반응형
개인 프로젝트 하면서 이미지 업로드 할 일이 생겼는데
이미지 미리보기까지 구현해보고 싶어서요...
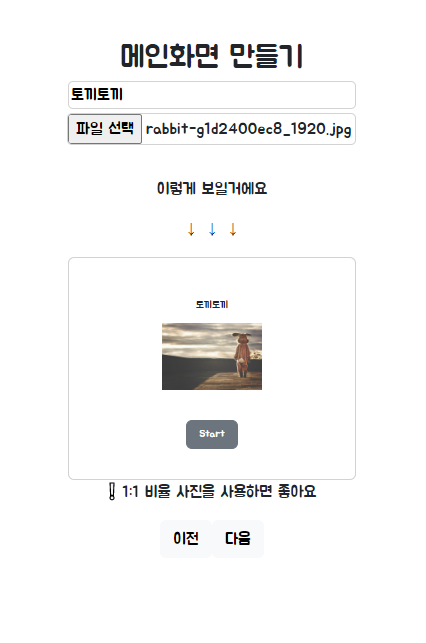
이미지 미리보기 구현 시
쌩 html 이랑 리액트랑은 조금 다른 방식으로 가야 합니당
리액트가 훨씬 쉬움
일단 이미지 하나 준비해주세여

짠


풀 코드는 깃헙에 있구여...
https://github.com/minji0123/mm/blob/main/src/regPages/RegTest.js
사진업로드 하는 부분의 코드만...
import { useState } from 'react';
export default () => {
let [mainImg,setMainImg] = useState("");
const setPreviewImg = (event) => {
var reader = new FileReader();
reader.onload = function(event) {
setMainImg(event.target.result);
};
reader.readAsDataURL(event.target.files[0]);
}
// ..생략
return(
<>
{/* 생략... */}
{/* 이미지 업로드 */}
<input type="file" id="image" accept="image/*"
style={{border: "solid 1px lightgray", borderRadius: "5px"}}
onChange={setPreviewImg}/>
{/* 이미지 미리보기 */}
<img alt="메인사진" src={mainImg} style={{maxWidth:"100px"}}></img>
{/* 생략... */}
</>
)
}이미지 업로드 시 useState 상태함수에 이미지 경로값을 넣어주고
src 에 state 변수만 딱 넣어주면 끝납니다ㅎㅎㅎ
반응형
'컴퓨터 > Front' 카테고리의 다른 글
| [React] 클릭이벤트 시 onClick 으로 구현 + 전역 function 으로 구현 시점 차이(프론트앤드 과제전형) (2) | 2023.02.18 |
|---|---|
| [Js] 매크로처럼 특정 시간에 원하는 버튼 누르기😃(자바스크립트 setInterval, new Date) (34) | 2023.02.08 |
| [React] React-Router-Dom 버전v6 _BrowserRouter 와 HashRouter 차이 (2) (0) | 2022.12.28 |
| [React] React-Router-Dom 버전v6 과 라우터, 라우터 컴포넌트 종류 (1) (0) | 2022.12.21 |
| [JavaScript] 오늘 날짜 + 현재 시간 출력하기_new Date() (0) | 2022.10.30 |




댓글