반응형
arguments?
arguments 라는 칭구가 있습니당
함수 안에 파라미터로 들어온 인자들을 배열로 감싸주눈 애에요 (배열은아님)
근데 예전문법이여서 요즘 안쓰는듯
let 함수= (a,b,c) => { // <-- 얘가 파라미터
console.log(a,b,c); // <-- 얘가 인자
}파라미터는 함수 안에 넣눈애구
인자는 파라미터로 들어온 값을 함수가 사용하는 애입니당
arguments 어떻게씀??
function 함수1(a,b,c){
console.log(arguments);
}
함수1(1,2,3)
이렇게 씁니당
이렇게 보면 배열처럼 생겼지만 배열은 아닙니당
(저기 Prototype 에도 Object 라고 나와있네영)
근데 배열처럼 생겼자나여??
배열처럼 쓸 수 있습니다.
1. ...Spread Operator 사용
function 함수1(a,b,c){
console.log(arguments);
console.log(...arguments);
}
함수1(1,2,3)
Spread Operator 를 사용해서
배열의 값을 흐트려놓는거처럼
arguments 도 값을 흐트려놓고 출력할 수 있습니당
2. for 문 돌리기
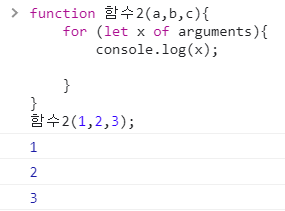
function 함수2(a,b,c){
for (let x of arguments){
console.log(x);
}
}
함수2(1,2,3);
이렇게 for 문을 돌릴 수도 있습니당
arguments 왜씀??
인자들을 한번에 출력할 때 씁니당
무슨 값 입력했는지 한번에 알기도 좋고
값 빼서 쓸때도 좋구여
반응형




댓글