rest parameter ?
제가요
파라미터로 들어온 변수들을
배열에 넣고 싶어요
어떻게 코드를 짜야 할까요??
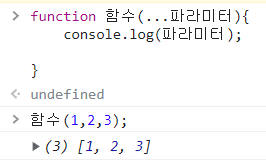
function 함수(...파라미터){
console.log(파라미터);
}이렇게 하면 됩니당

호출해보면 이렇게 배열에 잘 담겨서 나오죠
자세히보면
... <--을 사용하는데
spread operator 랑 비슷하게 똑같이 생겼어요
spread Operator 와 차이점
spread Operator 가 뭐냐면여 deep copy 할 때 쓰는 애인데요
뭔지 궁금하면 구경한번 해보세요
https://gallery-k.tistory.com/360
[JavaScript] Spread Operator가 모임? 어따씀??(Deep Copy 깊은복사 + 배열 object 덮어쓸때씀😮) (2)
https://gallery-k.tistory.com/360 Spread Operator 어따씀? Spread Operator 는 참조타입 칭구들(배열이랑 object) 깊은 복사를 할 때 씁니다. 1. 배열 합치기 2. object 합치기 + 값 중복되면 덮어씌워짐 1. 배..
gallery-k.tistory.com
spread operator 와 rest parameter 의 제일 큰 차이점은
사용되는 위치 입니당
let 배열1 = [1,2,3];
function 함수(...rest){// 파라미터로 들어가는 애가 rest parameter
console.log(rest);
let spread = [...배열1]; // 그 외의 곳에 들어가는 애가 spread operator
}파라미터 자리에 들어가면 rest parameter 이구여
말고 완전 다른곳에서 쓴다 하면 spread operator 입니당
rest parameter 특징
1. 여러개 못씀
2. () 맨 뒤에다가 적어야됨
3. 원하는 파라미터만 골라서 담을 수 있음
1. 여러개 못씀
rest parameter 여러개 넣어놓고 함수 만들면 이렇게 오류가 납니당

2. () 맨 뒤에다가 적어야됨

파라미터 자리 맨 앞에다가 적어봤는데 오류납니당
3. 원하는 파라미터만 골라서 담을 수 있음
arguments 랑 제일 큰 차이점이기두 한데여
궁금하면 눌러보세영(지금은 안쓰는데 레거시 코드에는 많더라규요)
https://gallery-k.tistory.com/363
[JavaScript] arguments 의 뜻, 어떻게 쓰고 왜쓰는지.. (+인자랑 파라미터 차이)
arguments? arguments 라는 칭구가 있습니당 함수 안에 파라미터로 들어온 인자들을 배열로 감싸주눈 애에요 (배열은아님) 근데 예전문법이여서 요즘 안쓰는듯 let 함수= (a,b,c) => { // 파라미터는 함수
gallery-k.tistory.com
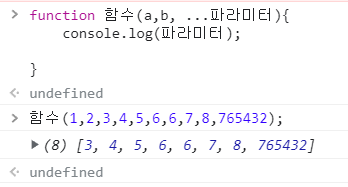
제가 파라미터 맨 앞에거 두개만 빼고 배열에 담고 싶어영
function 함수(a,b, ...파라미터){
console.log(파라미터);
}그럼 이렇게 만들면 되요
이렇게 만들면 원하는 변수만 배열에 담을 수 있어요

짜잔😎
'컴퓨터 > Front' 카테고리의 다른 글
| [JavaScript] Class 로 생성자 Constructor 만들기_ 상속편 (1) (0) | 2022.08.13 |
|---|---|
| [JavaScript] 파라미터에 = 넣기 _ default parameter 로 NaN 오류 해결ㄱ (0) | 2022.08.12 |
| [JavaScript] arguments 의 뜻, 어떻게 쓰고 왜쓰는지.. (+인자랑 파라미터 차이) (0) | 2022.08.10 |
| [JavaScript] Spread Operator가 모임? 어따씀??(함수 파라미터로 배열 넣을 때 씀😕) (3) (0) | 2022.08.09 |
| [JavaScript] Spread Operator가 모임? 어따씀??(Deep Copy 깊은복사 + 배열 object 덮어쓸때씀😮) (2) (0) | 2022.08.08 |




댓글