반응형
1. html에 데이터 테이블 (표) 추가하기
2. 테이블 행 크기 조절하기
2-1 테이블 전체 크기 조절
2-2 행 크기 조절
...
1. html에 데이터 테이블 (표) 추가하기
<!-- 데이터 테이블 만들기 -->
<!DOCTYPE html>
<html>
<style>
table,
th,
td {
border: 1px solid black;
}
</style>
<body style="background-color: blanchedalmond;">
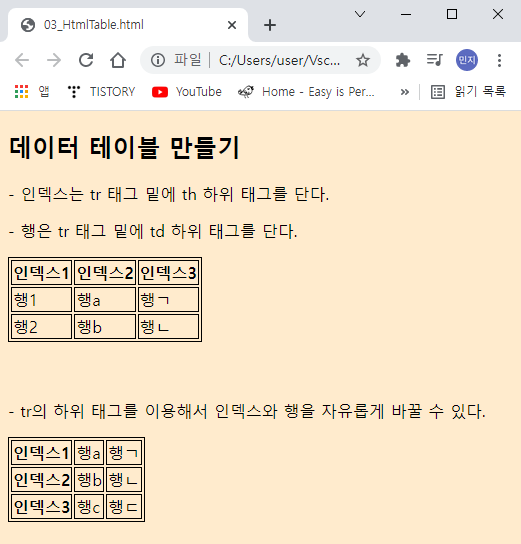
<h2>데이터 테이블 만들기</h2>
<p>- 인덱스는 tr 태그 밑에 th 하위 태그를 단다.</p>
<p>- 행은 tr 태그 밑에 td 하위 태그를 단다.</p>
<table>
<tr>
<th>인덱스1</th>
<th>인덱스2</th>
<th>인덱스3</th>
</tr>
<tr>
<td>행1</td>
<td>행a</td>
<td>행ㄱ</td>
</tr>
<tr>
<td>행2</td>
<td>행b</td>
<td>행ㄴ</td>
</tr>
</table>
<br><br>
<p>- tr의 하위 태그를 이용해서 인덱스와 행을 자유롭게 바꿀 수 있다.
<table>
<tr>
<th>인덱스1</th>
<td>행a</td>
<td>행ㄱ</td>
</tr>
<tr>
<th>인덱스2</th>
<td>행b</td>
<td>행ㄴ</td>
</tr>
<tr>
<th>인덱스3</th>
<td>행c</td>
<td>행ㄷ</td>
</tr>
</table>
</body>
</html>
...
2. 테이블 행 크기 조절하기
2-1 테이블 전체 크기 조절
<!-- 테이블 크기 조절 -->
<!-- 표 너비, 높이 -->
<!DOCTYPE html>
<html>
<style>
table,
th,
td {
border: 1px solid black;
}
</style>
<body style="background-color: blanchedalmond;">
<h2>데이터 테이블 크기조절</h2>
<p>- table 태그의 style 속성으로 조절한다.</p>
<p>- 너비 : width 속성값, 높이 : height 속성값.</p>
<p>- ; 으로 구분한다.</p>
<table style="width:300px; height :100px">
<tr>
<th>인덱스1</th>
<th>인덱스2</th>
<th>인덱스3</th>
</tr>
<tr>
<td>행1</td>
<td>행a</td>
<td>행ㄱ</td>
</tr>
<tr>
<td>행2</td>
<td>행b</td>
<td>행ㄴ</td>
</tr>
</table>
<p>- width : 300px, height : 100px</p>
<br><br>
<table>
<tr>
<th>인덱스1</th>
<th>인덱스2</th>
<th>인덱스3</th>
</tr>
<tr>
<td>행1</td>
<td>행a</td>
<td>행ㄱ</td>
</tr>
<tr>
<td>행2</td>
<td>행b</td>
<td>행ㄴ</td>
</tr>
</table>
<p>- width, height 기본</p>
</body>
</html>
...
2-2 행 크기 조절
<!-- 테이블 크기 조절 -->
<!-- 표 행 너비, 높이 -->
<!DOCTYPE html>
<html>
<style>
table,
th,
td {
border: 1px solid black;
}
</style>
<body style="background-color: blanchedalmond;">
<h2>테이블 행 크기조절</h2>
<p>- 높이 height는 tr 태그의 style 속성으로 조절한다.</p>
<p>- 너비 width는 td 태그의 style 속성으로 조절한다.</p>
<p>- 너비 : width 속성값, 높이 : height 속성값.</p>
<p>- ; 으로 구분한다.</p>
<table>
<tr style="height:200px">
<th style="width:200px;">인덱스1</th>
<th>인덱스2</th>
<th>인덱스3</th>
</tr>
<tr>
<td>행1</td>
<td>행a</td>
<td>행ㄱ</td>
</tr>
<tr>
<td>행2</td>
<td>행b</td>
<td>행ㄴ</td>
</tr>
</table>
<p>- width : 200px, height : 200px</p>
<br><br>
<table>
<tr>
<th>인덱스1</th>
<th>인덱스2</th>
<th>인덱스3</th>
</tr>
<tr>
<td>행1</td>
<td>행a</td>
<td>행ㄱ</td>
</tr>
<tr>
<td>행2</td>
<td>행b</td>
<td>행ㄴ</td>
</tr>
</table>
<p>- width, height 기본</p>
</body>
</html>
반응형
'컴퓨터 > Front' 카테고리의 다른 글
| [html] html 기본 문법 익히기_7. html div와 span (0) | 2021.10.15 |
|---|---|
| [html] html 기본 문법 익히기_6. html 에 데이터 테이블 (표) 셀 병합 (0) | 2021.10.14 |
| [html] html 기본 문법 익히기_4. html body p 태그와 속성 (0) | 2021.10.12 |
| [html] html 기본 문법 익히기_3. html body a 태그와 속성 (0) | 2021.10.11 |
| [html] html 기본 문법 익히기_2. html body img 태그와 속성 (0) | 2021.10.10 |




댓글