index.tsx:19 Uncaught Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>.
1. 문제 발생
yarn 으로 react-router-dom 을 add 하고 라우터 접속을 해줬는데 오류가 발생했습니다.

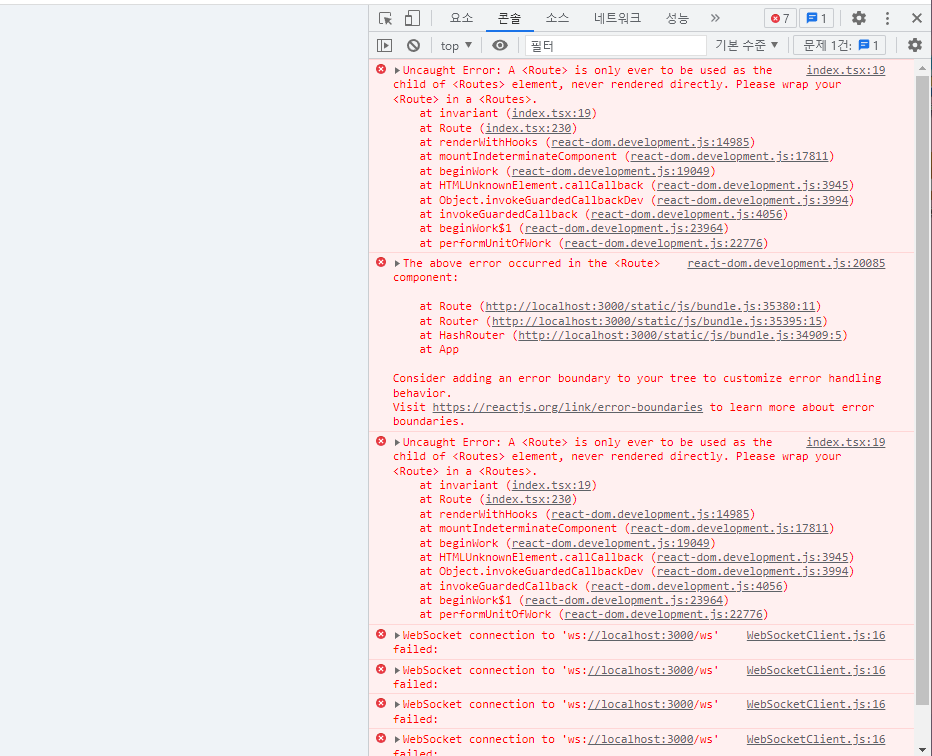
index.tsx:19 Uncaught Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>.
at invariant (index.tsx:19)
at Route (index.tsx:230)
at renderWithHooks (react-dom.development.js:14985)
at mountIndeterminateComponent (react-dom.development.js:17811)
at beginWork (react-dom.development.js:19049)
at HTMLUnknownElement.callCallback (react-dom.development.js:3945)
at Object.invokeGuardedCallbackDev (react-dom.development.js:3994)
at invokeGuardedCallback (react-dom.development.js:4056)
at beginWork$1 (react-dom.development.js:23964)
at performUnitOfWork (react-dom.development.js:22776)
index.tsx:19 Uncaught Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>.
이 애러메세지가 시키는대로, <Route></Route>로 표기했는데도 계속 오류가 납니당ㅠㅠ
2. 문제 원인 찾기
https://developer-ping9.tistory.com/214
[React] A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in
ㅋㅋㅋㅋㅋㅋㅋㅋ 에러문구가 시키는대로 로 감싸주었는데도 해결 못하셔서 찾아오신분들 환영합니다. 'react-router-dom' 라이브러리가 버전 업데이트가 됬어요...! 의 매개변수 이름이 변경되었습
developer-ping9.tistory.com
react-router-dom 라이브러리가 버전 업데이트가 되었다고 합니다
해결 방법에는 두 가지가 있는데,
1. 최신버전에 맞게 작성한다.
2. 이전 버전을 설치한다.
최신버전에 맞게 작성하는 방법은 위의 링크에서 잘 설명이 되어있습니다.
저는 이전 버전을 재설치하는 방법으로 문제를 해결했습니다.
3. 문제 해결
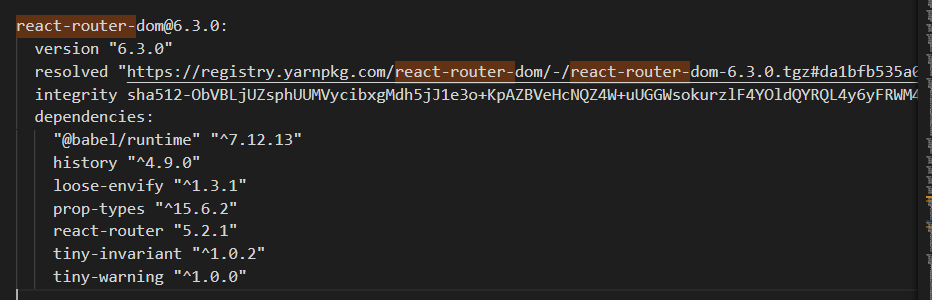
작업 폴더의 yarn.lock 파일에서 react-router-dom을 검색해줍니다.
(npm을 사용하는 분들은 package.json 파일에서 검색해주면 됩니다.)

react-router-dom@6.3.0:
version "6.3.0"
resolved "https://registry.yarnpkg.com/react-router-dom/-/react-router-dom-6.3.0.tgz#da1bfb535a0e89a712a93b97dd76f47ad1f32363"
integrity sha512-ObVBLjUZsphUUMVycibxgMdh5jJ1e3o+KpAZBVeHcNQZ4W+uUGGWsokurzlF4YOldQYRQL4y6yFRWM4m3svmuQ==
dependencies:
"@babel/runtime" "^7.12.13"
history "^4.9.0"
loose-envify "^1.3.1"
prop-types "^15.6.2"
react-router "5.2.1"
tiny-invariant "^1.0.2"
tiny-warning "^1.0.0"
6.3.0 버전이네요
5.3.0 버전으로 다운그레이드 하겠습니다.
...
터미널이나 powerShell에서
yarn add react-router-dom@5.3.0npm install react-router-dom@5.3.05.3 버전으로 재설치 해줍니다.

오류가 안납니다
'컴퓨터 > 오류해결' 카테고리의 다른 글
| [SpringBoot] .sql 파일 추가 후 서버 돌릴 때 오류 해결 (h2, application.properties) (0) | 2022.01.27 |
|---|---|
| [SpringBoot] lombok_error: cannot find symbol 롬복 오류 해결 (2) | 2022.01.26 |
| [React] firebase 오류 - .js 파일에 firebase import 가 안됨 (4) | 2022.01.20 |
| [React] yarn오류 - power shell 에서 yarn 안 되고 cmd 에서는 될 때 해결 (0) | 2021.12.27 |
| [React] 리액트 Bootstrap4 버전 오류 -Jumbotron import 에러 해결 (2) | 2021.12.25 |




댓글