(React 너눈 왜케 오류가 많니...)
1. 문제 발생
firebase 에 프로젝트를 등록하고, React 에 등록을 해줬습니다.
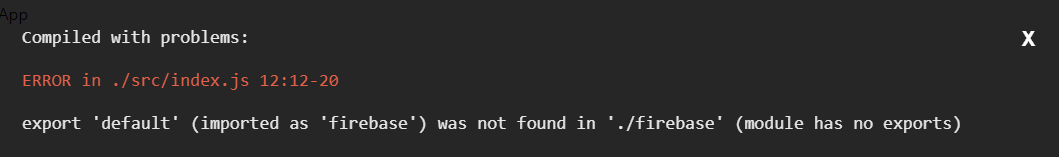
그러고 index.js 에 import 하자마자 뜨는 오류
export 'default' (imported as 'firebase') was not found in './firebase' (module has no exports)
./firebase 에서 못찾겠답니다.
2. 문제 원인 찾기
https://exerror.com/solved-export-default-imported-as-firebase-was-not-found-in-firebase-app/
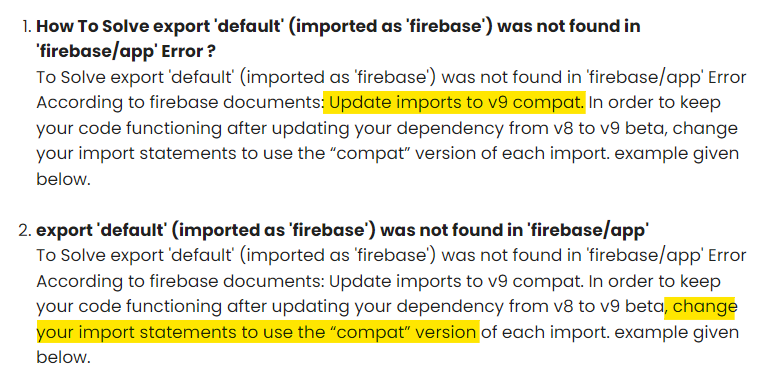
[Solved] export 'default' (imported as 'firebase') was not found in 'firebase/app' - Exception Error
To Solve export 'default' (imported as 'firebase') was not found in 'firebase/app' Error According to firebase documents: Update imports to v
exerror.com

대충 해석하자면 firebase 가 버전 업 되면서 호환성 문제가 생겼다고 하네요
버전에 맞게 import 명령어를 바꿔주면 된다고 합니다.
3. 문제 해결
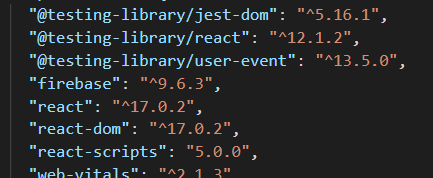
먼저 자신이 설치한 firebase 버전을 알아야겠죠
능숙하게 package.json yarn.lock 을 열어줘서 버전을 확인해봅니다.

저는 firebase 가 9.6 버전입니다.
일단 기존에 있던 이 import 명령어를 지워버리고
firebase 8버전 이하
import firebase from 'firebase/app';
import 'firebase/auth';
import 'firebase/firestore';
firebase 9버전 이상
import firebase from 'firebase/compat/app';
import 'firebase/compat/auth';
import 'firebase/compat/firestore';해당하는 버전에 맞게 import 명령어를 복붙해줍니다.

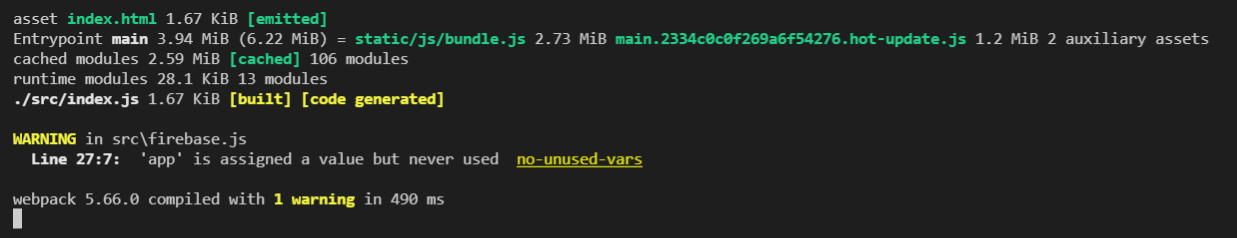
오류없이 잘 실행되네요!
warning 이 거슬리긴한데...
'컴퓨터 > 오류해결' 카테고리의 다른 글
| [SpringBoot] .sql 파일 추가 후 서버 돌릴 때 오류 해결 (h2, application.properties) (0) | 2022.01.27 |
|---|---|
| [SpringBoot] lombok_error: cannot find symbol 롬복 오류 해결 (2) | 2022.01.26 |
| [React] react-router-dom 설치 후 Route 시 오류 해결 (0) | 2022.01.08 |
| [React] yarn오류 - power shell 에서 yarn 안 되고 cmd 에서는 될 때 해결 (0) | 2021.12.27 |
| [React] 리액트 Bootstrap4 버전 오류 -Jumbotron import 에러 해결 (2) | 2021.12.25 |




댓글