1. html 태그와 속성
2. html img 태그
2-1 img 태그의 src 속성
2-2 img 태그의 alt 속성
2-3 img 태그의 weight, height 속성
3. img 태그의 style 속성
3-1 style 속성과 css
3-2 style 속성의 float
4. a 태그와 img 태그
...
<!DOCTYPE html>
<html>
<head>
<title>페이지 제목이다.</title>
</head>
<body>
<h1>헤더이다.</h1>
<p>단락이다.</p>
</body>
</html>html 기본 틀이다.
오늘은 html의 태그와 속성에 대해 (완전 기본)공부할 것이다.
...
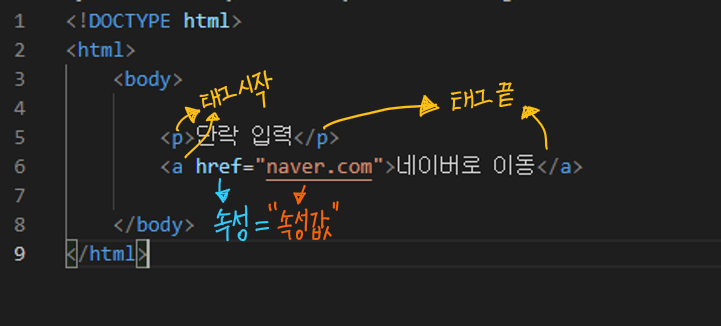
1. html 태그와 속성

- <p>로 태그를 시작하고, </p>로 태그를 끝낸다.
- a 태그의 href 속성이라고 읽는다.
- 속성에는 속성값이 따라다닌다. 예시에서는 하이퍼링크 속성이기 때문에, 네이버 링크라는 속성값이 따라왔다.
...
2. html img 태그
2-1. img 태그의 src 속성
<!DOCTYPE html>
<html>
<body style="background-color:powderblue;">
<img src="사진.jpg">
<img src="https://tistory2.daumcdn.net/tistory/4065462/attach/cf2702b2a45244ac8a04cc3bd5c30322">
</body>
</html>
- 절대 경로 : 로컬 저장소(내 컴퓨터) 경로. html파일과 같은 경로면, 이름만 적어도 된다.
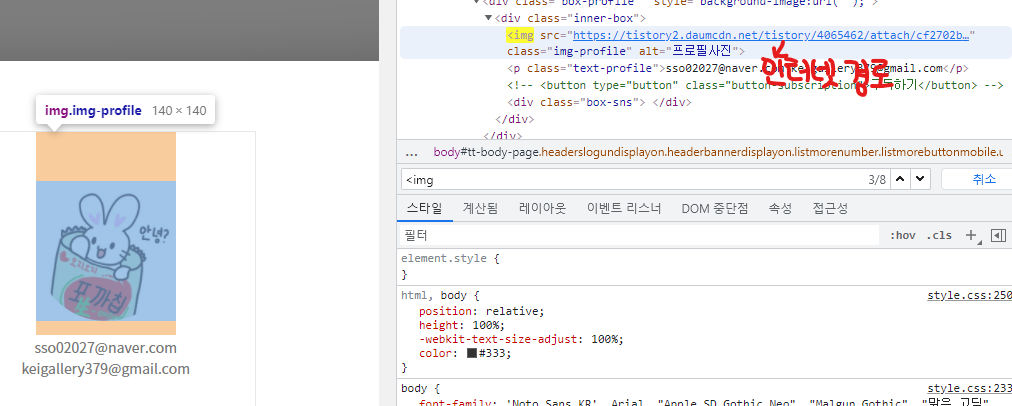
- 상대 경로 : 인터넷 경로. 인터넷 경로는 F12에서 찾거나, 이미지를 오른쪽 클릭 -> 검사 를 누르면 볼 수 있다.

...
gif도 넣을 수 있다.
<!DOCTYPE html>
<html>
<body style="background-color:powderblue;">
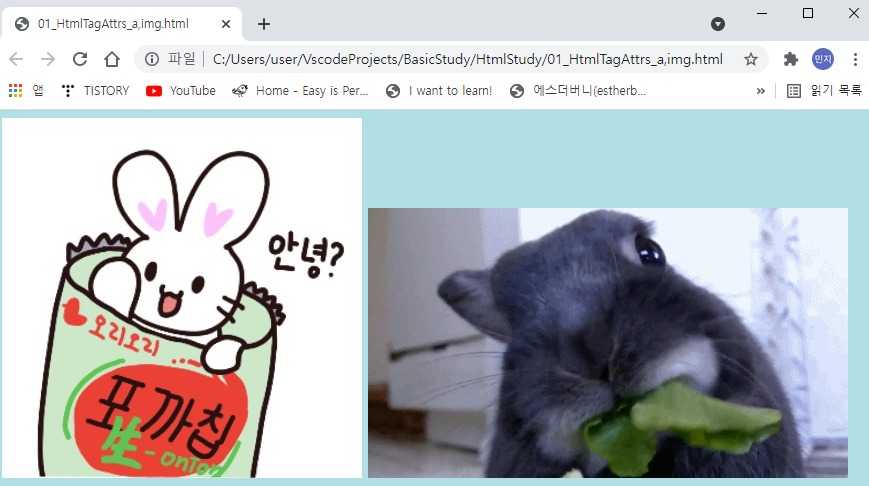
<img src="사진.jpg">
<img src="토끼.gif">
</body>
</html>
- 움직이는 애인뎅...ㅠㅠ 화면녹화하기 싫어따
...
2-2 img 태그의 alt 속성
<!DOCTYPE html>
<html>
<body style="background-color:powderblue;">
<img src="사진.jpg" alt="토끼 이미지">
<br><img src="사진.jpg" alt="토끼 이미지">
</body>
</html>
- alt 속성의 속성값은, 평소에는 보이지 않는다.
- 이미지 파일이 깨지거나, 이미지 경로가 다를 때 alt 속성의 속성값이 출력된다.
...
2-3 img 태그의 weight, height 속성
<!DOCTYPE html>
<html>
<body style="background-color:powderblue;">
<img src="사진.jpg" weight=100 height=100>
<img src="사진.jpg" weight=50 height=50>
</body>
</html>
- weight속성 : 높이
- height속성 : 너비
...
3. img 태그의 style 속성
3-1 style 속성과 css
<!DOCTYPE html>
<html>
<style>
img {
width: 100%;
}
</style>
<body style="background-color:powderblue;">
<img src="사진.jpg" weight=100 height=100>
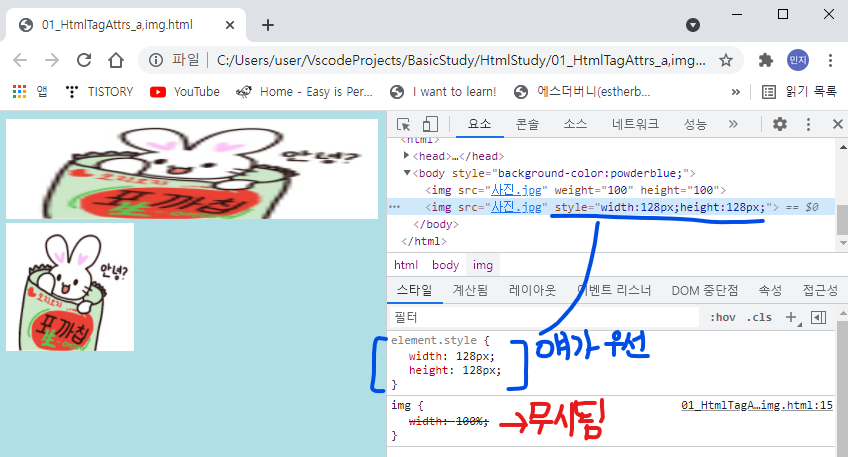
<img src="사진.jpg" style="width:128px;height:128px;">
</body>
</html>
- weight, height 속성보다, style 속성을 더 보편적으로 사용한다.
- 스타일 시트가 이미지 크기를 변경할 수 있기 때문이다.

- 보면, img의 style속성이 우선되는 걸 볼 수 있다.
- 이 내용은 css이기 때문에, 나중에 더 추가로 공부하려고 한다.
..
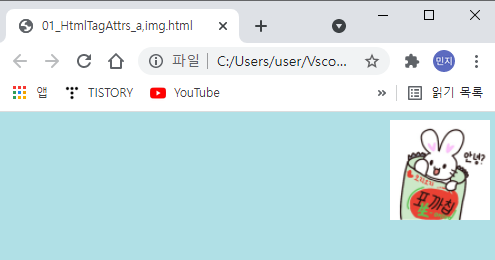
3-2 style 속성의 float
<!DOCTYPE html>
<html>
<body style="background-color:powderblue;">
<img src="사진.jpg" style="float:right;width:100px;height:100px;">
</body>
</html>
- style 속성 안에 float: ;를 사용하면 이미지 위치를 설정할 수 있다.
...
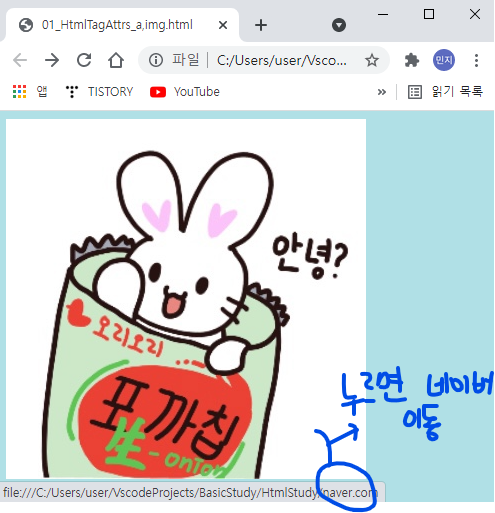
4. a 태그와 img 태그
<!DOCTYPE html>
<html>
<body style="background-color:powderblue;">
<a href="naver.com">
<img src="사진.jpg">
</a>
</body>
</html>
- a 태그의 하위 태그로 이미지에 링크를 걸 수 있다.
- 예를들어서, 쇼핑몰 사이트 이미지를 눌러서 --> 이미지 상세 페이지로 이동할 때 사용한다.
...
'컴퓨터 > Front (Html, JS)' 카테고리의 다른 글
| [html] html 기본 문법 익히기_6. html 에 데이터 테이블 (표) 셀 병합 (0) | 2021.10.14 |
|---|---|
| [html] html 기본 문법 익히기_5. html 에 데이터 테이블 (표) 추가, 크기조절 (0) | 2021.10.13 |
| [html] html 기본 문법 익히기_4. html body p 태그와 속성 (0) | 2021.10.12 |
| [html] html 기본 문법 익히기_3. html body a 태그와 속성 (0) | 2021.10.11 |
| [html] html 기본 문법 익히기_1. html body 대충 (0) | 2021.10.09 |




댓글