반응형
DOM: Document Object Model
DOM 의 뜻: 자바스크립트가 HTML (document)을 object 자료로 정리한 것
Document 를 Object 화 시킨 Model 이라는 뜻이다.
여기서 Doucment 는 html 을 뜻한다.
왜 html 을 Object 화 시켰냐면은
- 자바스크립트로 HTML 언어를 조작하기 위해서…
- 자바스크립트가 해석할 수 있는 문법으로 변환해놓으려고

자바스크립트와 html 은 다른 언어이기 때문에 서로 인식을 하지 못한다.
그래서 자바스크립트가 생 html 을 조작하지 못한다.

이런 식으로 자바스크립트가 해석할 수 있게 하기 위해 object 화 시키는 것이다...
html Object 화
자바스크립트가 html 언어를 조작할 때 이런 문법을 사용한다.
<p style="font-size: : 10px">dom은</p>
<script>
document.p.innerHTML = '안녕'
</script>
document.p.innerHTML = '안녕' <--- 이 문법은
object 문법을 다룰 때 사용하는 문법과 유사하다.
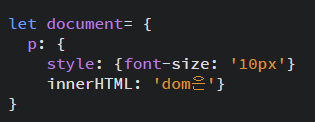
그니까 자바스크립트는 위와같은 html 을 만나면

이런식으로 object 에 담는다는 뜻이다.
그리고 그 object 의 최상단 객체는 window 이다.

참고한 글
- https://na27.tistory.com/228
- 코딩애플 강의🍎
반응형




댓글