반응형
https://gallery-k.tistory.com/430
[JavaScript] 생성자 (1) Constructor, 생성자를 사용하는 이유
생성자 object 를 여러개 만들 때 사용 생성자를 사용하는 이유 참조형 데이터 타입인 object 를 복사해서 쓰려고 (+ 객체지향적인 코딩을 위해서 라고 말하면 간지남) 데이터 타입 종류? 기본형 참
gallery-k.tistory.com
생성자 사용1_ 객체 복사하기
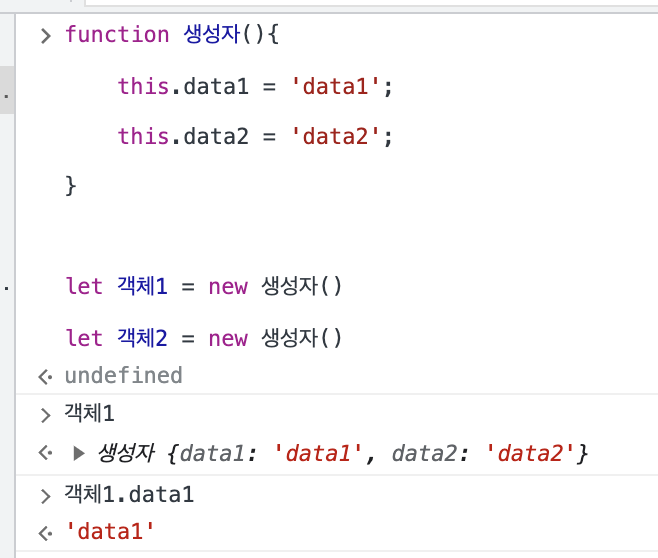
// Constructor
function 생성자(){
this.data1 = 'data1'; // instance
this.data2 = 'data2'; // instance
}
let 객체1 = new 생성자()
let 객체2 = new 생성자()
이제 객체1 과 객체 2 를 사용할 수 있게 됩니다.

생성자 사용2_ 객체 데이터 바꿔서 생성하기
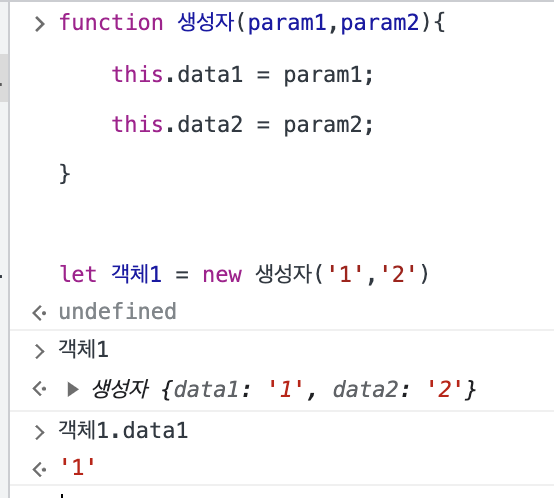
function 생성자(param1,param2){
this.data1 = param1;
this.data2 = param2;
}
let 객체1 = new 생성자('1','2')
파라미터로 데이터를 넘겨주면 원하는 값으로 객체를 만들 수 있습
니다.

생성자 사용3_ 메소드 만들기
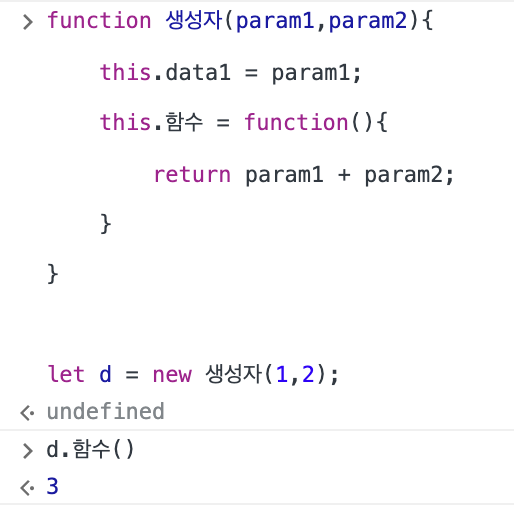
function 생성자(param1,param2){
this.data1 = param1;
this.함수 = function(){
return param1 + param2;
}
}
let d = new 생성자(1,2);
객체 안에 함수를 만들면 메소드가 됩니다.
그래서 생성자로 만든 객체에 함수가 있으면 메소드가 되는거죠

이렇게 만들게 되면
메소드도 만들 수 있습니댜
반응형
'컴퓨터 > Front' 카테고리의 다른 글
| [JavaScript] Prototype이 뭘까용(2) (Prototype 상속기능 직접 만들어보기) (1) | 2023.07.09 |
|---|---|
| [JavaScript] Prototype이 뭘까용(1) (난 length 를 만든적이없는데 배열에 써지네?...) (2) | 2023.06.25 |
| [JavaScript] 생성자 (1) Constructor, 생성자를 사용하는 이유 (0) | 2023.06.25 |
| [html] sass,css 텍스트(p, h123 태그)에 그라데이션 색 넣기 (3) | 2023.06.20 |
| [JavaScript] Promise 사용해서 원하는 순서대로 코드 실행하기 (1) | 2023.06.13 |



댓글