변수 값 복사
보통 string, number 담는 변수 값 복사할 때 어떻게 합니까
let a = '1';
let b = a;
console.log(a);
console.log(b);
이렇게 하죠
일반 변수는 = 등호로 값을 복사해놓으면
찐 값이 복사됩니당
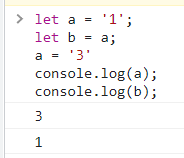
let a = '1';
let b = a;
// a 값 바꿔도 b 값에 영향을 안준다.
a = '3'
console.log(a);
console.log(b);
중간에 원본 a 값을 바꿔도 b 에는 영향이 없어용
배열, 오브젝트 복사
자바스크립트에는 배열, 오브젝트 이런 애들이 있어요.. reference type 인데
변수 여러개 담아놓을 때 사용하는 애들이에요
근데 배열 오브젝트 이런애들은 그냥 = 로 복사하면 안됩니당
왜냐면여
(주소값이 복사되기 때문이에용)
Shallow Copy 얕은 복사
배열 오브젝트 칭구들은 그냥 등호 = 이거로 복사하면 값을 공유합니당
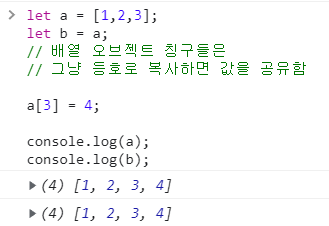
let a = [1,2,3];
let b = a;
// 배열 오브젝트 칭구들은
// 그냥 등호로 복사하면 값을 공유함
a[3] = 4;
console.log(a);
console.log(b);
a 배열에다가 값을 넣었는데
b 배열에도 값이 늘어났죠?
왜 이런거냐면은 참조형 데이터 타입의 특징인데,
참조형 데이터가 저장된 주소값을 복사하기 때문이에요
근데 이거는 나중에 다시 포스팅할려구여 너무 길어여😮
아무튼 그래서 우리는 배열 오브젝트 칭구를 복사할 때
Deep Copy 를 해야해여
Deep Copy 깊은 복사_Spread Operator
Deep Copy 하는 방법은 두 가지가 있습니당
일단 첫번재는 Spread Operator 라는 앤데요
... <-- 이렇게 생겼습니당
let a = [1,2,3];
let b = [...a];
// spread operator 쓰면은
// 배열 오브젝트 칭구들도 각각 독립적인 값을 가지게 됨
a[3] = 4;
console.log(a);
console.log(b);
Spread Operaotr 라는 애를 쓰게 되면
값만 복사할 수 있습니다.
Deep Copy 깊은 복사_Json parse, stringify
Json 으로 변환해놓고 복사하는 방법도 있습니다.
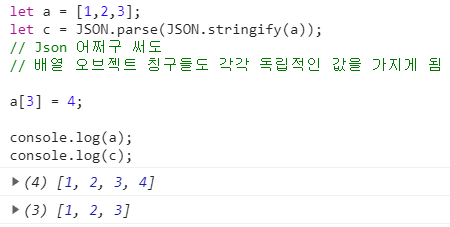
let a = [1,2,3];
let c = JSON.parse(JSON.stringify(a));
// Json 어쩌구 써도
// 배열 오브젝트 칭구들도 각각 독립적인 값을 가지게 됨
a[3] = 4;
console.log(a);
console.log(c);
얘도 배열값만 복사되는걸 알 수 있습니당.
여기서 Json 어쩌구가 뭐나면
- JSON.stringify(~~) : (~~) 안의 칭구를 JSON으로 변환하는거구
- JSON.parse(~~) : (~~)를 보고 JavaScript 값으로 다시 변환하는겁니당
예시가 배열밖에 없었는데
object 도 복사됩니당
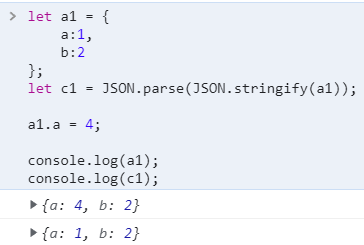
let a1 = {
a:1,
b:2
};
let c1 = JSON.parse(JSON.stringify(a1));
a1.a = 4;
console.log(a1);
console.log(c1);
+ 사족
글 길게쓰는거 별로 안좋아하는데
쓰고싶은말이 있어서 씁니당
예전에 얕은복사를 잘못써서
for 문을 잘못 돌렸던 적이 있었거등여
let 서버에서_넘어온_배열 = [1,2,3,4];
let a = 서버에서_넘어온_배열;
for (let x of a){
if (x /2 ==0 ){
x.pop();
}
}뭐 대충 이런 느낌이었고
조건에 해당하지 않는 애들은 pop 으로 배열에서 없애야 했던 로직이었습니당
전 응애코더였기 때문에 저따구로 코딩을 해서
점점 for 문을 도는 배열 index 가 줄어들어서 망했었습니당😎
그니까 여러분
깊은복사 쓰세염
끝
'컴퓨터 > Front' 카테고리의 다른 글
| [JavaScript] Spread Operator가 모임? 어따씀??(Deep Copy 깊은복사 + 배열 object 덮어쓸때씀😮) (2) (0) | 2022.08.08 |
|---|---|
| [JavaScript] Spread Operator가 모임? 뭐하는애임?(1) (0) | 2022.08.07 |
| [JavaScript] 호이스팅! hoisting 간단 뜻(면접준비용 깊은 원리는ㄴ🙄) (0) | 2022.08.03 |
| [JavaScript] 변수 선언 var let const 존재 범위 (2) (0) | 2022.08.02 |
| [JavaScript] 변수 선언 let const 가 나온 이유, var let const 의 차이 (1) (0) | 2022.08.01 |




댓글