반응형
생성자 아시나요?
다른 컴퓨터 언어에도 있는 생성자요
자바스크립트로도 생성자를 만들 수 있답니당
자바스크립트의 생성자로는 Object 를 찍어낼 수 있어요ㅎㅎ
ES6 Class vs 구버전 생성자
// ES6 버전 생성자
class 생성자 {
constructor(){
//여기다 이제 this. 어쩌구 쓰면 됨
}
}
// 구버전 생성자
function 생성자(){
//여기다 이제 this. 어쩌구 쓰면 됨
}
구버전 function(){}으로 생성자를 구현하는거와 조금 다르게 생겼지만
this 키워드를 쓰는거랑 파라미터를 사용하는 거는 완전 똑같습니당
ES6 Class 생성자
class 엄마토끼 {
constructor(이름,키=0,무게=0){
this.first = '김';
this.name = 이름;
this.height = 20 + 키;
this.weight = 10 + 무게;
}
}
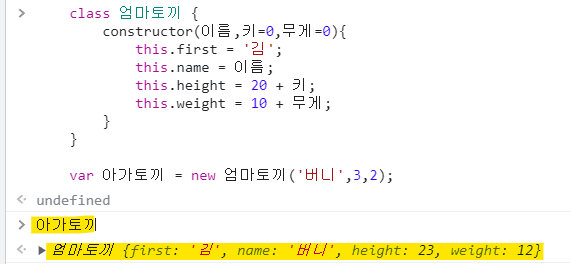
var 아가토끼 = new 엄마토끼('버니',3,2);엄마토끼 생성자로 아가토끼를 만들었습니다.
아가토끼를 찍어보면

이렇게 상속받은 엄마토끼의 정보 + 아가토끼의 정보가 잘 출력되는걸 볼 수 있습니당
상속시킬 수 있는 애들
-> object value 에 넣을 수 있는 모든 칭구들
-> 값 말고도 배열이랑 함수도 넣을 수 있습니다.
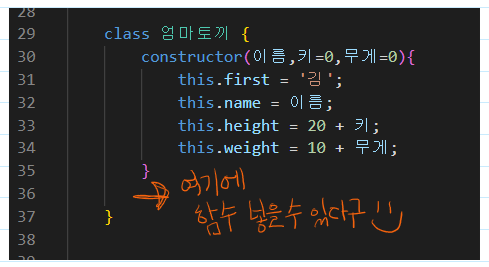
당연한 소리같은 저 말을 왜했냐면

(저 위치는 보통 게터세터 구현을 위한 자리입니당!)
원하는 위치의 함수만 상속시키기
(는 사실 게터세터였구여)
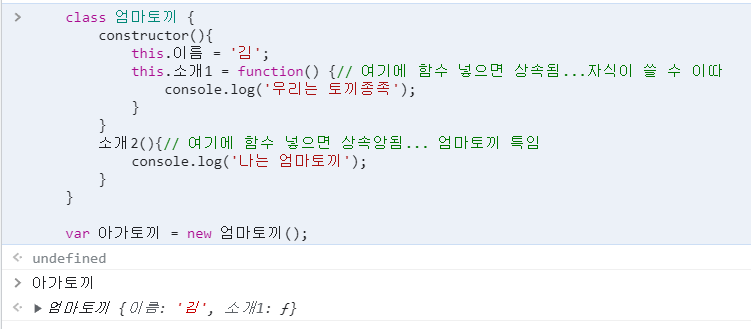
class 엄마토끼 {
constructor(){
this.이름 = '김';
this.소개1 = function() {// 여기에 함수 넣으면 상속됨...자식이 쓸 수 이따
console.log('우리는 토끼종족');
}
}
소개2(){// 여기에 함수 넣으면 상속앙됨... 엄마토끼 특임
console.log('나는 엄마토끼');
}
}
var 아가토끼 = new 엄마토끼();
아가토끼를 찍어봤는데 소개2() 는 상속이 되지 않았습니당!
물론 아가토끼.소개2() 하면 값이 나옵니다.

왜 나오냐면여
자바스크립트가 코드 실행할 때
자식 key -> 부모 key -> 부모부모 key 순으로 값을 찾아다니기 때문이에영
아무튼
저 자리는 게터세터 함수를 구현할 때 사용하면 좋아요
상속은 되지 않지만 값을 갖다 쓸 수 있다니 얼마나 멋진가요!!
반응형



댓글