💜 요약
| 메소드의 this | 엄마{} |
| window 의 this | window{} |
| 전역 function 의 this | window{} (=엄마{}) |
| constructor 의 this | instance (=새로 만들어지는 아가 object) |
| eventListener 의 this | e.currentTarget (=지금 이벤트가 동작하는 html 태그) |
| arrow function | |
| 메소드의 this | 바깥의 this 값 = window{} |
| eventListener 의 this | 바깥의 this 값 = window{} |
arrow function?
arrow function 은 function 처럼 쓸 수 있는 ES6 신문법이다.
// 일반함수
var 함수 = function() {
}
// arrow function
var 함수 = () =>{
}두개가 비슷하게 생겼고 사용하는 방식도 비슷한데
완전 똑같지는 않아!😩
arrow function 특징은
1. function 보다 직관적이다. (진짜?)
2. 바깥의 this 값을 내부에서 그대로 사용한다.
arrow function 특징
1. function 보다 직관적이다.
var 더블더하기야 = function (a) {
return a+a;
}
var 더블더하기야 = (a) => { return a+a };
var 더블더하기야 = a => { return a+a };
var 더블더하기야 = a => a+a ;
// 그치만 이렇게까지 쓰고싶지 않아다른 언어(자바같은거) 에서 람다식 봤으면 익숙해 보이는 위의 세 코드...
저 세 코드가 다 같은 의미이다.
셋 다 숫자를 넣으면 두 배로 늘려주는 함수인데
확실히 arrow function 이 더 직관적이긴 하다.
파라미터가 하나면 () 를 생략할 수 있다.
return 값이 한 줄이면 {} 을 생략할 수 있다.
2. 바깥의 this 값을 내부에서 그대로 사용한다.
2-1 메소드의 this
function 으로 만들어진 메소드 에서 this 는 엄마{} 이다.
그럼 arrow function 로 만들어진 메소드 에서 this 는 뭘까??
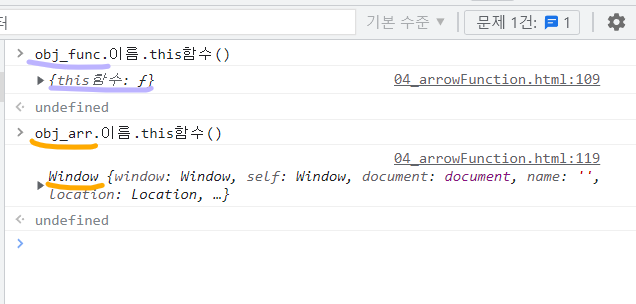
// function 메소드
let obj_func = {
이름 : {
this함수:function () {
console.log(this);
}
}
}
// arrow function 메소드
let obj_arr = {
이름 : {
this함수: ()=> {
console.log(this);
}
}
}

function 으로 만들어진 메소드 에서 this 는 엄마{} 이다.
그럼 arrow function 로 만들어진 메소드 에서 this 는 window{} 이다.
2-2 event listener 에서 this
function 으로 만들어진 event listener 에서 this 는 e.currentTarget (=지금 이벤트가 동작하는 html 태그) 이다.
그럼 arrow function 로 만들어진 event listener 에서 this 는 뭘까???
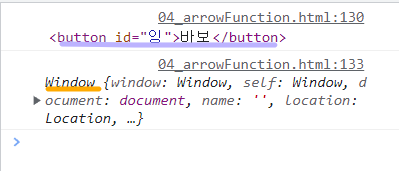
<button id="잉">잉</button>
<script>
// function 으로 만든 event listener
document.getElementById('잉').addEventListener('click',function(e){
console.log(this);
});
// arrow function 으로 만든 event listener
document.getElementById('잉').addEventListener('click',(e)=>{
console.log(this);
});
</script>

function 으로 만들어진 event listener 에서 this 는 e.currentTarget (=지금 이벤트가 동작하는 html 태그) 이다.
그럼 arrow function 로 만들어진 event listener 에서 this 는 window{} 이다.
결국 arrow function 은 바깥의 this 값을 내부에서 그대로 사용한다.
그리고 그 바깥의 this 값은 window{} 이다.
'컴퓨터 > Front' 카테고리의 다른 글
| [JavaScript] 변수 선언 var let const 존재 범위 (2) (0) | 2022.08.02 |
|---|---|
| [JavaScript] 변수 선언 let const 가 나온 이유, var let const 의 차이 (1) (0) | 2022.08.01 |
| [JavaScript] 함수, function 뜻, 사용하는 이유 (0) | 2022.07.30 |
| [JavaScript] eventListener 에서 this 의 의미 (3) + e.currentTarge 의 뜻 (1) | 2022.07.27 |
| [JavaScript] constructor 에서 this 의 의미 (2) + instance 의 뜻 (0) | 2022.07.26 |




댓글