반응형
문제 발생
짠
useEffect(()=>{
axios.get(`https://teal-swan-1836fc.netlify.app/test/1/1.json`)
.then((result)=>{
let copy = result.data.question[0];
setTitle(copy);
console.log('성공...');
})
.catch(()=>{
console.log('실패...');
})
},[])
이렇게 axios 를 작성했습니다.
근데 발생한 cors 문제...ㅠㅠㅠ

이런 오류가 발생했을 때
(저는 백엔드에서 일을 했었기 때무네...)
서버단에서 허용하게 바꿔주는 방법으로 cors 를 해결했는데!!!
이번에는 netlify 에게 서버를 제공받아서 머리가 새햐애지더라구요ㅠㅠ
시행착오
이런 오류를 만난적이 있어서 금방 해결할 수 있을 줄 알았는데
구글링 실력에 문제가 있는지 잘 해결되지 않더라구요ㅠㅠ
React CORS
json CORS jsonp
axios CORS
이렇게 검색해서 나온 방법들을 사용해보다가
netlify CORS 로 검색해서 해결방법을 찾았습니다.(갓갓)
하지만 이 글을 보고도 완벽하게 해결되지는 않더라구요!
그 이유는 package.json 때문이였져
문제 해결
일단 위의 링크에서 시키는 대로
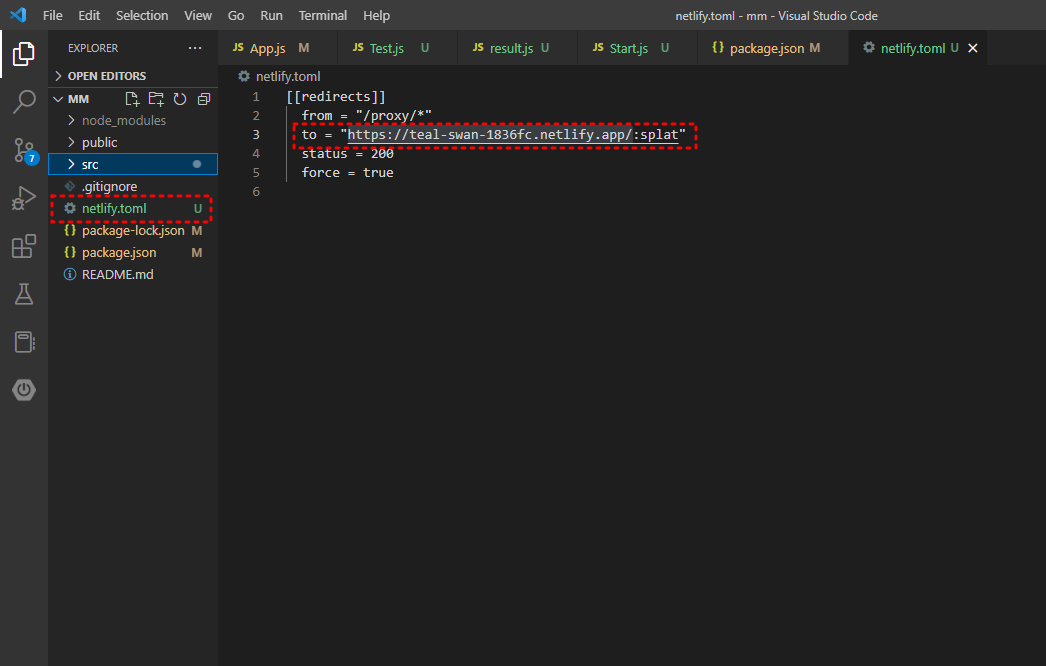
최상위경로에 netlify.toml 파일을 만들어주고
[[redirects]]
from = "/proxy/*"
to = "경로/:splat"
status = 200
force = true를 넣어줍니다.

그리고 axios 를 사용할 페이지에
const PROXY = window.location.hostname === 'localhost' ? '' : '/proxy';
const URL = `${PROXY}/추가경로`;다음과 같이 넣어줍니다.

여기까지가 타 블로그, 벨로그들에 나와있는 내용이구요
여기서 추가로 package.json 에 설정을 해줘야 합니다.
{
// 생략...
"proxy":
"https://teal-swan-1836fc.netlify.app/"
,
}
여기까지 했더니 해결이 되었습니당!!!

데이터가 성공적으로 받아와졌어요!
반응형




댓글