반응형
💜 요약
| 메소드의 this | 엄마{} |
| window 의 this | window{} |
| 전역 function 의 this | window{} (=엄마{}) |
| constructor 의 this | instance (=새로 만들어지는 아가 object) |
| eventListener 의 this | e.currentTarget (=지금 이벤트가 동작하는 html 태그) |
💜 this 의 뜻1_object 메소드
메소드의 this: 엄마{}
메소드는 object 안의 함수를 뜻한다.
let 엄마obj = {
종족 : '토끼',// 이거는 값
이름메소드 : function(){// 이거는 메소드
console.log('버니');
},
아가메소드: function(){ // 이거두 메소드
console.log(this);
}
}
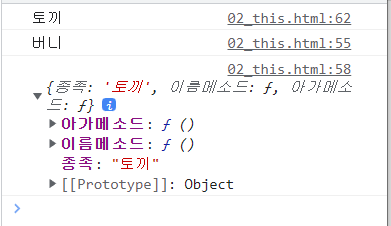
console.log(엄마obj.종족);//'토끼'
엄마obj.이름메소드();//'버니출력'
엄마obj.아가메소드();// this함수를 갖고있는 object 출력 --> 아가메소드가 들어있는 엄마{} 출력!
메소드의 this 는
- this 함수를 갖고있는 object이다.
- 아가메소드가 들어있는 엄마 {} 이다.
(근데 실제로 일하면서 object 에 함수 한번도 안써봤다...🤔 코린이여서긍가)

💜 this 의 뜻2_window
window 의 this: window{}
개발자도구 켜서 this 를 입력하면 window object 가 나온다...

💜 this 의 뜻3_전역 function
전역 function 의 this: window{} (=엄마{})
window 는 엄청 큰 object 이다.

그리고
전역으로 선언된 함수는 window{} 에 저장된다.

https://gallery-k.tistory.com/346
[JavaScript] window 의 의미, window object 에 들어가는 값, 전역변수가 저장되는 원리
window 뜻? 😮 window 는 엄청 큰 object 이다. 실제로 개발자도구에서 window 의 타입을 검색해보면 object 라고 나온다. window object 안에 들어있는 값🙄 window object 안에는 전역으로 쓸 수 있는 기본 함..
gallery-k.tistory.com
읽으면 도움될듯!
결국!
전역으로 선언된 함수 = ' window엄마{} 의 아가메소드' 인 것이다.
function 함수(){
console.log('함수(): ',this);
}
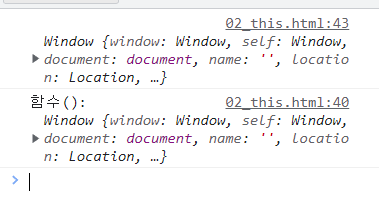
console.log(this) // 얘는 window 이고
함수()// 얘두 window 이다.그래서

window{} 가 출력된다.

반응형
'컴퓨터 > Front' 카테고리의 다른 글
| [JavaScript] eventListener 에서 this 의 의미 (3) + e.currentTarge 의 뜻 (1) | 2022.07.27 |
|---|---|
| [JavaScript] constructor 에서 this 의 의미 (2) + instance 의 뜻 (0) | 2022.07.26 |
| [JavaScript] window 의 의미, window object 에 들어가는 값, 전역변수가 저장되는 원리 (0) | 2022.07.24 |
| [JavaScript] DOM 의 뜻, 자바스크립트가 html 을 해석하는 원리 (0) | 2022.07.24 |
| [html] Google fonts icons (material-icons)삽입하기 + Outlined, Rounded, Sharp, Twotone 추가하기 (2) | 2022.02.06 |




댓글