시작하기 전…..
참조형 데이터 타입을 찍어볼께요

여기 안에 prototype 이라는 애가 있네용
잘 살펴보면 객체 안에는 Object, 배열 안에는 Array(0) 이 라고 적혀있습니댜
object 의 prototype을 펼쳐보면
뭔가 많이 나옵니다.
toString, valueOf 같은 익숙한 함수도 보이네요

array 의 prototype를 펼쳐보면
배열에서 사용할 수 있는 함수들이 보이고
맨 마지막에 또 prototype Object 가 보이네요!

그래서 prototoye 이 뭐냐면요!!
Prototype
부모의 정보
Protoype 특징
1. 자식이 부모의 데이터를 사용 할 수 있습니다.
2. 자식이 부모의 부모의 데이터를 사용할 수 있습니다.
3. 자식이 부모의 부모의 부모의….. 부모의 데이터를 사용할 수 있습니다.
Protoype 사용해보기
배열을 만들어 보겠습니다.
이렇게요
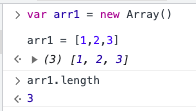
var arr1 = new Array()
arr1 = [1,2,3]짠
뭔가 생긴게 그... 생성자 같지 않나요??

맞아요!
배열은 사실 Array 라는 이름의 생성자로부터 만들어지는 거랍니다!!!
상속!

arr1.length
를 찍어보면 3이 나옵니다.
당연하긴 한데... 생각해보면 우리는 length 라는애를 만든적이없어요
근데 prototype 특징이 뭐라구 했죠??
자식이 부모의 데이터를 사용할 수 있다는거였어요
아 그럼 length 라는 애는 arr1의 부모인 Array 생성자 안에 있나부네요??
만약 Array 에 없다면, Array 의 부모에 있을거고, 만약 그 부모에도 없다면
그 부모의 부모의... 아무튼 어딘가의 조상 안에 있겠네요 맞죠??
이게 바로 상속입니다.
'컴퓨터 > Front' 카테고리의 다른 글
| [JavaScript] Prototype이 뭘까용(2) (Prototype 상속기능 직접 만들어보기) (1) | 2023.07.09 |
|---|---|
| [JavaScript] 생성자(2) Constructor 이렇게 사용합니다. (0) | 2023.06.25 |
| [JavaScript] 생성자 (1) Constructor, 생성자를 사용하는 이유 (0) | 2023.06.25 |
| [html] sass,css 텍스트(p, h123 태그)에 그라데이션 색 넣기 (3) | 2023.06.20 |
| [JavaScript] Promise 사용해서 원하는 순서대로 코드 실행하기 (1) | 2023.06.13 |



댓글