코딩애플 온라인 강좌 - 개발자도 단기완성!
단연 NO1 강사님의 NO.1 강의 역시나 명강입니다. IT 업계의 대치동 NO1. 강사같은 엄청난 강의력. 코딩애플님의 강의는, 엄청나게 기초적인 것부터 가르치는 듯 보이지만, 실제로 다루는 깊이는 절
codingapple.com
* 이 사이트의 HTML 강의를 수강하고 적는 강의노트이다.
* 개인공부용이다.
* 쌤 말투 시크해서 넘 좋다.
* 강의 예제 노출이 안되게 조심하자
[bracket 사용하는 이유]
[brackets 설치]
[HTML 기본]
1. 글자넣기
2. 버튼넣기
3. 경로넣기
4. 이미지넣기
5. 리스트만들기
6. 일부분 꾸미기
(1) brackets, HTML 기본
[bracket 사용하는 이유]
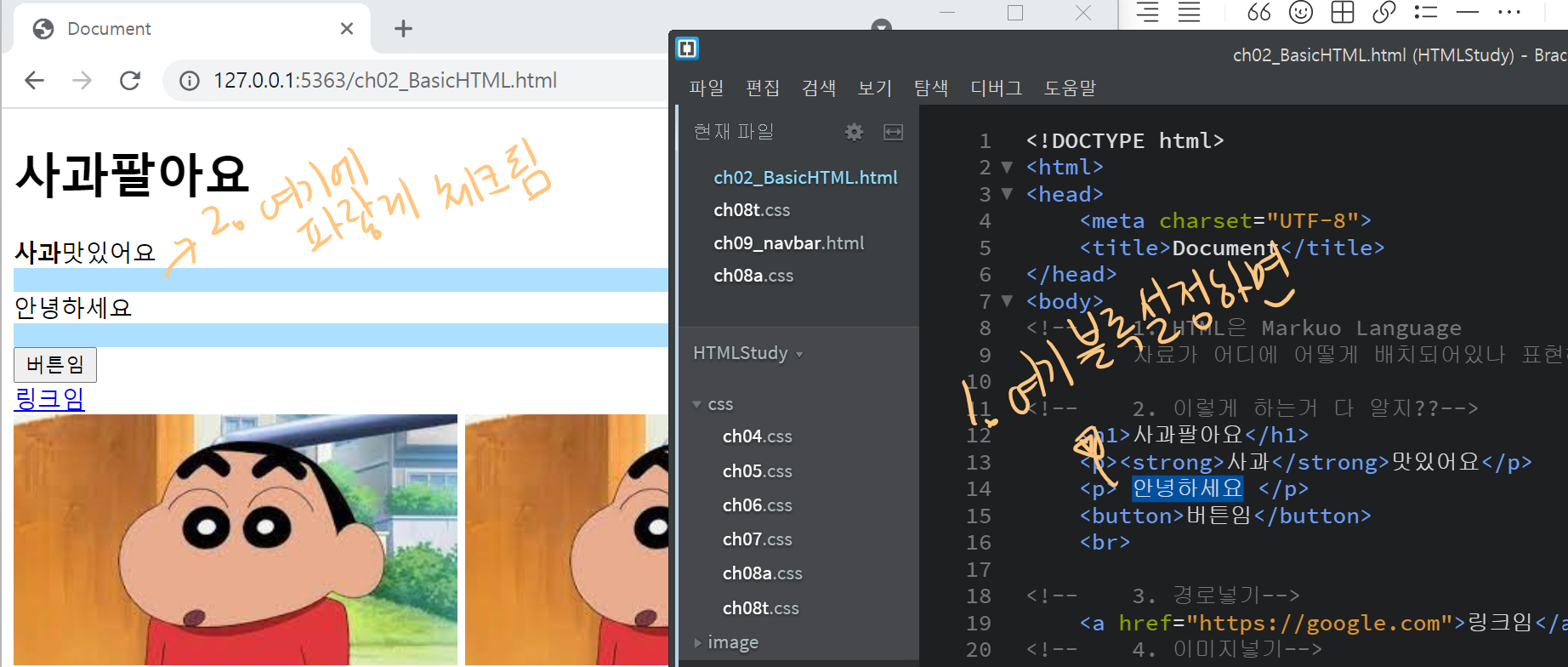
1. html 디자인의 실시간 미리보기 가능

초보들은 html 디자인 적용을 한번에 살피기가 힘들다.
brackets의 '실시간 미리보기 기능'을 사용하면 현재 어느 부분을 코딩하고 있는지 직관적으로 확인할 수 있다.
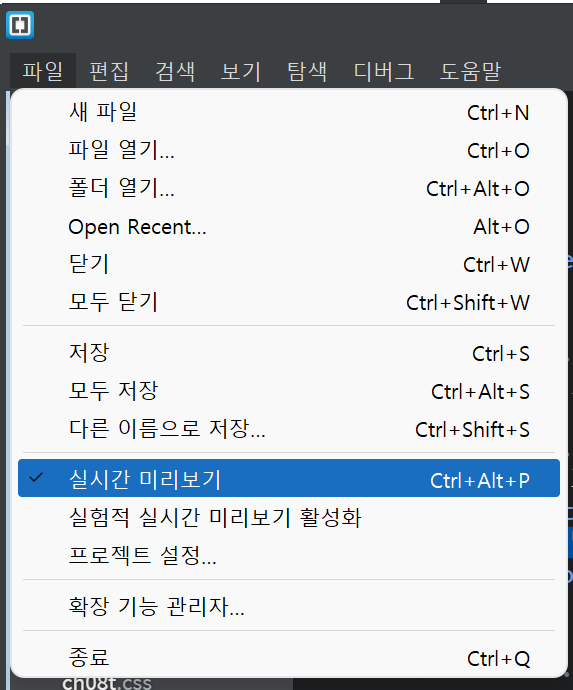
실시간 미리보기는 여기에 있다.

...
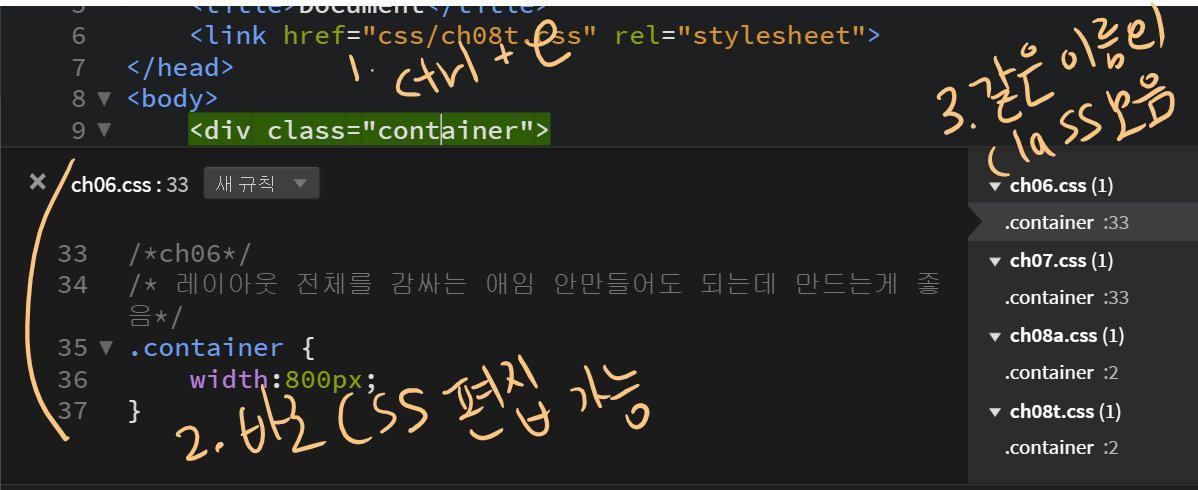
2. CSS 편집이 쉬움

편집하고 싶은 class에서 ctrl+e를 누르면 바로 편집기가 실행된다.
새로 만들 수도 있고, 편집을 할 수도 있다.
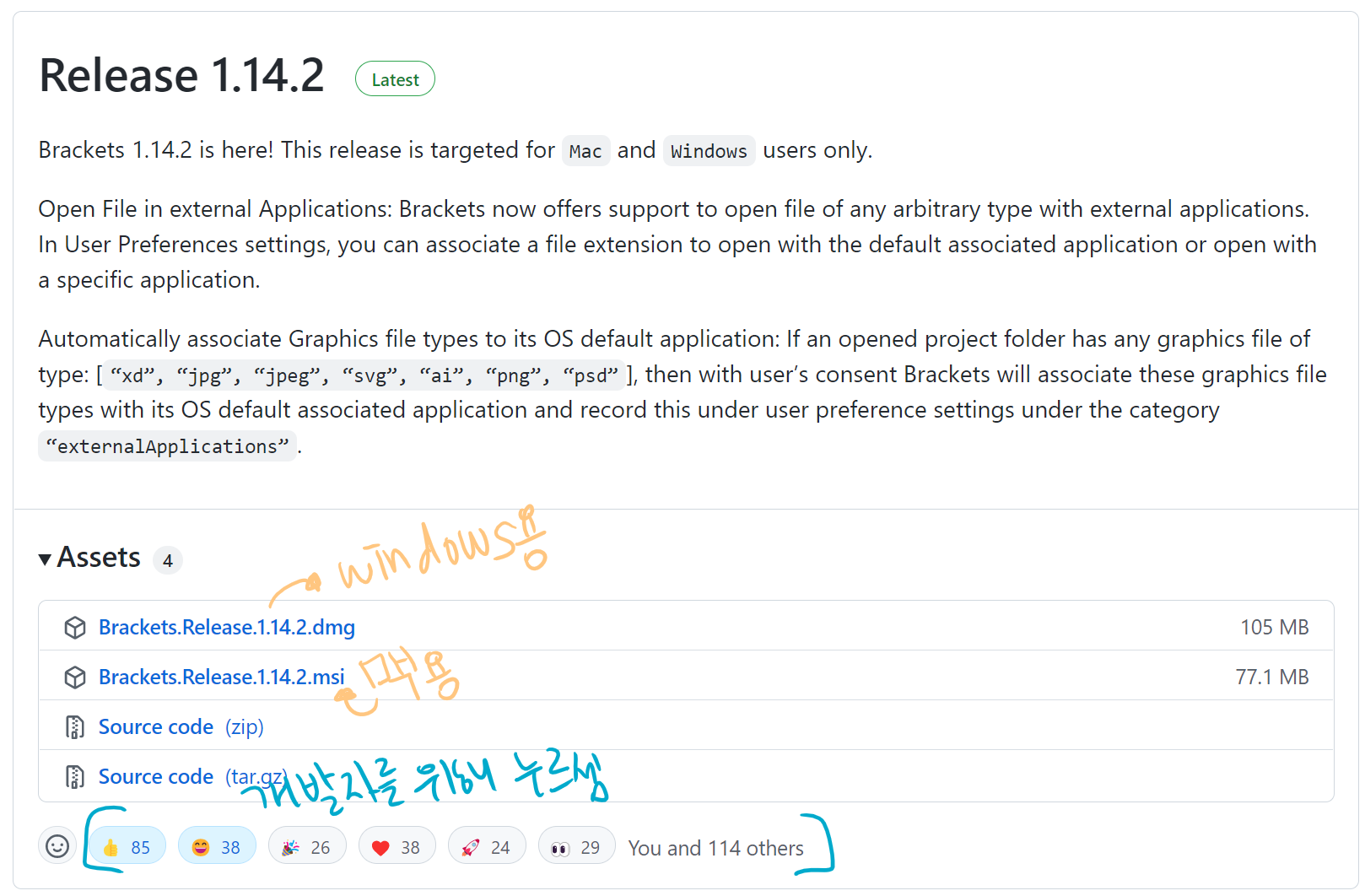
[brackets 설치]
A modern, open source code editor that understands web design
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it's like getting presents all year long.
brackets.io

오른쪽 상단을 누르던, 가운데를 누르던 상관이 없다.
아무튼 뭐든 누르면 깃허브로 이동한다.

자신의 OS에 맞게 설치하면 끝난다.
[HTML 기본]
(아는 내용이여서 좀 생략했다.)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--여기에다가 css 링크를 넣는다.-->
</head>
<body>
<!--여기에다가 코드를 넣는다.-->
</body>
</html>HTML 기본 코드이다.
이 기본 코드에서 추가 코드를 작성하면서 웹을 디자인한다.
코드 디자인은 <body></body>안에다가 한다.
...
1. 글자넣기
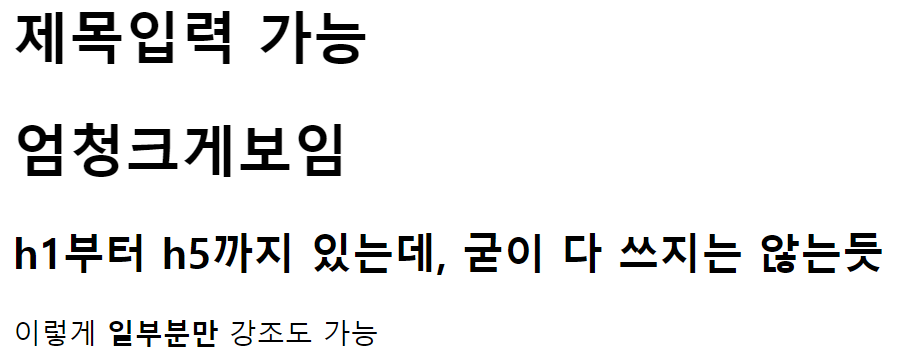
<body>
<h1>제목입력 가능</h1>
<h1>엄청크게보임</h1>
<h2>h1부터 h5까지 있는데, 굳이 다 쓰지는 않는듯</h2>
<p> 이렇게 <strong>일부분만</strong> 강조도 가능 </p>
</body>
글자 중간을 태그로 감싸서 표현도 가능하다. (많은 기능을 추가할 수 있다.)
...
2. 버튼넣기
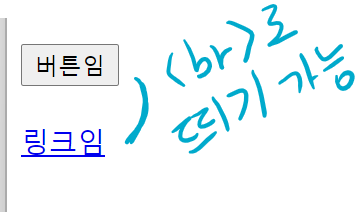
<body>
<button>버튼임</button>
</body>
누를 수 있는 버튼을 만들 수 있다.
...
3. 경로넣기
<body>
<a href="https://google.com">링크임</a> <br>
</body>
이렇게 링크가 생기고, 누르면 구글가진다.

뒤에있는 <br>은 한줄 띄어쓰기이다. (중요ㄴㄴ)
...
4. 이미지넣기
<body>
<img src="/image/ch02_짱구.jpg">
</body>
귀여운 짱구
src="경로넣으셈"
경로는 넣는 방법 다 알듯?? (근데 나는 첨에 하나도 몰랐음)
** 경로 찾기**

***원하는 경로로 직접 들어가서 -> 위에 경로를 복사하고 -> \를 /로 바꿔주면됨***
...
5. 리스트만들기
<body>
<!--점찍히는 리스트-->
<ul>
<li>항목1</li>
<li>항목2</li>
</ul>
<!--넘버링되는 리스트-->
<ol>
<li>항목1</li>
<li>항목2</li>
</ol>
</body>
원하는 리스트로 골라쓰기 ㄱㄴ
...
6. 일부분 꾸미기
일부 글자 강조, 링크넣기, 이미지에 링크넣기 등등...
하위 태그를 열면 가능하다.
<body>
<!--글자에 링크 넣기-->
<p> 안녕하세요 <a href="https://naver.com">이동하기</a></p>
<!--그림에 링크 넣기-->
<a href="https://google.com"><img src="/image/ch02_짱구.jpg"></a>
</body>'컴퓨터 > Front' 카테고리의 다른 글
| [html] 이미지 margin 과 padding 의 차이점 (2) | 2021.11.17 |
|---|---|
| [html] 코딩애플 HTML/CSS All-in-one 강의노트 : (2) HTML 꾸미기(CSS없이 꾸미기) (0) | 2021.11.16 |
| [html] html 기본 문법 익히기_9. html 클래스 (0) | 2021.10.17 |
| [html] html 기본 문법 익히기_8. html 리스트 생성, 번호 지정, 정렬 (0) | 2021.10.16 |
| [html] html 기본 문법 익히기_7. html div와 span (0) | 2021.10.15 |




댓글