반응형
1. html 태그와 속성
2. html a 태그 href 속성
3. a 태그 href 속성으로 이메일 보내기
4. 버튼 링크 만들기
5. 링크에 설명 넣기
...
1. html 태그와 속성

- <p>로 태그를 시작하고, </p>로 태그를 끝낸다.
- a 태그의 href 속성이라고 읽는다.
- 속성에는 속성값이 따라다닌다. 예시에서는 하이퍼링크 속성이기 때문에, 네이버 링크라는 속성값이 따라왔다.
...
2. html a 태그 href 속성
<!DOCTYPE html>
<html>
<body style="background-color:powderblue;">
<a href="naver.com">네이버로 이동</a>
</body>
</html>
(캡쳐했더니 배경이 잘 안보여서, 배경색을 추가했다.)
- a 태그의 href 속성에 "naver.com"이라는 속성값을 추가했다.
- 큰따음표로 감싸지 않아도 작동은 하지만, 큰따음표를 감싸는게 관례라고 한다.
...
3. a 태그 href 속성으로 이메일 보내기
<!DOCTYPE html>
<html>
<body style="background-color:powderblue;">
<p>밑의 글씨를 누르면 저에게 이메일을 보낼 수 있습니다.</p>
<p><a href="sso02027@naver.com">이메일 보내기</a></p>
</body>
</html>
- 인터넷 주소 대신 이메일을 입력하면 이메일을 보낼 수 있다.
...
4. 버튼 링크 만들기
<!DOCTYPE html>
<html>
<body style="background-color:powderblue;">
<p>버튼을 누르면 네이버로 이동합니다.</p>
<button onclick="document.location='naver.com'">네이버ㄱ</button>
</body>
</html>
- 글자말고, 버튼으로 링크를 생성할 수도 있다.
- 훨씬 깔끔해서 보기 좋다.(ㅎㅎ)
...
5. 링크에 설명 넣기
<!DOCTYPE html>
<html>
<body style="background-color:powderblue;">
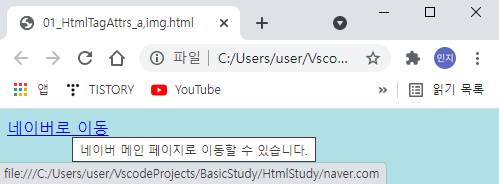
<a href="naver.com" title="네이버 메인 페이지로 이동할 수 있습니다.">네이버로 이동</a>
</body>
</html>
- 링크 이동 글자에 마우스를 갖다대면 설명이 나타난다.
- 적고싶은 문구를 적으면 된다.
반응형
'컴퓨터 > Front' 카테고리의 다른 글
| [html] html 기본 문법 익히기_6. html 에 데이터 테이블 (표) 셀 병합 (0) | 2021.10.14 |
|---|---|
| [html] html 기본 문법 익히기_5. html 에 데이터 테이블 (표) 추가, 크기조절 (0) | 2021.10.13 |
| [html] html 기본 문법 익히기_4. html body p 태그와 속성 (0) | 2021.10.12 |
| [html] html 기본 문법 익히기_2. html body img 태그와 속성 (0) | 2021.10.10 |
| [html] html 기본 문법 익히기_1. html body 대충 (0) | 2021.10.09 |




댓글