1. view 설계
2. dto
1. view 설계
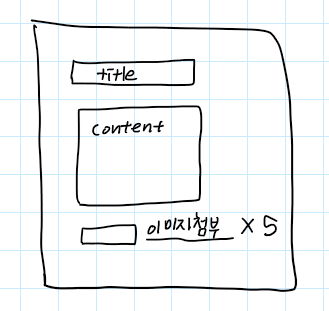
1-1 메인 view
메인 페이지는 이렇게 구현할 예정이다.
글을 작성하면 이미지와 제목이 출력되게 할 것이다.

1-2 새 글 쓰기, 글 수정

새 글을 쓸때는
제목, 내용, 이미지
세 가지만 넣어도 될 것 같다.
이미지는 여러 개 넣을 계획이다. (1~5개)
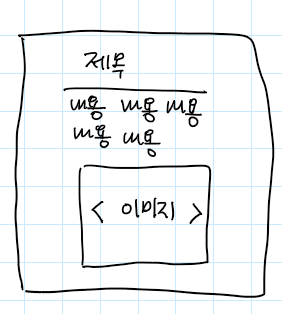
1-3 글 디테일

글 상세보기를 누르면
제목, 내용, 이미지를 이렇게 출력할 것이다.
2. dto
위에서 구상한 view 를 바탕으로 Dto 클래스를 만들었다.
view 페이지에 출력할 데이터를 정할 것이다.
2-1 MainPostDto
package com.example.blog.dto;
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
@Data
@Builder
@AllArgsConstructor
public class MainPostDto {
private Long id;
private String title;
private String content;
private String imgUrl;
}view 페이지에 출력할 블로그 글 데이터이다.
글의 id, 제목, 내용, 이미지경로 변수를 선언했고,
@Data 로 게터세터
@Builder 로 Builder(), Build() _값 세터
@AllArgsConstructor 로 전체생성자
를 설정해줬다.
2-2 PostDto
package com.example.blog.dto;
import com.example.blog.entity.PostEntity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import javax.validation.constraints.NotBlank;
import java.util.ArrayList;
import java.util.List;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class PostDto {
private Long id;
@NotBlank(message = "제목을 입력해 주세요!")
private String title;
@NotBlank(message = "내용을 입력해 주세요!")
private String content;
public PostDto(Long id,String title, String content) {
this.id = id;
this.title = title;
this.content = content;
}
// 수정할 때 글 이미지 아이디를 저장하는 리스트
private List<Long> postImgIdList = new ArrayList<>();
// 수정할 때 글 안의 이미지 정보를 저장하는 리스트
private List<ImgDto> postImgDtoList = new ArrayList<>();
public PostEntity toEntity (){
// 글 수정할 때 사용함
return new PostEntity(id,title,content);
}
}view 페이지에 출력할 블로그 글+이미지 데이터이다.
변수가 총 다섯 개이다. (id, title, content, postImgList, postImgDtoList)
id, title, content 를 변수로 받는 생성자를 선언했다.
위와 마찬가지로 @Data, @AllArgsConstructor 어노테이션을 선언해줬다.
글 수정 시 이미지 id 를 저장할 리스트를 선언해줬다.
글 안에 이미지가 저장되기 때문이다.
private List<Long> postImgIdList = new ArrayList<>();
마찬가지로 글 수정 시 이미지 정보를 저장할 리스트를 선언해줬다.
private List<ImgDto> postImgDtoList = new ArrayList<>();
2-3 ImgDto
package com.example.blog.dto;
import com.example.blog.entity.ImgEntity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class ImgDto {
private Long id;
private String imgName;
private String oriImgName;
private String imgUrl;
private String repimgYn;
public ImgDto(String imgName, String oriImgName, String imgUrl) {
this.imgName = imgName;
this.oriImgName = oriImgName;
this.imgUrl = imgUrl;
}
}블로그 이미지를 위한 dto 이다.
위와 마찬가지로 @Data, @AllArgsConstructor 어노테이션을 선언해줬다.
혹시몰라서 @NoArgsConstructor 로 빈 생성자도 선언해줬다.
그리고 repimgYn 이라는 변수는 대표이미지이다.
main 페이지에 대표이미지만 출력하고 싶었기 때문에 선언해줬다.
그리고 대표이미지는 수정하지 않을거여서 (service 에서 지정해줄 예정이다.)
대표이미지 변수만 제외한 생성자를 만들어줬다.




댓글