반응형
저는 서버에서 넘어온 데이터들 (object 로 넘어와용)
깊은복사 얕은복사 할 때 Spread Operator 썼거든요...
전 글에서 복사 관련된 글을 쓰면서 느꼈는데...
정확히 얘가 뭔지 잘 모르고 무지성으로 사용했던거 같아서
정리좀 해보려구요🤔
Spread Operator?
그래서 Spread Operator 가 뭐냐면
직역해보세요
흩뿌려지는 연산자죠
조각조각 쪼개서 흐트러놓는겁니당
Spread Operator 하는일
1. array 를 흐트러놓음
2. string 을 흐트러놓음
1. array 를 흐트러놓음
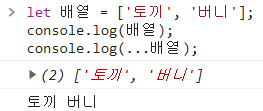
let 배열 = ['토끼', '버니'];
console.log(배열);
console.log(...배열);
배열에다가 ...을 붙이고 출력을 하면
배열 안의 값들이 밖으로 나와서
string 으로 출력되었습니당
2. string 을 흐트러놓음
let 변수 = '토끼버니';
console.log(변수);
console.log(...변수);
변수에다가 ...을 붙이고 출력을 하면
지들끼리 띄어쓰기가 되면서 출력이됩니당... (어따쓰징)
아무튼 그렇습니당
(Object 는 안됩니다.)
반응형




댓글