[0. 그림에 여백 주는 방법]
그림에 여백을 주는 방법에는 margin 과 padding 이 있다.
margin 은 그림 바깥에 여백을 주고 padding 은 그림 안쪽에 여백을 준다.
이게 도데체 뭔 말인가..그림 안쪽에 어떻게 여백을 줌???
그래서 직접 실험해보면서 둘의 차이를 공부했다.
[1. margin : 그림 바깥에 여백]
0. margin 안했을 때
1. margin-left 했을 때
2. margin 했을 때
[2. padding : 그림 안쪽에 여백]
1. padding left 해주기
2. padding 만 했을 때
[3. margin과 padding의 차이]
1. 버튼에 margin
2. 버튼에 padding
[1. margin : 그림 바깥에 여백]
0. margin 안했을 때
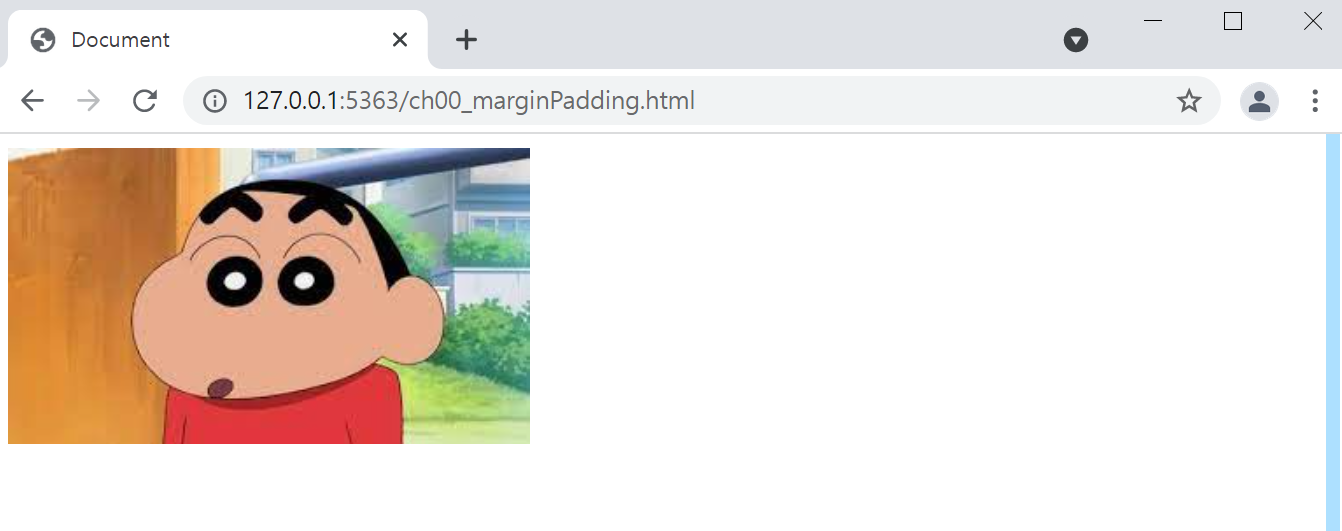
<body>
<img src="image/ch02_짱구.jpg" style="width : 300px;">
</body>
귀여운 짱구가 왼쪽으로 정렬이 되어있다.
...
1. margin-left 했을 때
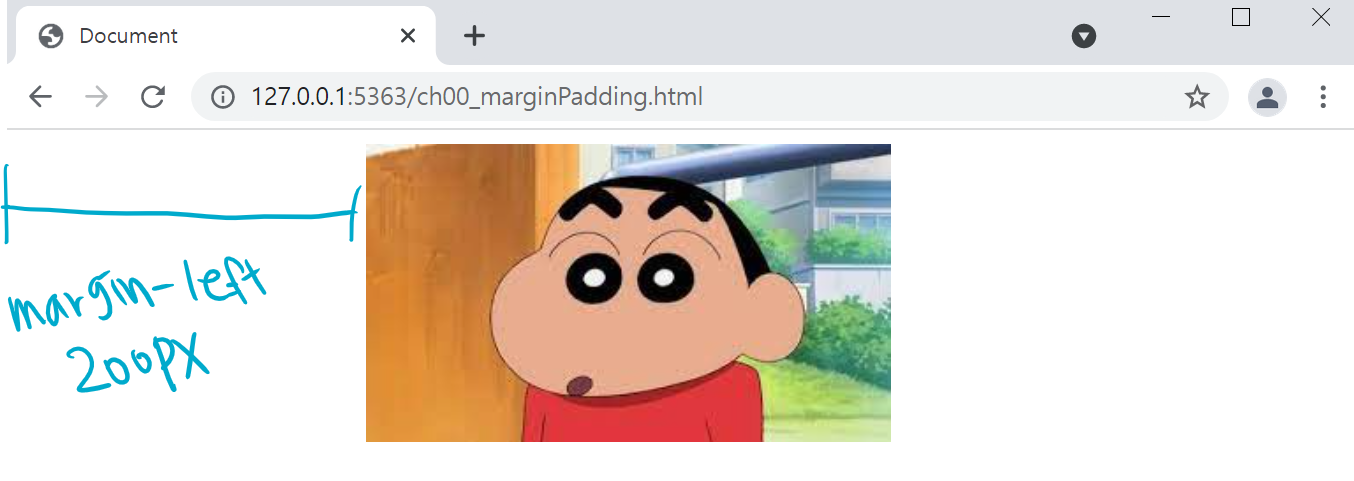
<body>
<img src="image/ch02_짱구.jpg" style="width : 300px; margin-left:200px;">
</body>
귀여운 짱구가 200px만큼 이동했다.
그림 바깥의 왼쪽공간이 200px 떨어졌다.
...
2. margin 했을 때
margin만 하면 상하좌우 다 띄어진다.
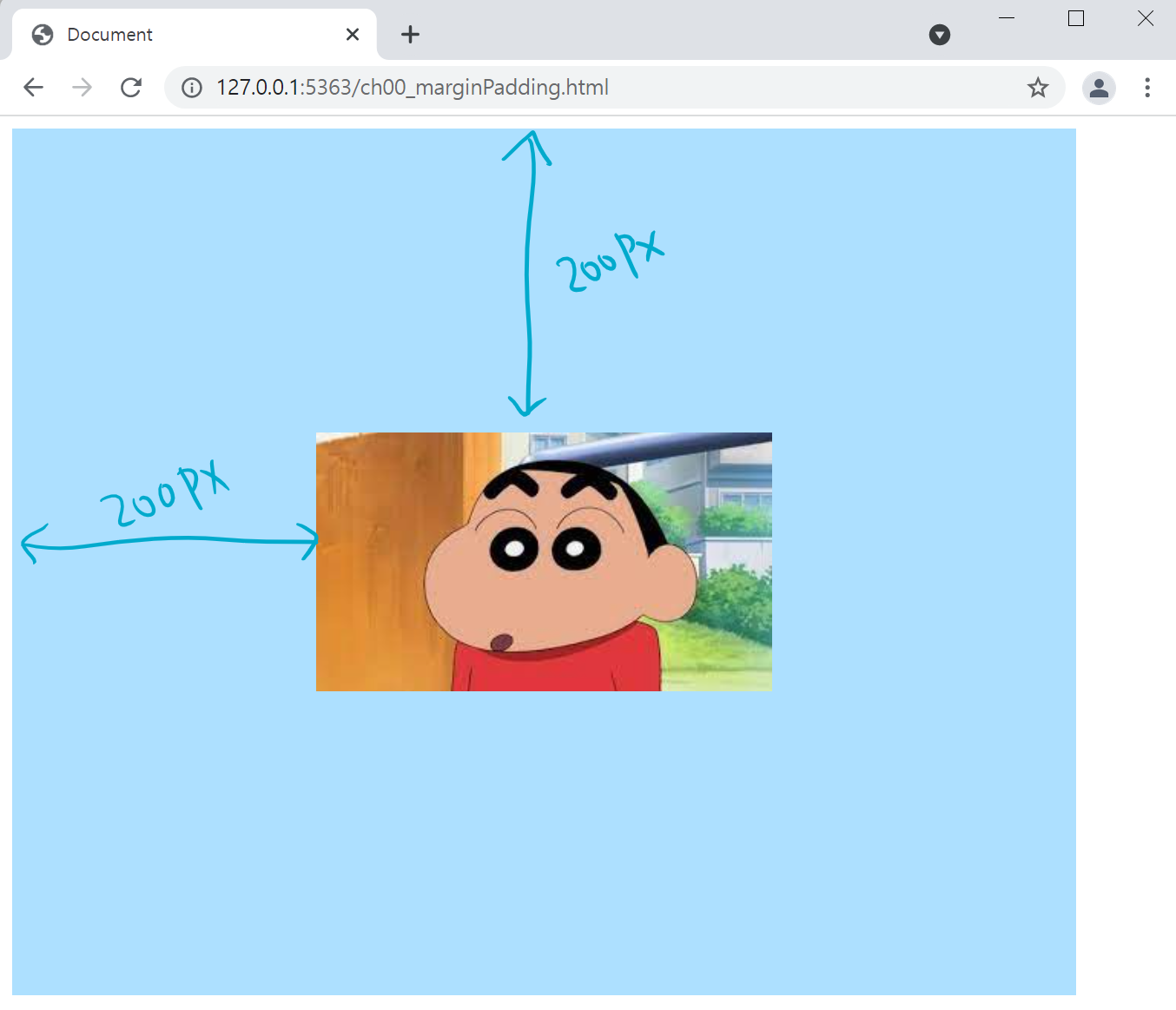
<body>
<img src="image/ch02_짱구.jpg" style="width : 300px; margin:200px">
</body>
파란색으로 테두리가 생겼다.(brackets 기능임)
그림 바깥부분이 200px씩 떨여져서 배치되었다고 알려준다.
...
[2. padding : 그림 안쪽에 여백]
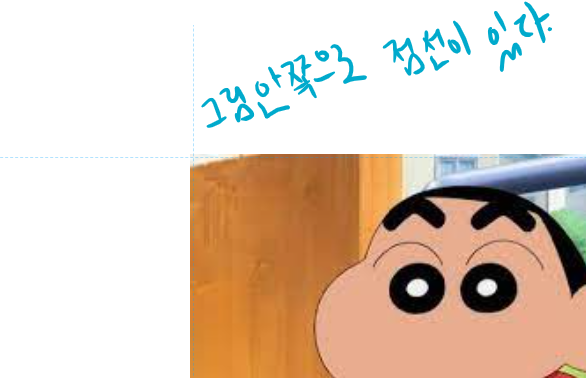
1. padding left 해주기
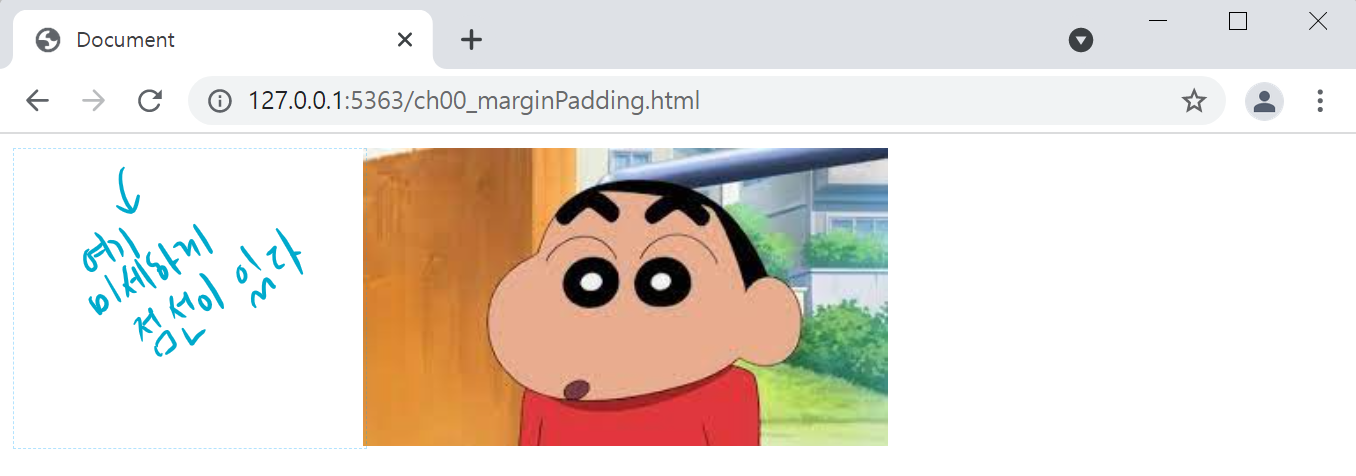
<body>
<img src="image/ch02_짱구.jpg" style="width : 300px; padding-left: : 200px;">
</body>
margin과 똑같이 왼쪽으로 200px를 갔는데, 못보던 점선이 생겼다.
그림 안쪽이라는 걸 표현해주는 점선이다.(brackets 기능임)
...
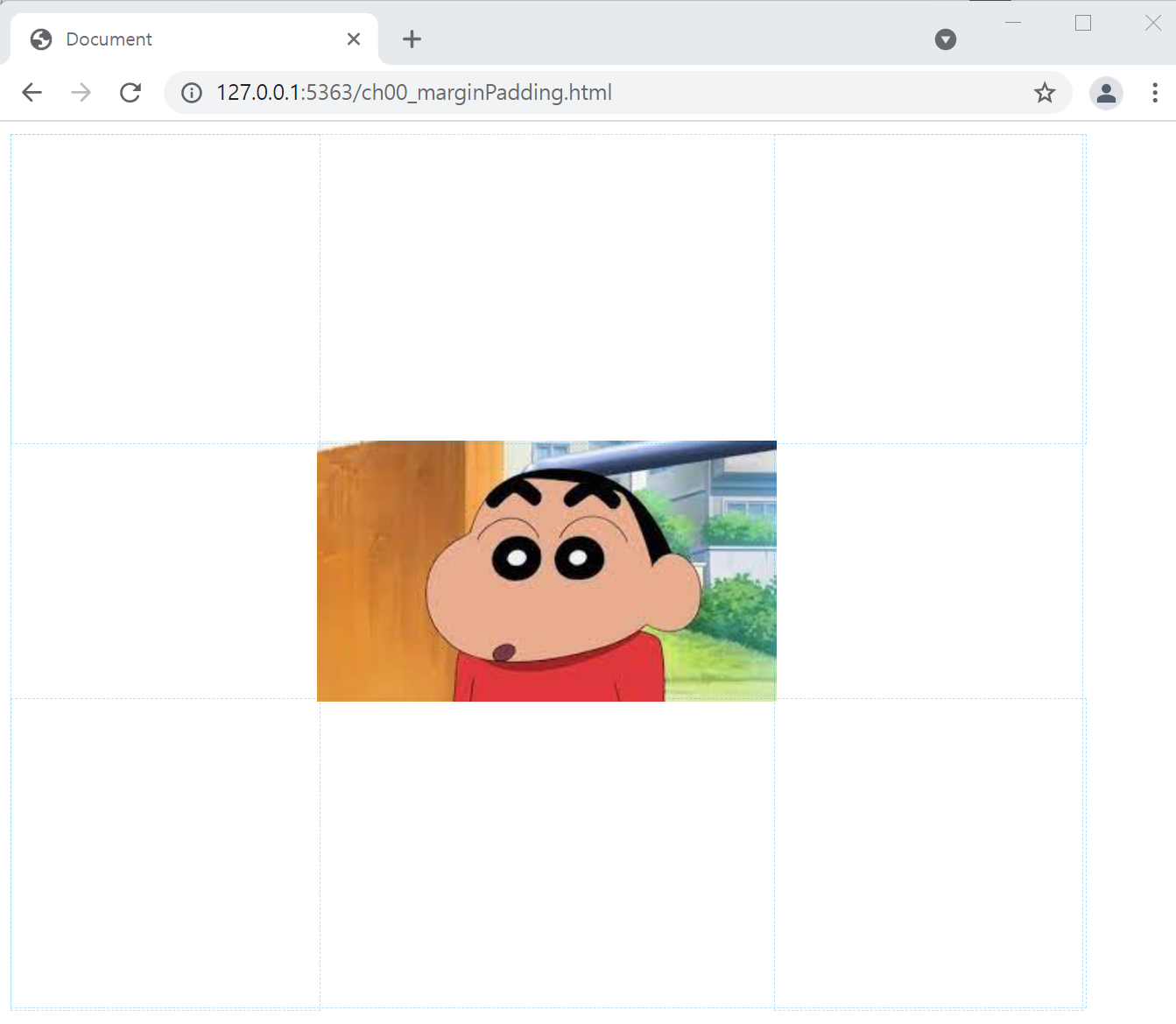
2. padding 만 했을 때
마찬가지로 padding 만 하면 상하좌우 다 떨어진다.
<body>
<img src="image/ch02_짱구.jpg" style="width : 300px; padding:200px">
</body>
점선부분을 확대해보겠다.

padding 은 저 점선 기준으로 공간이 띄어진다는 걸 알 수 있다.
[3. margin과 padding의 차이]
그래서 둘의 차이가 뭔데??
button을 만들어서 비교해봤다.
...HTML
<body>
<button class="main-button">누르셈</button>
</body>...CSS
.main-button {
/* padding: 15px;*/
/* margin: 15px;*/
font-size: 20px;
}
버튼을 생성했다. margin도 없고 padding도 없고
글자크기는 일부러 크게했다. (border 속성들도 있긴 한데 지금은 중요ㄴㄴ)
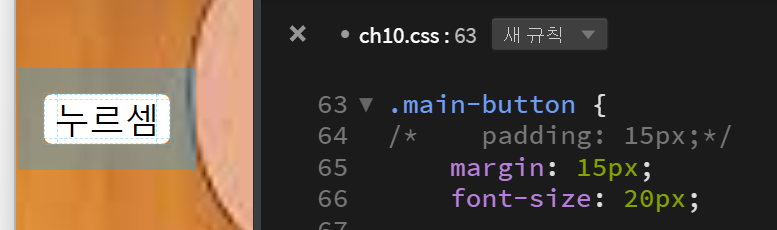
1. 버튼에 margin

margin 속성만 넣었더니 저런 테두리가 생겼다.
...
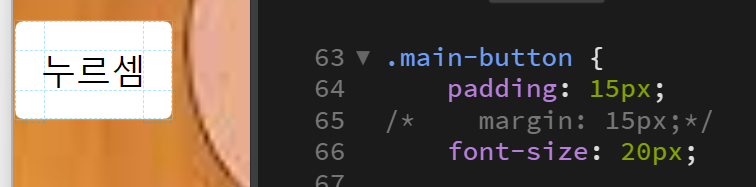
2. 버튼에 padding

padding 속성만 넣었더니 글자를 중심으로 공간이 생겼다.
이제 진짜로 margin 과 padding의 차이를 알 수 있게 되었다.
'컴퓨터 > Front' 카테고리의 다른 글
| [html] 코딩애플 HTML/CSS All-in-one 강의노트 : (4) div랑 float (0) | 2021.11.22 |
|---|---|
| [html] 코딩애플 HTML/CSS All-in-one 강의노트 : (3) CSS로 html 꾸미기_CSS 셀렉터 별 우선순위 (0) | 2021.11.18 |
| [html] 코딩애플 HTML/CSS All-in-one 강의노트 : (2) HTML 꾸미기(CSS없이 꾸미기) (0) | 2021.11.16 |
| [html] 코딩애플 HTML/CSS All-in-one 강의노트 : (1) brackets, HTML 기본 (0) | 2021.11.15 |
| [html] html 기본 문법 익히기_9. html 클래스 (0) | 2021.10.17 |




댓글