반응형
react-router-dom
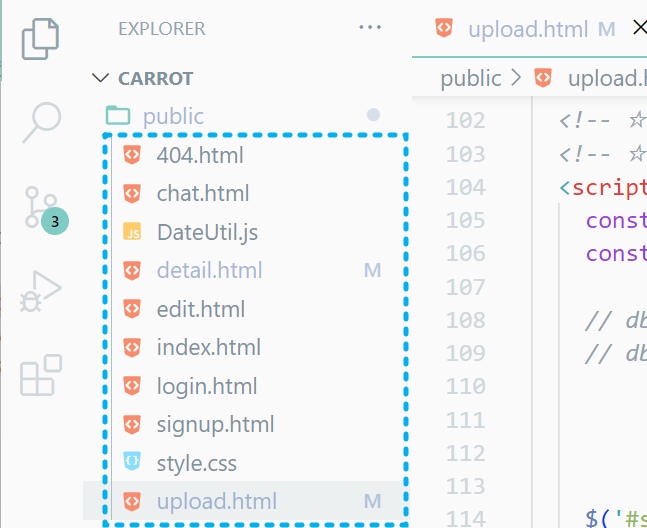
일반 html css js 사이트는 html 파일을 여러개 만들면 하나의 페이지가 되죠
다른 페이지를 보여줘야 할 때
만들어놨던 html 파일 중 하나를 보여주면 됩니다.

보통 만들어져있는 html 들을 <a 태그를 이용해 보여주게 되죠...

근데 리액트는 html 파일이 하나입니다.
그래서 다른 페이지를 보여줘야 할 때 내부에 있는 요소(<div></div> 같은애들...) 를 select 해서 보여줍니다.
직접 코드를 짜서 보여줄 수도 있지만 번거롭기 때문에
react-router-dom 이라는 외부 라이브러리를 설치해서 구현합니다.
리액트의 라우터
사용자가 요청한 URL에 알맞는 페이지를 보여주는 역할을 합니다.
리액트의 라우터는 컴포넌트 기반의 라우팅을 설정하도록 도와줍니다.
라우터 컴포넌트
<BrowserRouter>
<Routes>
<Route path='/'
element={user
? <Home />
: <Navigate replace={true} to="/login"/>}>
</Route>
<Route path='/login'
element={!user
? <Login />
:<Navigate replace={true} to="/"/>}>
</Route>
<Route path="*" element={<div>없는 페이지에요</div>}/>
</Routes>
</BrowserRouter>
- BrowserRouter 컴포넌트 : UI와 URL을 연결합니다. 마치 SSR과 같이 URL을 사용할 수 있게합니다.
- Route 컴포넌트 : 현재 URL과 매칭된 UI를 렌더링 하는 역할을 합니다. exact 속성을 사용하면 URL이 정확하게 일치할때만 렌더링하도록 합니다.
- Routes 컴포넌트 : 예전에는 Switch 컴포넌트가 하던 일이었으나 V6로 오면서 Routes로 대체되었습니다. URL이 변경되면 <Routes> 는 모든 자식 <Route> 를 살펴보고 가장 알맞는 것을 매칭합니다.
HashRouter 도 있는데, BrowserRouter 와 비슷한 역할을 합니다.
- HashRouter 컴포넌트 : URL의 #표시를 이용해 UI와 URL을 연결합니다.
반응형
'컴퓨터 > Front' 카테고리의 다른 글
| [React] 이미지 업로드 + 미리보기 구현하기 (0) | 2023.02.04 |
|---|---|
| [React] React-Router-Dom 버전v6 _BrowserRouter 와 HashRouter 차이 (2) (0) | 2022.12.28 |
| [JavaScript] 오늘 날짜 + 현재 시간 출력하기_new Date() (0) | 2022.10.30 |
| [JavaScript] 오늘 날짜 출력하기, 원하는 날짜 출력하기_new Date() (0) | 2022.10.29 |
| [React] Google fonts icons 사용하기 (0) | 2022.10.23 |




댓글