카카오톡 api 는 엄청 자세하고 친절한 편입니다.
잘 읽어보면 충분히 혼자서도 가능합니다.
+ 카카오톡 공유 기능은 자신의 웹 페이지가 배포되어있는 상태여아 작동합니다!!!!
카카오톡 공유 기능 추가 시 해야할 것들 입니다.
순서대로
1. 카카오톡 api 사이트 들어가기
2. 회원가입 또는 로그인
3. 내 어플리케이션 > 어플리케이션 추가하기
4. 문서 > 시작하기 > javascript
4-1 index.html 에 복사하기
5. 메세지 > 카카오톡 공유:javascript
5-1 js 키 init
1. 카카오톡 api 사이트 들어가기

https://developers.kakao.com/docs/latest/ko/message/common
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
요기입니당
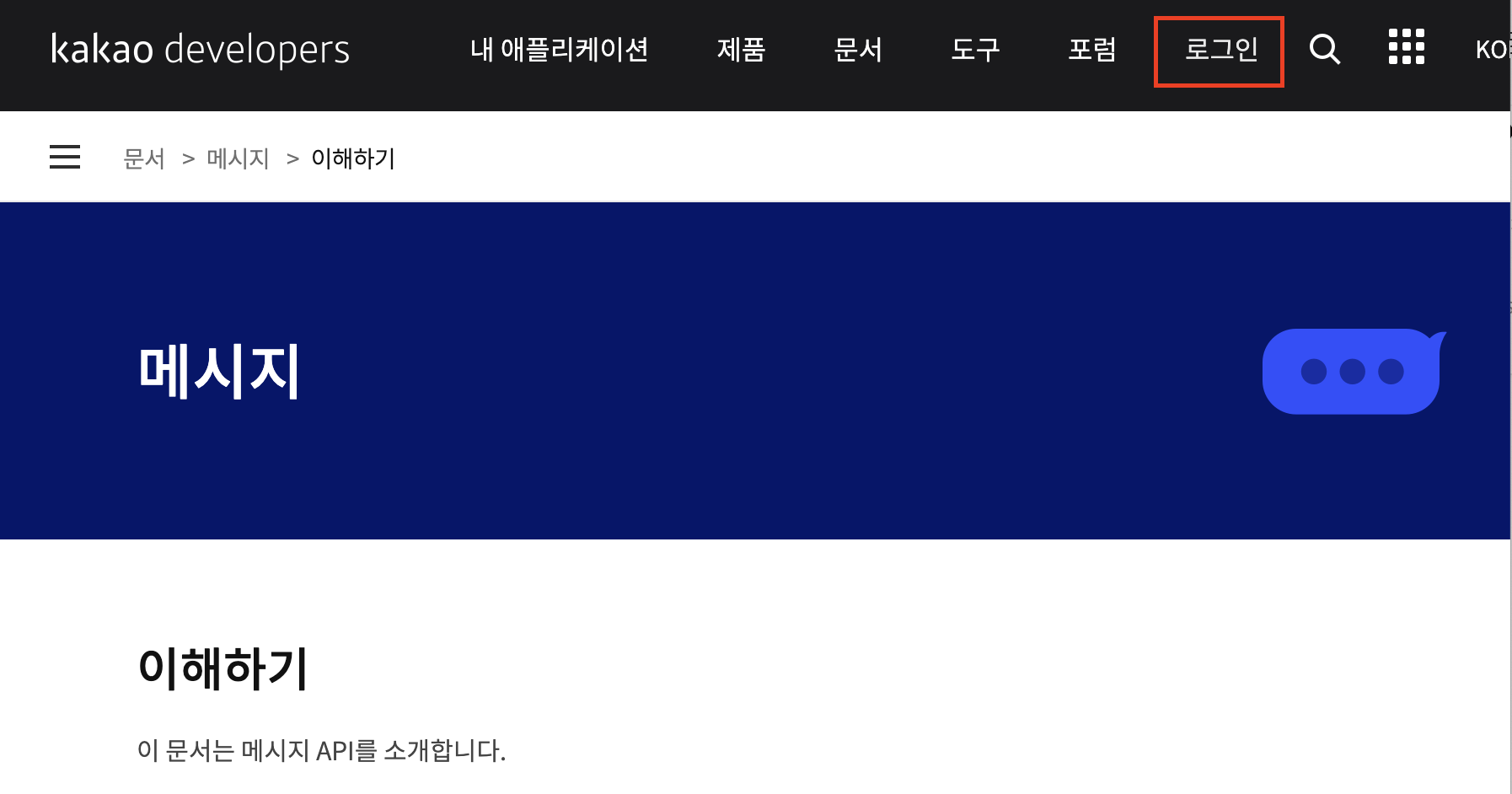
2. 회원가입 또는 로그인

상단의 로그인 버튼을 눌러서 로그인 해주세용
설마 그럴일은 없겠지만... 카카오톡 회원이 아니시라면 회원가입을 해야합니당ㅎㅎ
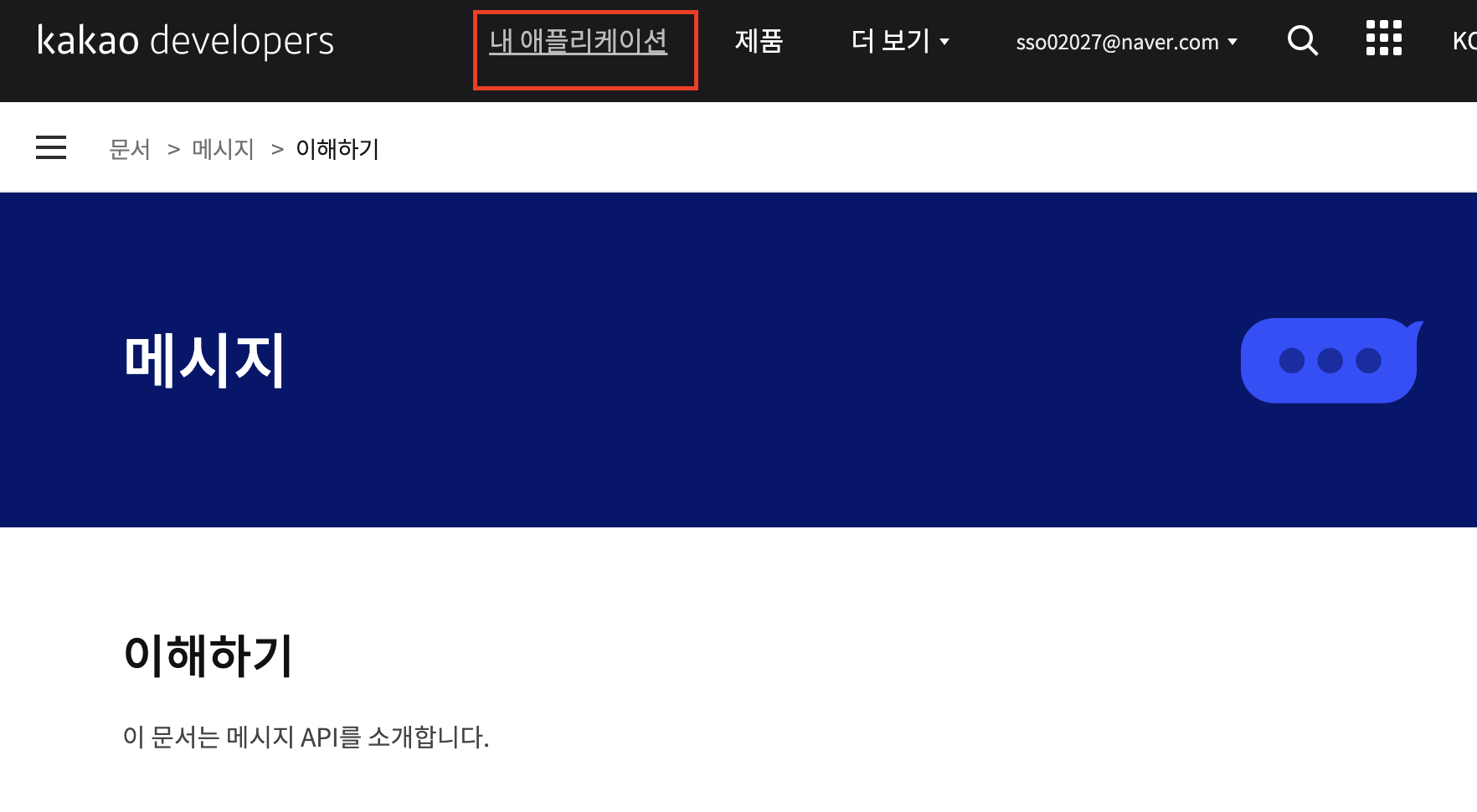
3. 내 어플리케이션 > 어플리케이션 추가하기
내 어플리케이션 글씨를 눌러줍니당

저는 예전에도 해놔서...
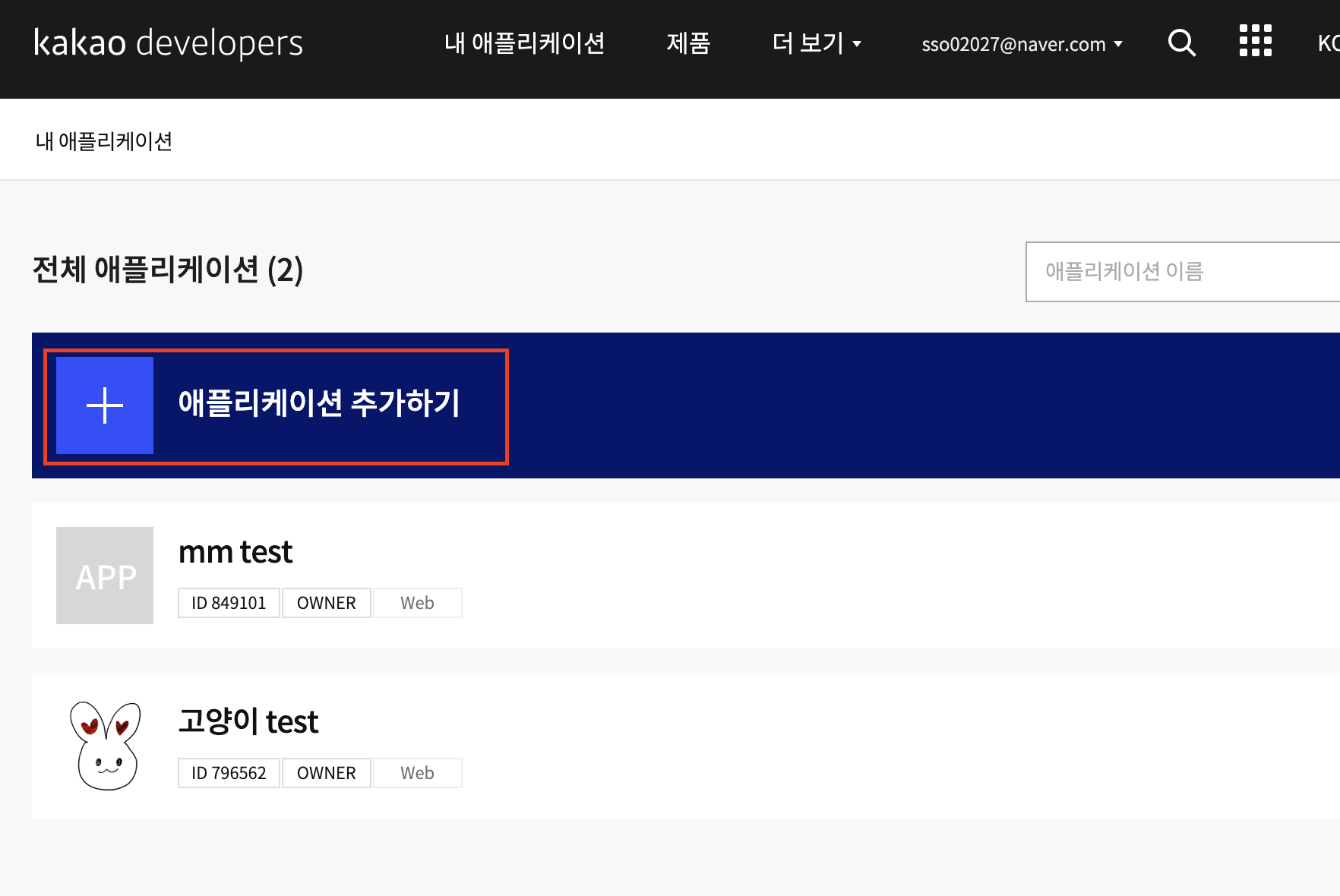
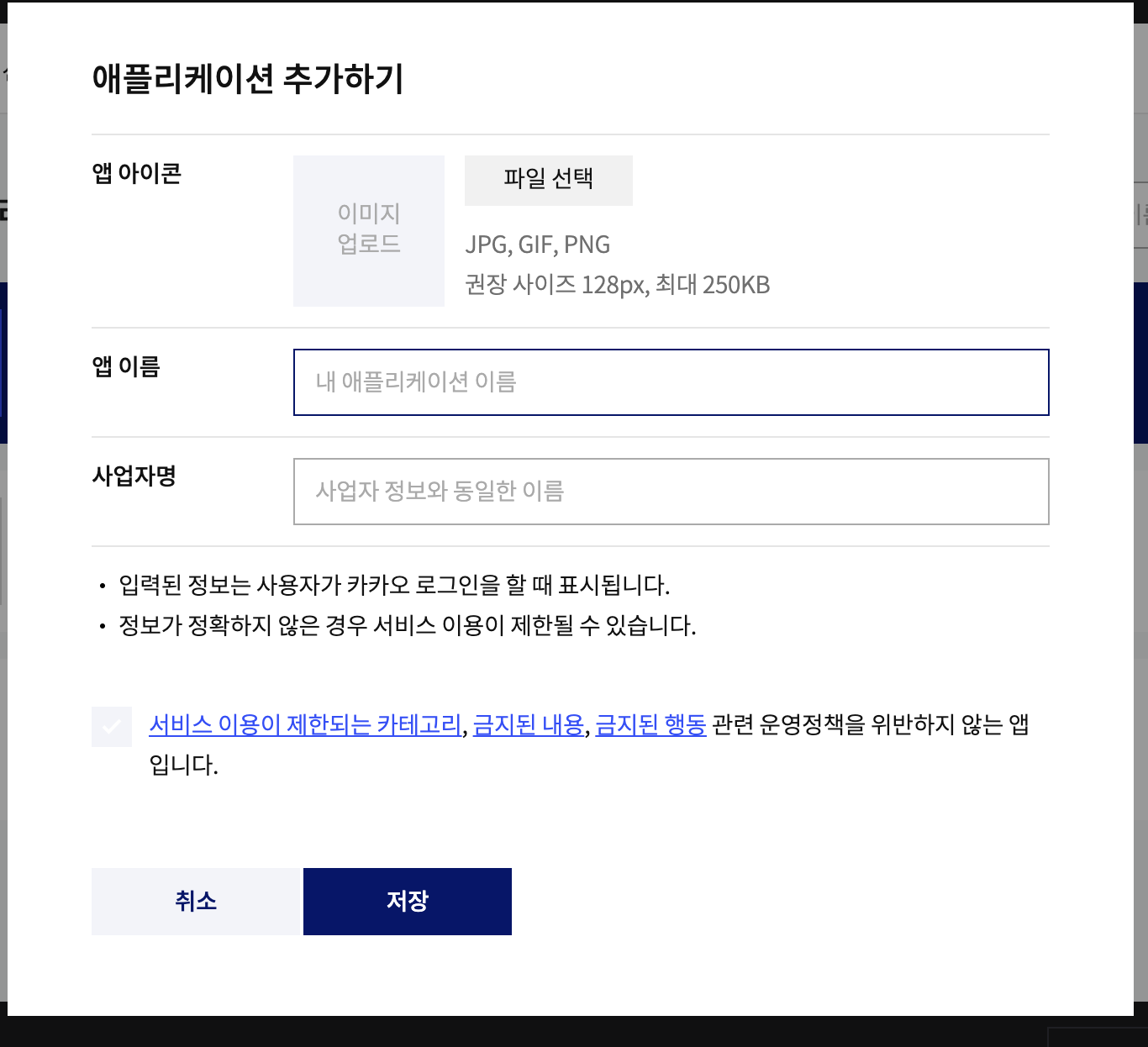
맨 위에 애플리케이션 추가하기 버튼 클릭해줍니다.

그럼 이런 모달창이 뜨는데, 알아서 잘 입력해주시면 됩니다.ㅎㅎ

4. 문서 > 시작하기 > javascript
카카오톡 api 를 사용하기 위한 세팅을 해주는 단계입니다.
로그인까지 했으면
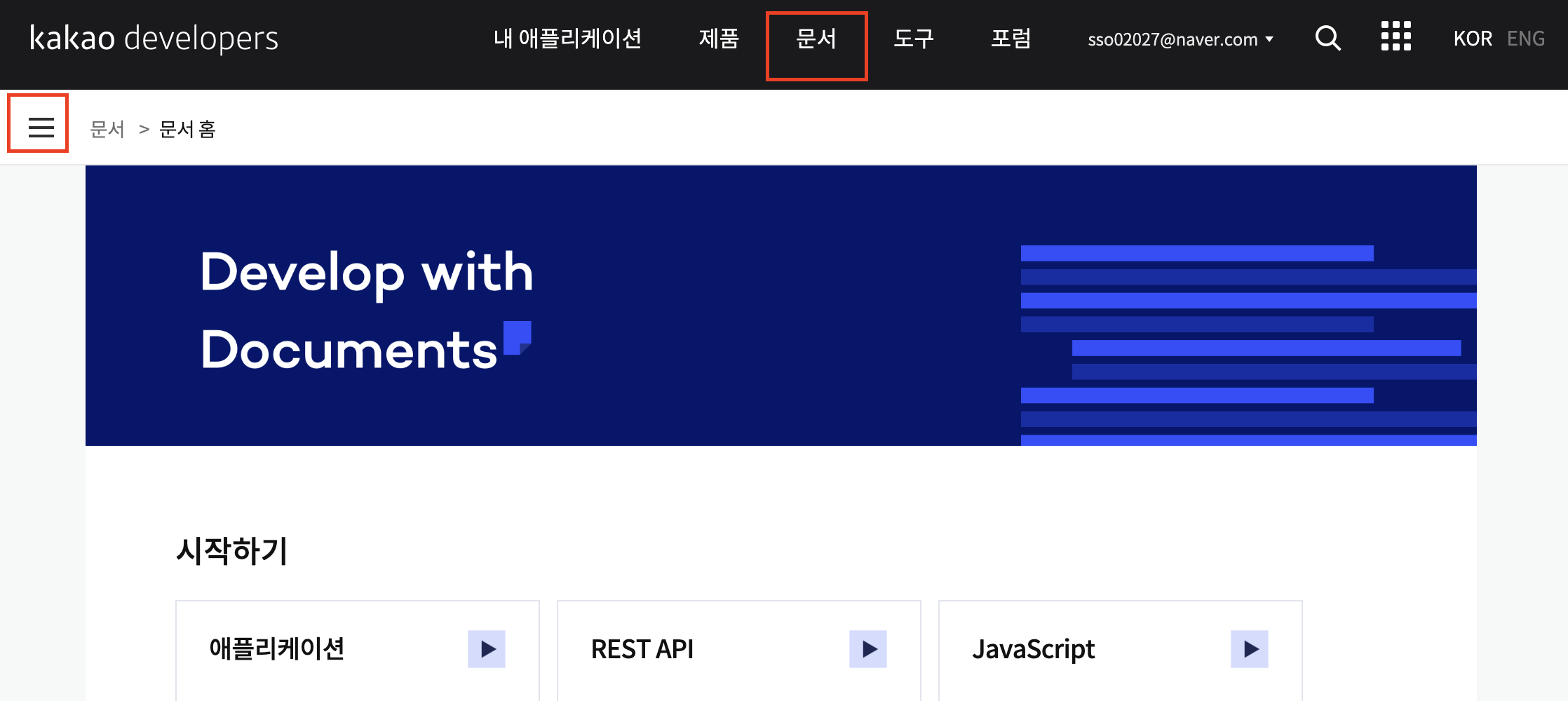
상단의 문서 버튼을 클릭한 후, 왼쪽의 햄버거 버튼을 눌러주면
카카오톡 api 문서 목록들을 볼 수 있습니다.

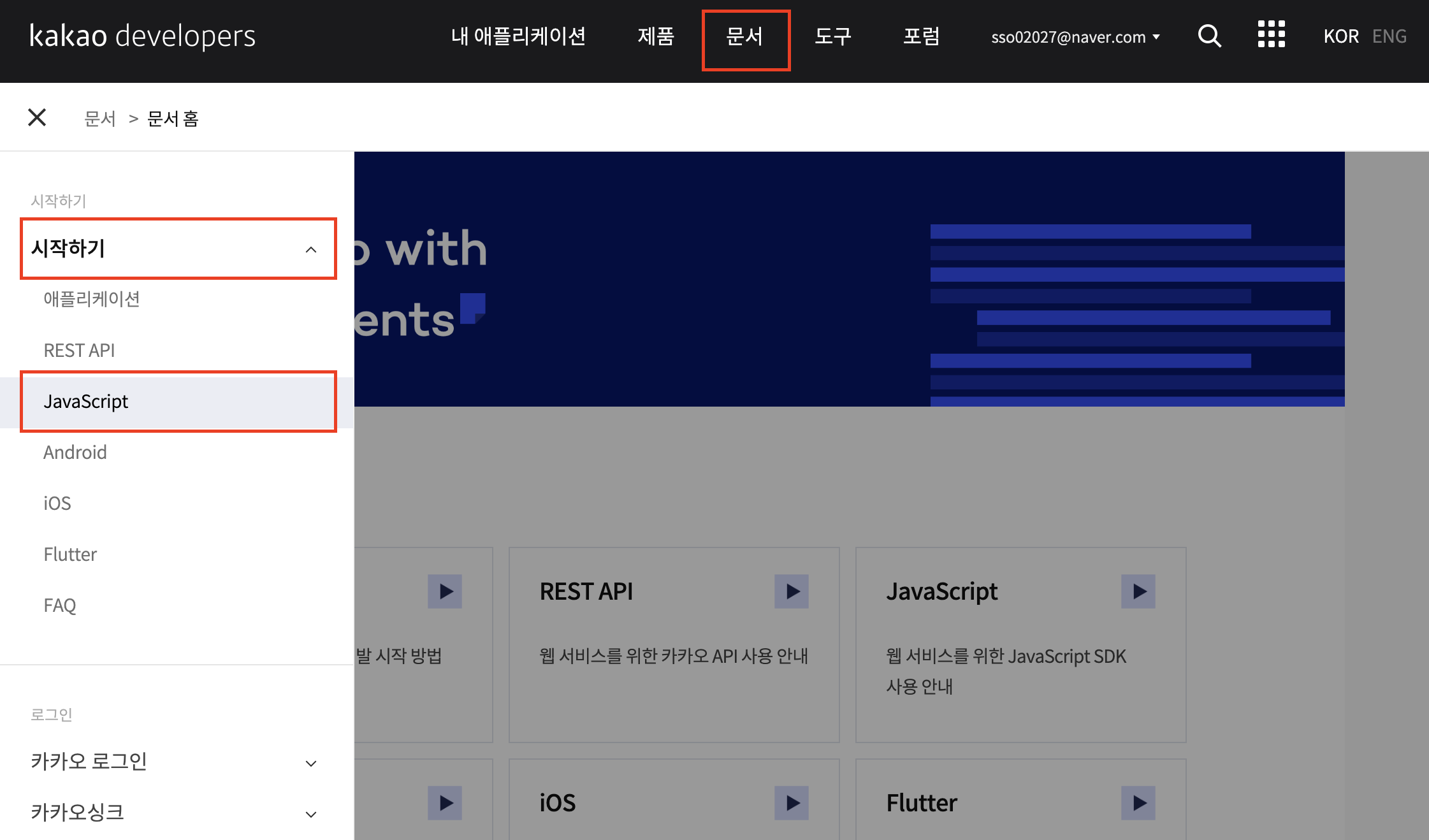
시작하기를 눌러준 후, 우리가 사용하고 있는 자바스크립트를 눌러줍니다.

다음과 같은 화면이 나옵니다.
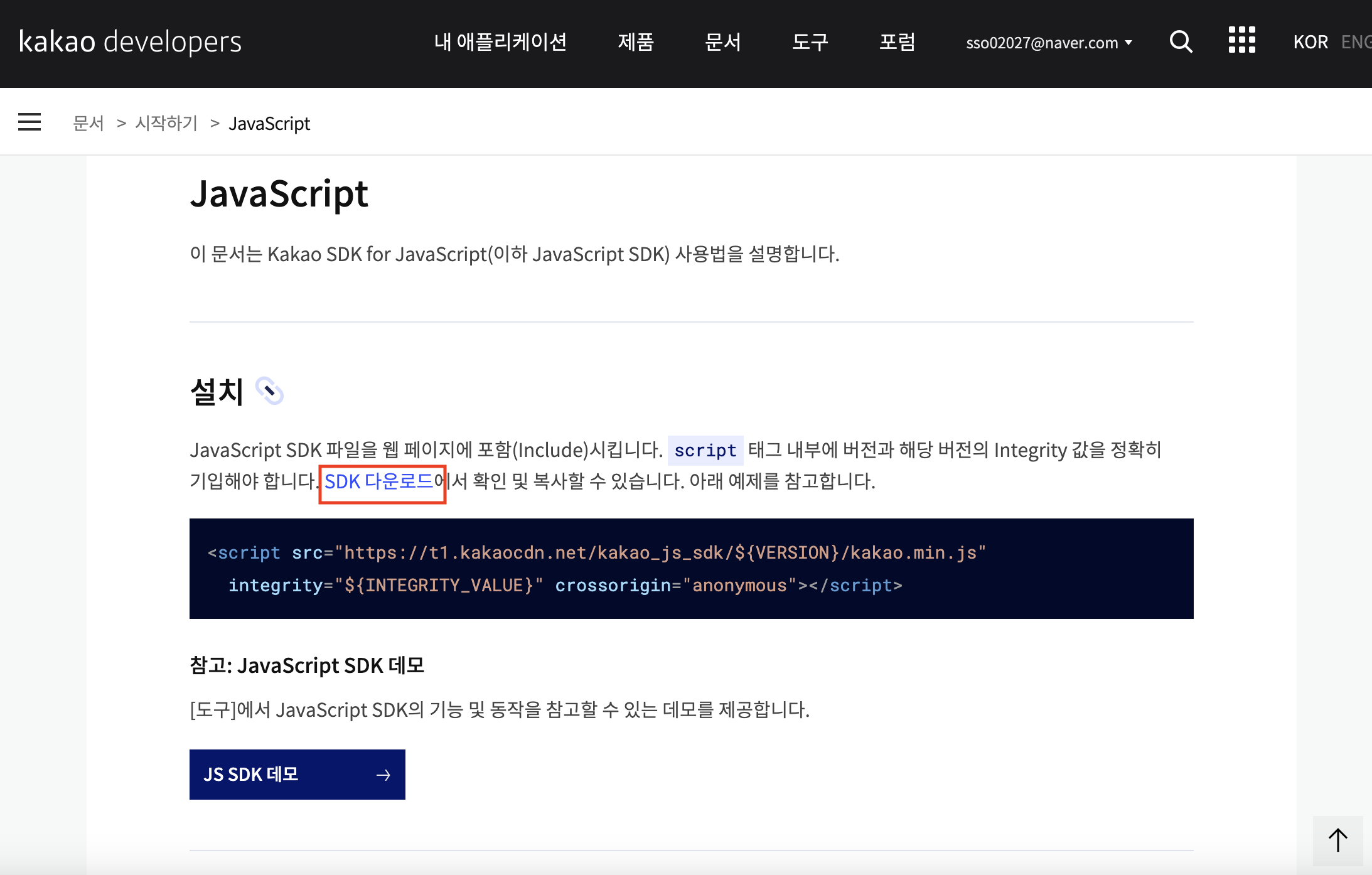
근데 이게 예전이랑 조금 달라졌습니다. 사용하려면 밑의 코드를 복사하는게 아니라
SDK 다운로드를 눌러줘야 합니다.

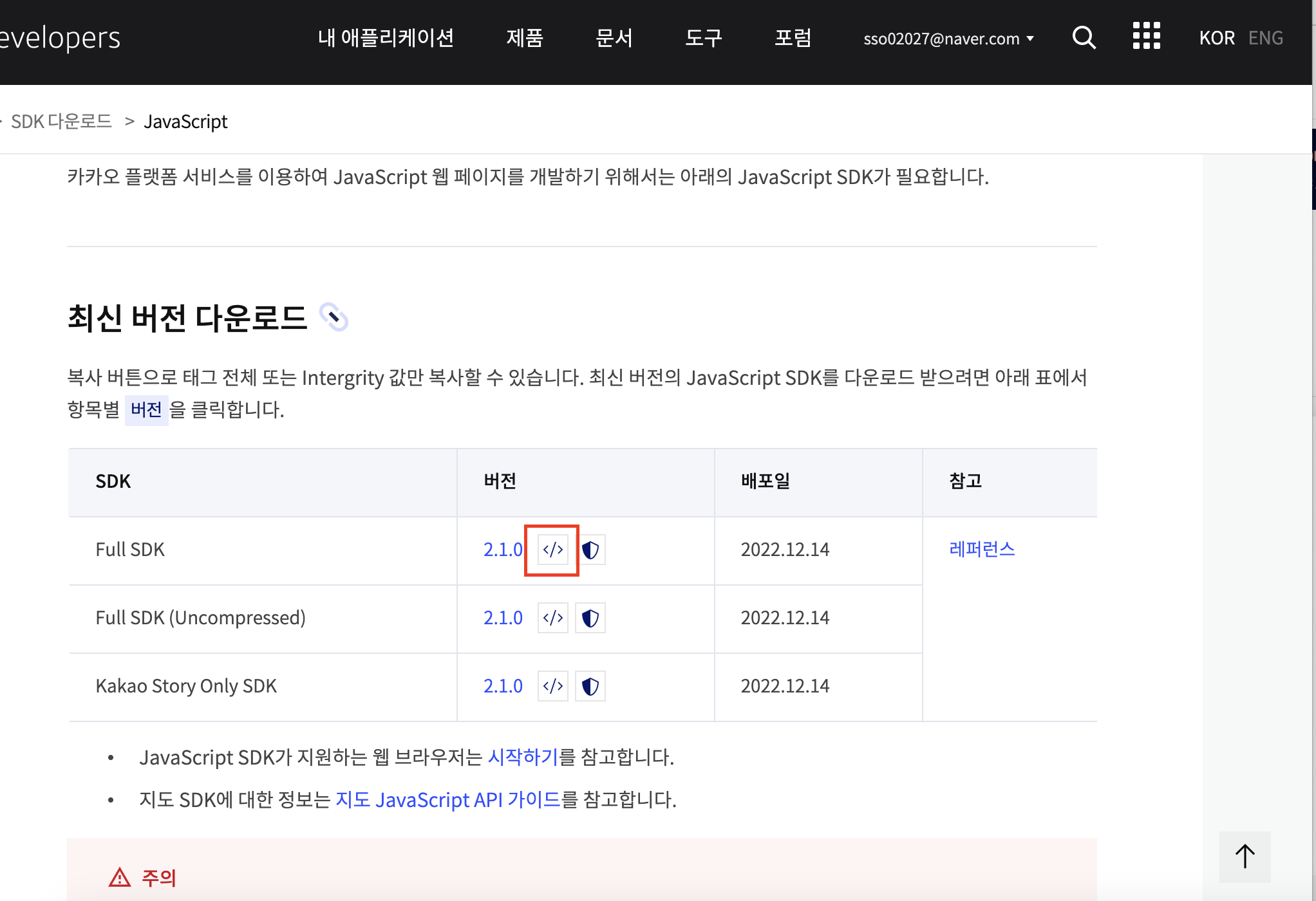
저 글씨를 클릭하면 다음과 같은 화면이 나옵니다.
저기서 Full SDK </> 를 눌러주면 src, integrity 가 채워진 풀 코드가 나옵니다.
버전마다 다른 코드가 나오니까 꼭 저기서 사용해주셔야 합니당

4-1 index.html 에 복사하기
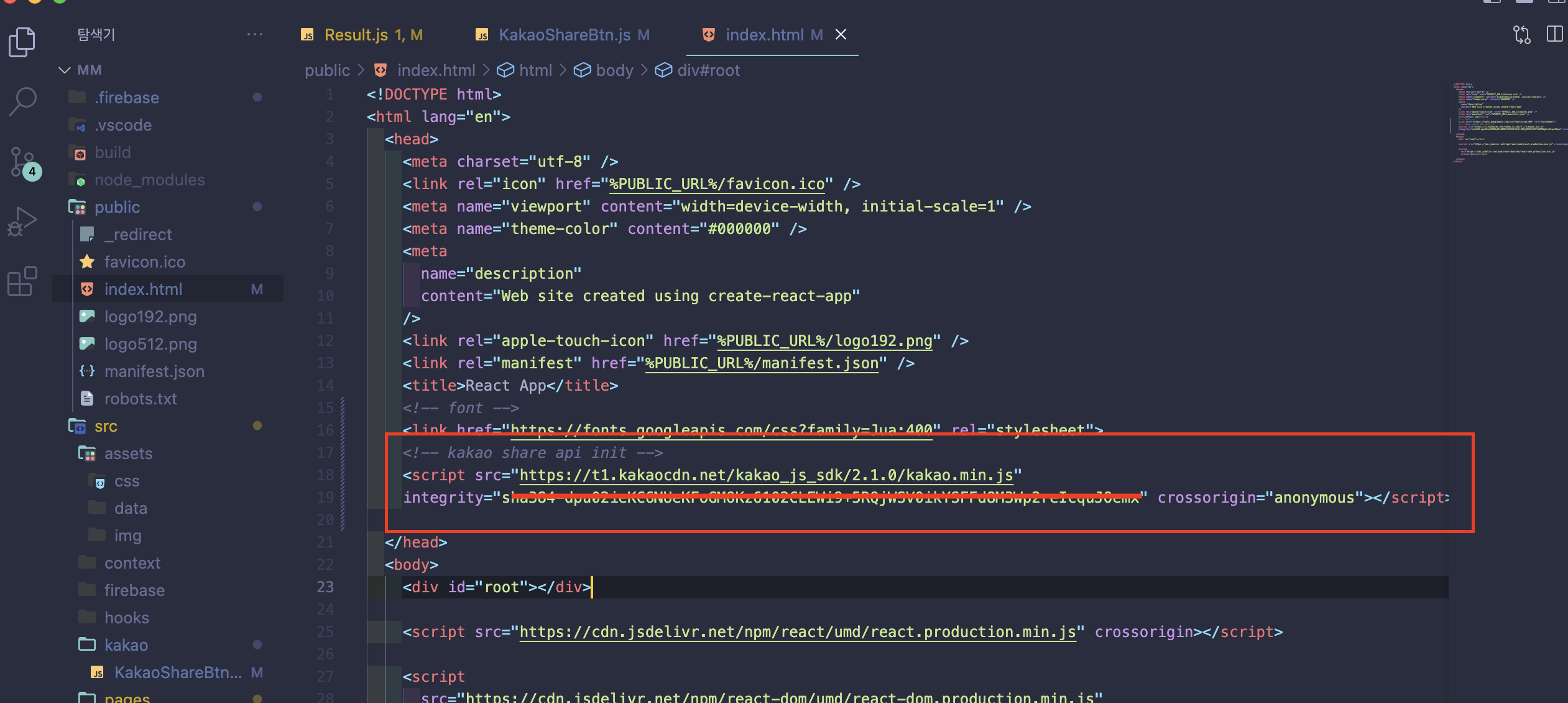
public 폴더의 index.html 상단 부분에
아까 복사한 코드를 붙여넣어줍니다.

5. 메세지 > 카카오톡 공유:javascript
카카오톡 공유 버튼을 눌렀을 때 동작하는 이벤트 리스너를 갖고오는 단계입니다.
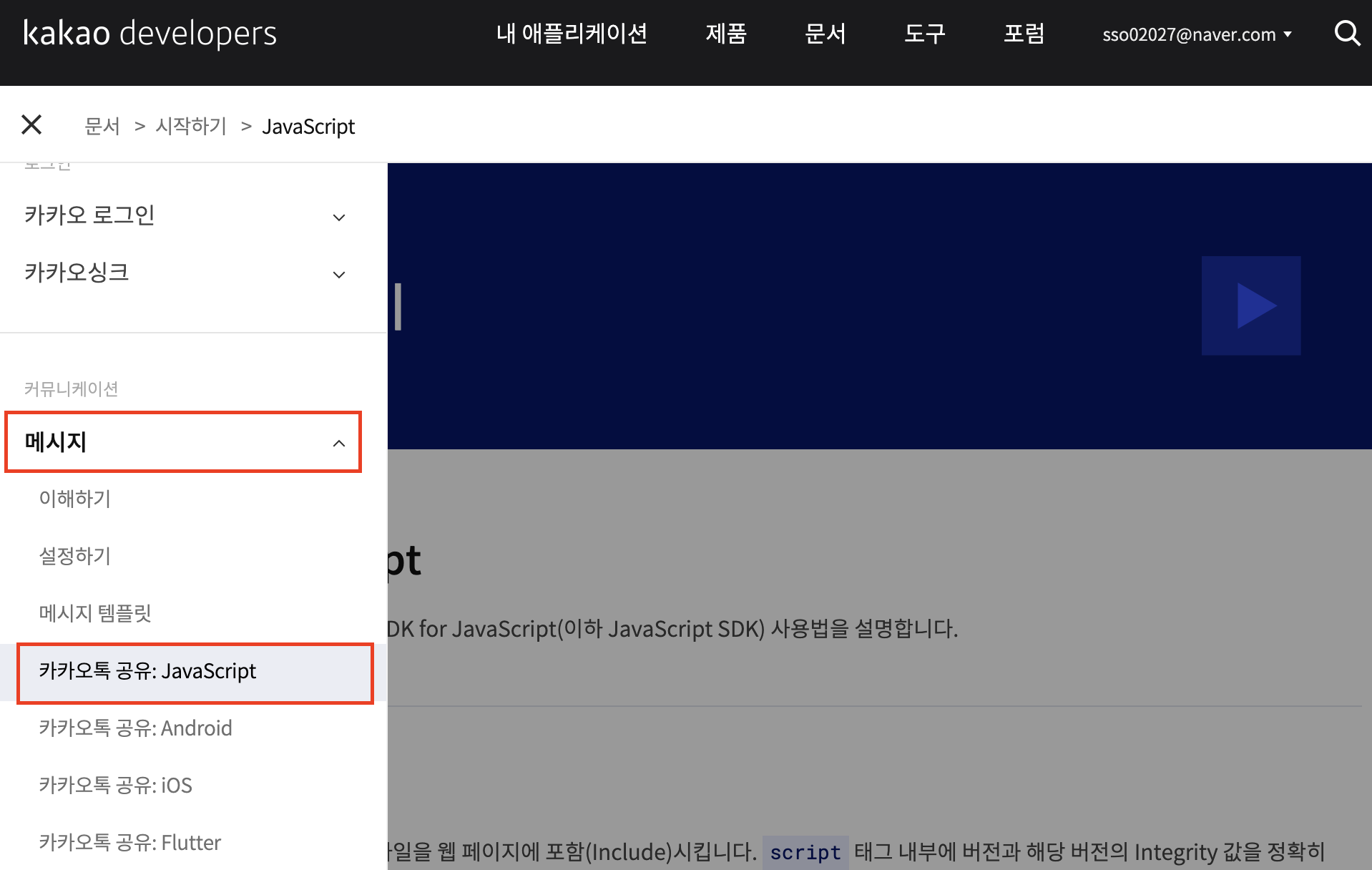
이번에는 쭉 내려서
메세지 카테고리의 카카오톡 공유:javascript 를 눌러줍니다.

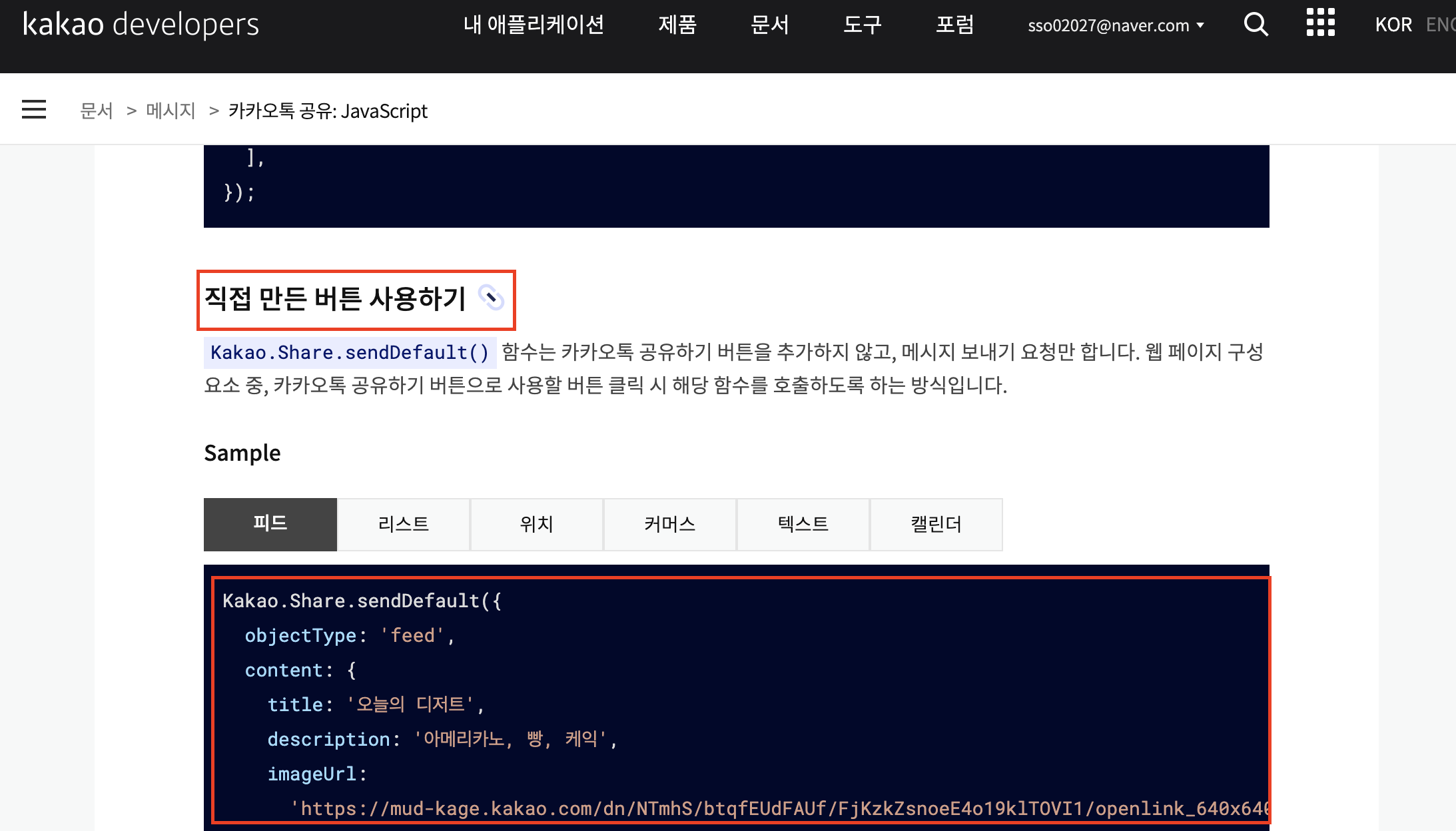
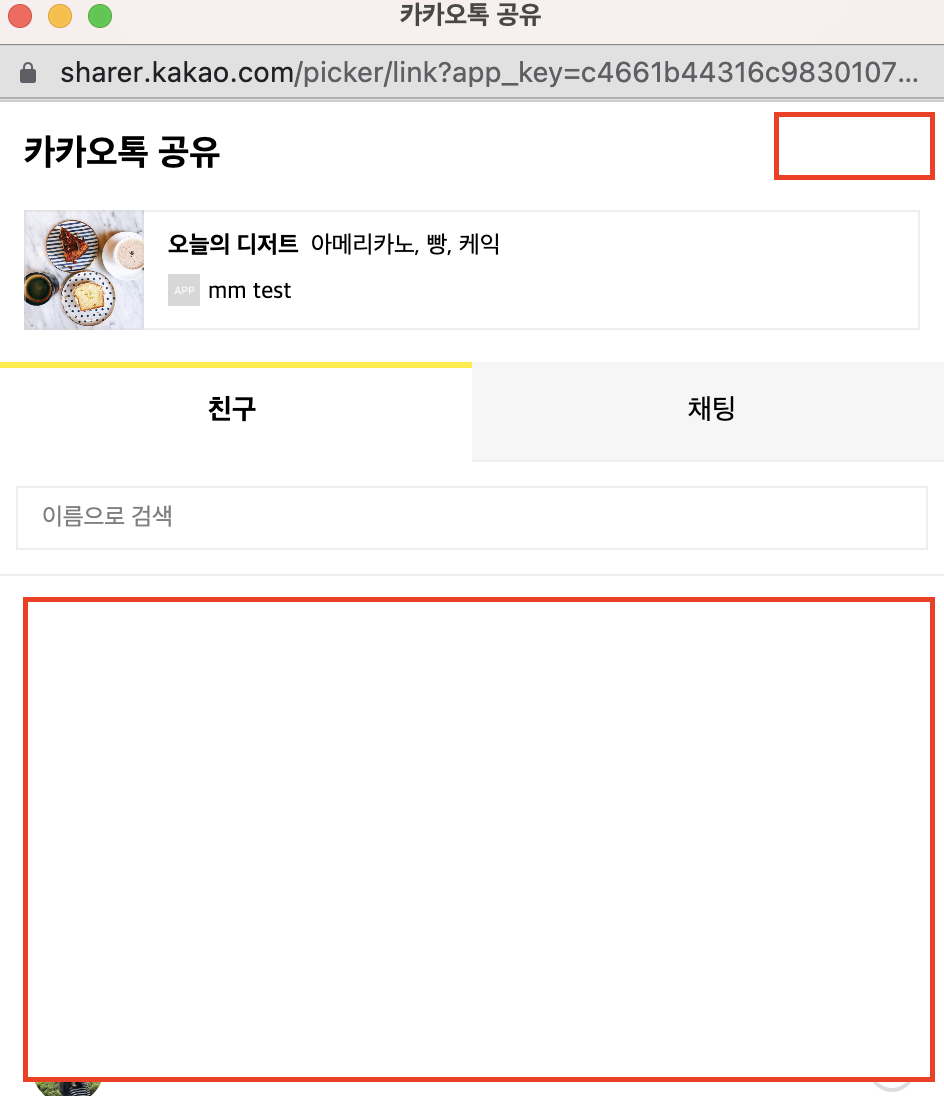
여기서 두가지를 선택할 수 있는데 (직접 만든 버튼 또는 카카오톡이 제공하는 버튼)
저는 제가 직접 만든 버튼을 사용해서 '직접 만든 버튼 사용하기' 코드를 사용했습니다.
카카오톡이 제공하는 버튼도 사용법은 비슷하기 때문에 잘 읽어보고 따라하면 됩니다.ㅎㅎ
아무튼

밑의 코드를 복붙해서 사용하면 되는데
이때 공유되는 내용의 모양도 고를 수 있습니다.
피드는 다음과 같은 모양입니다.

달력 형태도 있고, 현재 위치 공유 그런것두 있습니다.
원하는거 갖다 쓰시면 됩니다.
5-1 js 키 init
방금 복사한 코드를 리액트 프로젝트에 붙여넣어줍니다.
저는 버튼 컴포넌트를 따로 만들어둬서 거기다가 붙여넣었습니다.
이거는 풀 코드 이구요
주석으로 설명 달아놨습니다.
주석 설명 중, js 키는 밑에서 설명드리겠습니다.
/* eslint-disable*/
import { useEffect } from "react";
// kakao 기능 동작을 위해 넣어준다.
const { Kakao } = window;
export default () =>{
// 배포한 자신의 사이트
const realUrl = "https://mm-test-maker.web.app/"
// 로컬 주소 (localhost 3000 같은거)
const resultUrl = window.location.href;
// 재랜더링시에 실행되게 해준다.
useEffect(()=>{
// init 해주기 전에 clean up 을 해준다.
Kakao.cleanup();
// 자신의 js 키를 넣어준다.
Kakao.init('c0000000000');
// 잘 적용되면 true 를 뱉는다.
console.log(Kakao.isInitialized());
},[]);
const shareKakao = () =>{
Kakao.Share.sendDefault({
objectType: 'feed',
content: {
title: '오늘의 디저트',
description: '아메리카노, 빵, 케익',
imageUrl:
'https://mud-kage.kakao.com/dn/NTmhS/btqfEUdFAUf/FjKzkZsnoeE4o19klTOVI1/openlink_640x640s.jpg',
link: {
mobileWebUrl: realUrl,
},
},
buttons: [
{
title: '나도 테스트 하러가기',
link: {
mobileWebUrl: realUrl,
},
},
],
});
}
return(
<>
<button
className='grey-btn'
onClick={() => {
shareKakao()
}}
> 카카오톡 공유하기 </button>
</>
)
}
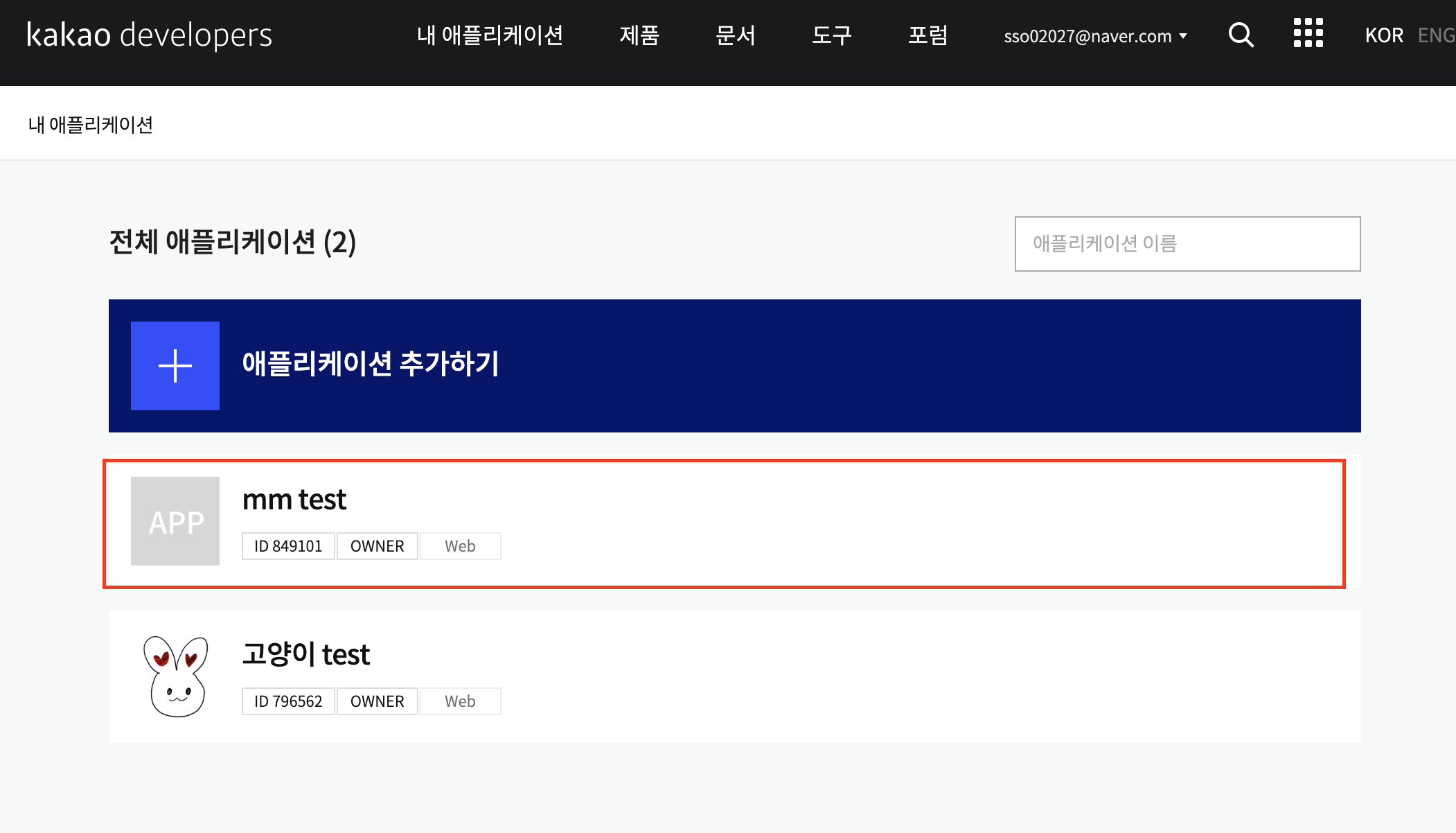
아까의 그 카카오 api 사이트의 내 어플리케이션을 들어가서
해당하는 자신의 프로젝트를 클릭해줍니다.

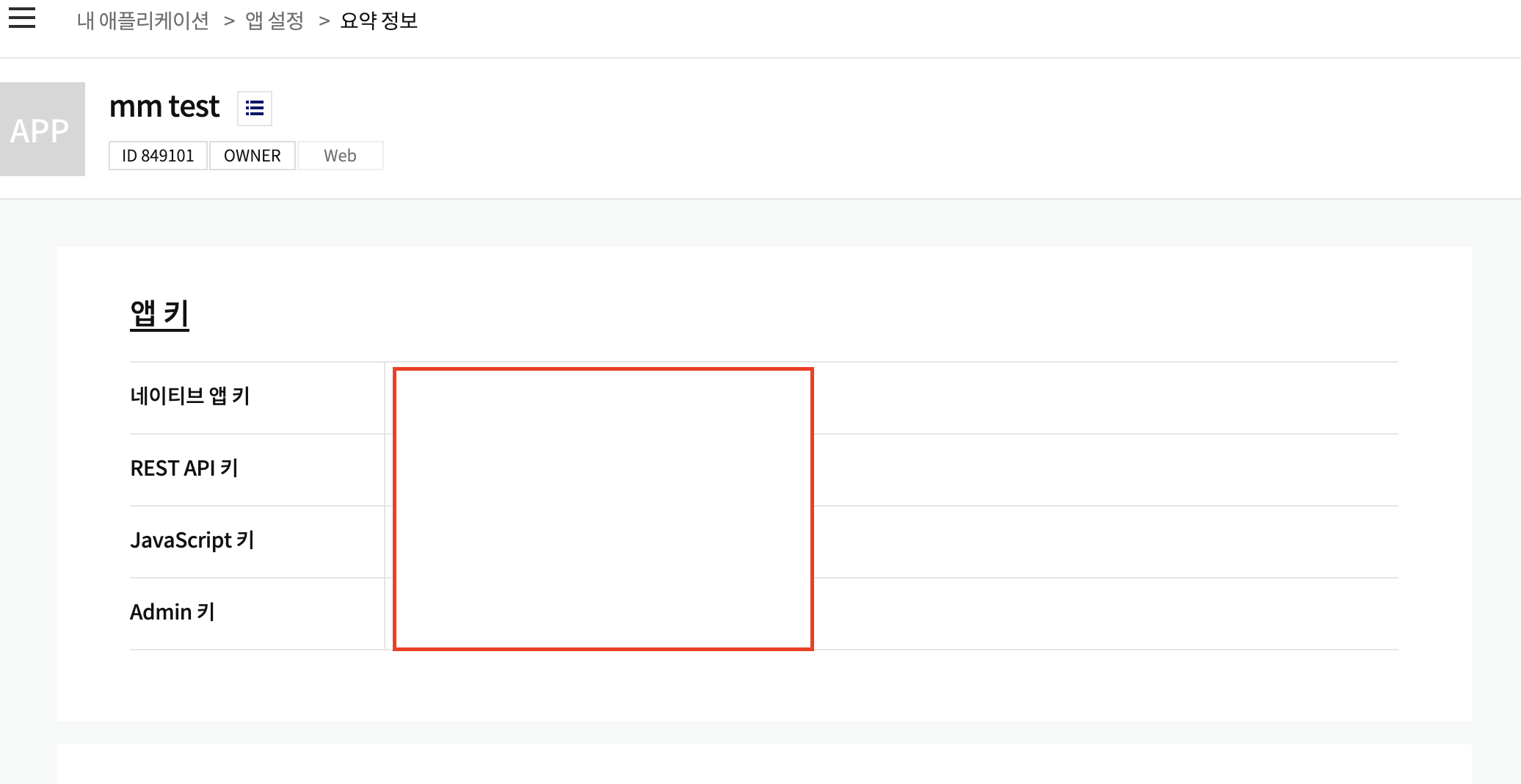
그럼 누르자마자 앱 키가 나오는데 여기서 js 키를 복사해서 넣어주면 됩니다.

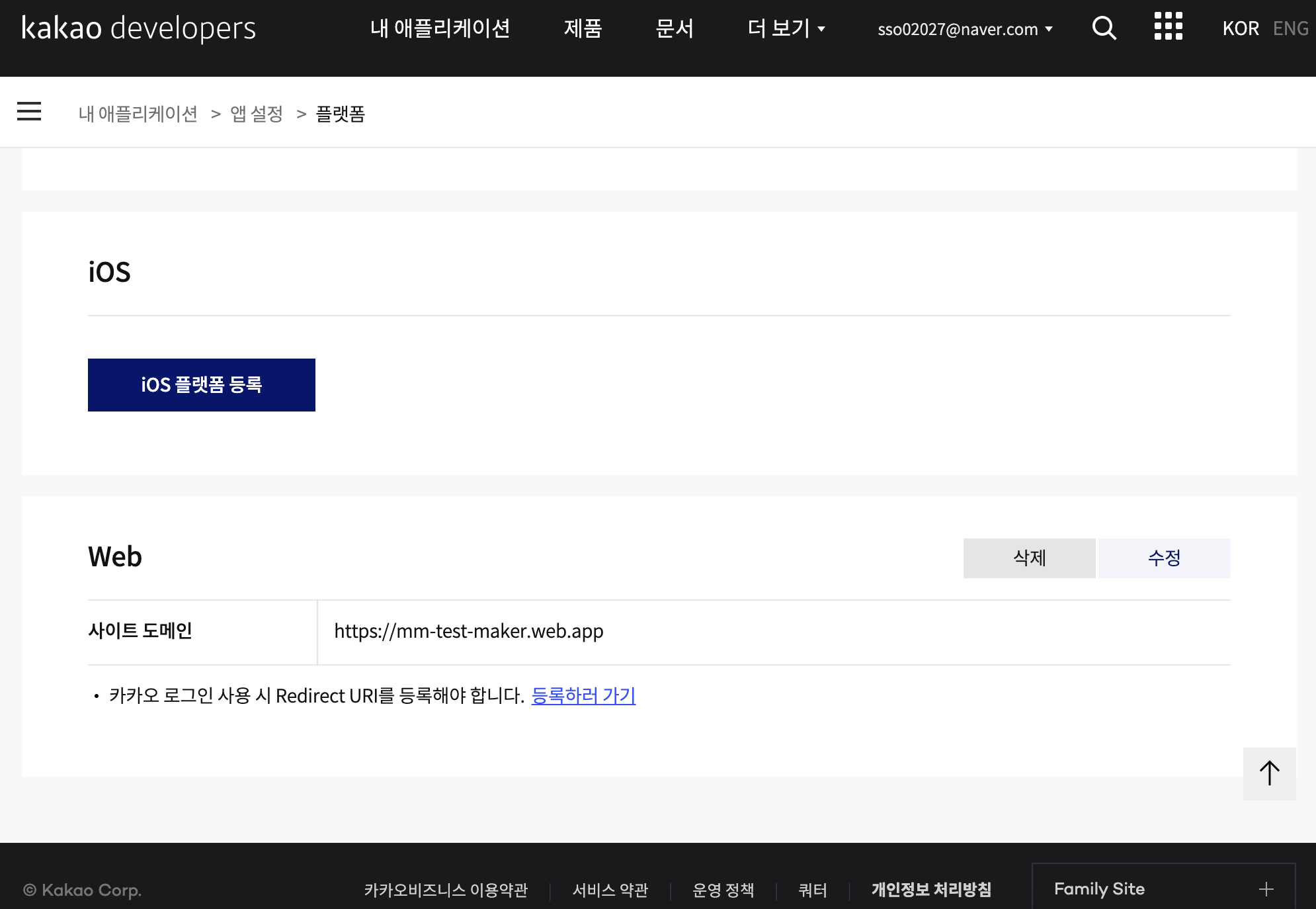
위에서도 언급했다시피, 자신의 웹 프로젝트가 배포되어있는 상태여야 이 기능이 작동합니다.

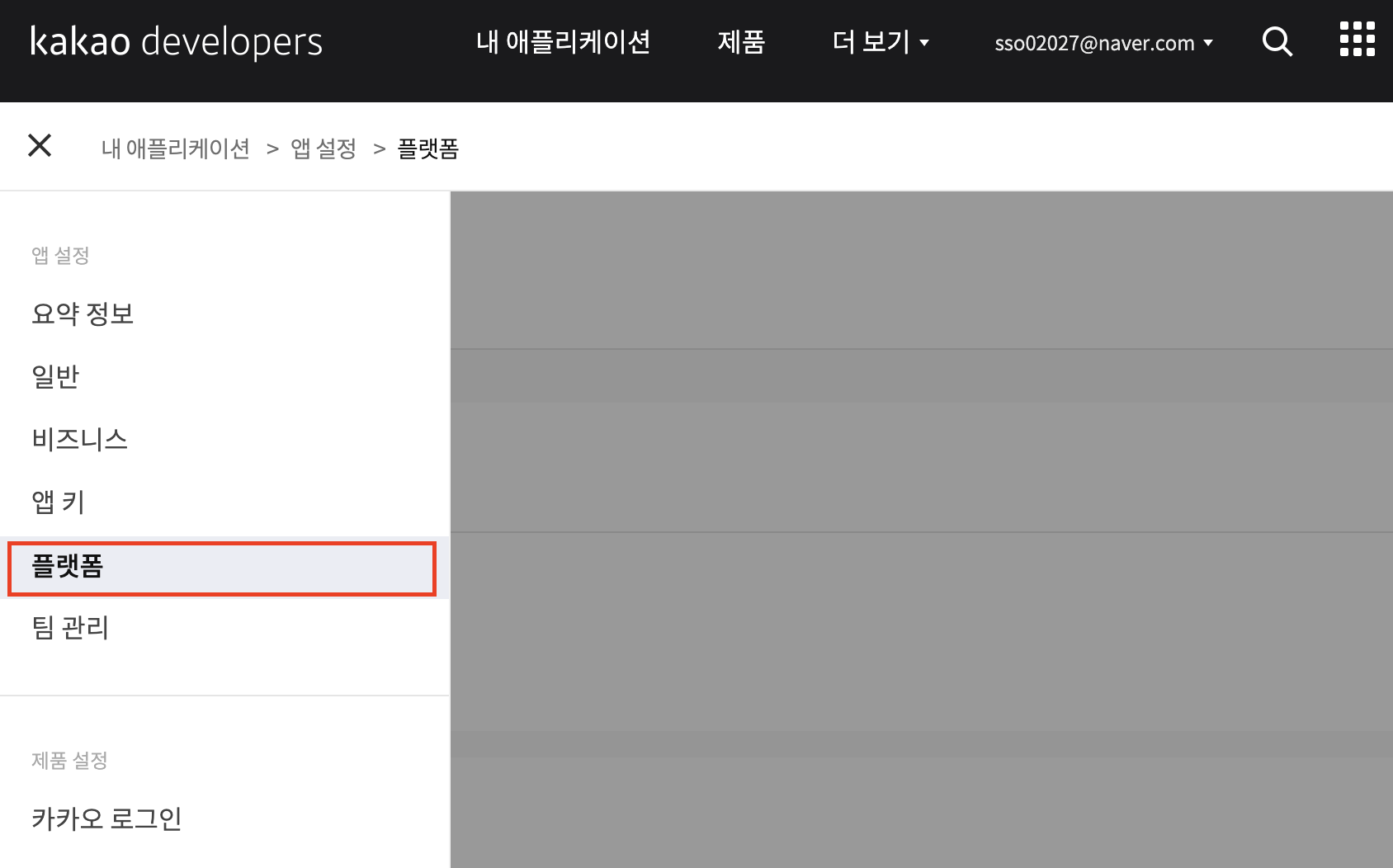
앱 설정 > 플랫폼에 들어가면 자신의 프로젝트를 설정해줄 수 있습니다.

요로캐ㅔ...
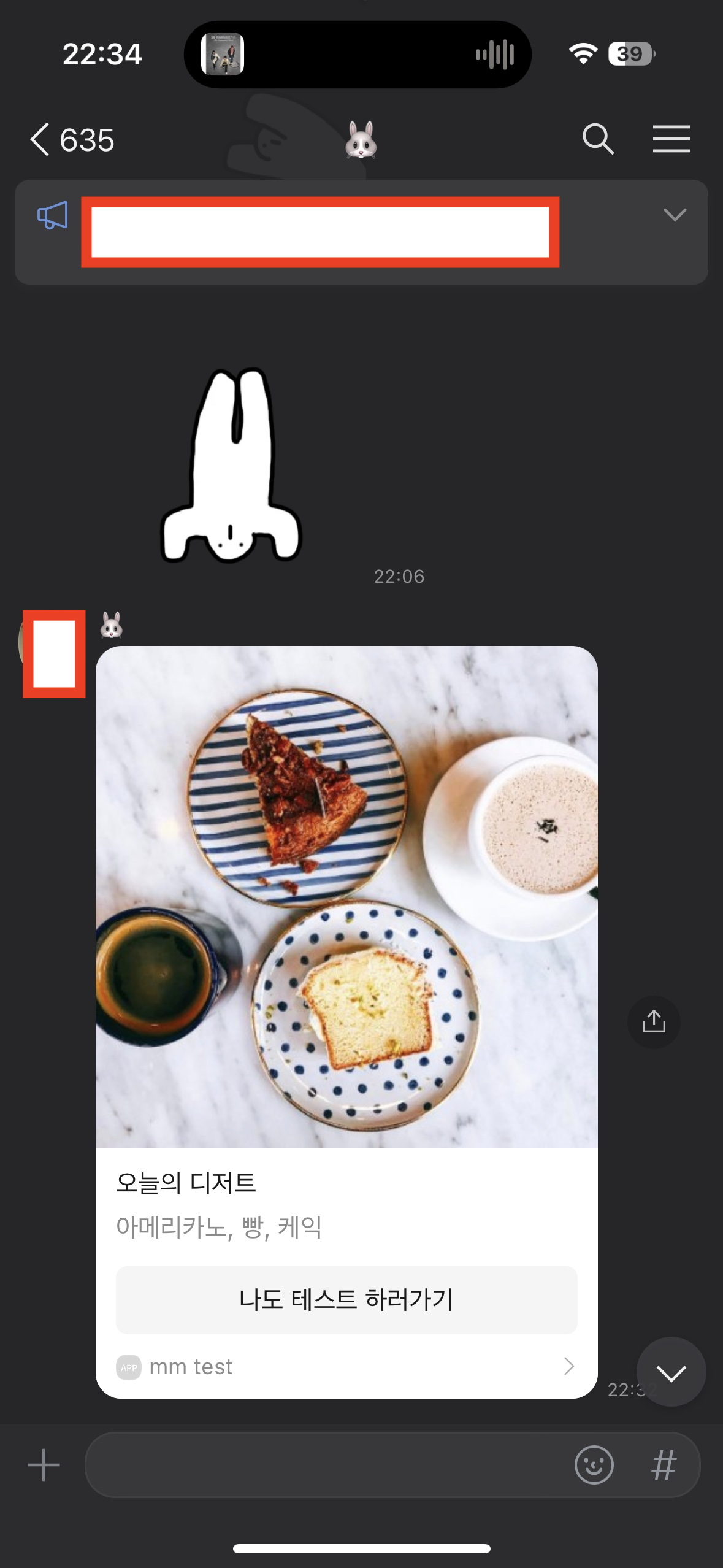
현재 제 프로젝트는 카톡에 복붙한거 그대로 사용해서
카톡 예시가 그대로 보입니다.

이렇게 뜨그요
이거 친구한테 공유해주면

'컴퓨터 > Front' 카테고리의 다른 글
| [React] useReducer 뜻과 의미, 완전쉽게 사용해보기😃 (2) | 2023.06.10 |
|---|---|
| 프론트앤드 면접준비 링크 모음 (JavaScript, SPA(React/Next, Vue/Nuxt) 정리 ing...) (2) | 2023.06.10 |
| [Vue] 뷰 router 4버전 설치 및 사용_ nested routes (5) (0) | 2023.04.03 |
| [Vue] 뷰 router 4버전 설치 및 사용_ url parameter (4) (0) | 2023.04.03 |
| [Vue] 뷰 router 4버전 설치 및 사용_라우터 주요 태그 종류 (3) (0) | 2023.04.01 |




댓글