반응형
1. 셀 병합 (열방향)
2. 셀 병합 (행방향)

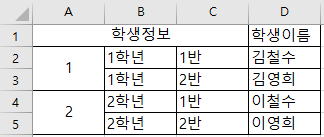
HTML로 이 표를 만들어보려고 한다.
보이는 것과 같이
셀이 위아래(행방향), 양옆(열방향)으로 병합되어있는걸 볼 수 있다.
...
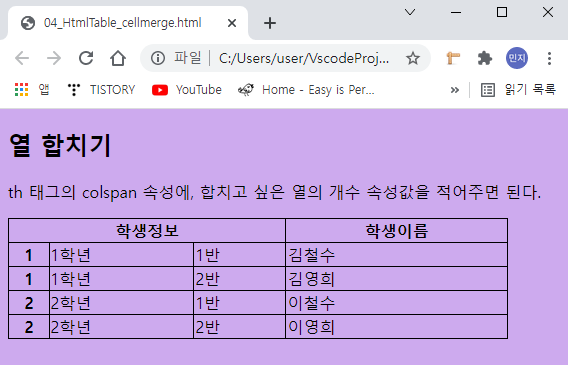
1. 셀 병합 (열방향)
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body style="background-color: rgb(205, 170, 238);">
<h2>열 합치기</h2>
<p>th, td 태그의 rowspan 속성에, 합치고 싶은 열의 개수를 적어주면 된다.</p>
<table style="width:500px">
<tr>
<th colspan="3">학생정보</th>
<th>학생이름</th>
</tr>
<tr>
<th>1</th>
<td>1학년</td>
<td>1반</td>
<td>김철수</td>
</tr>
<tr>
<th>1</th>
<td>1학년</td>
<td>2반</td>
<td>김영희</td>
</tr>
<tr>
<th>2</th>
<td>2학년</td>
<td>1반</td>
<td>이철수</td>
</tr>
<tr>
<th>2</th>
<td>2학년</td>
<td>2반</td>
<td>이영희</td>
</tr>
</table>
</body>
</html>
- head, body의 style에 적혀있는 내용은 CSS이므로 그냥 넘어간다.
- CSS는 디자인을 꾸며주는 것이고, 나는 표 라인, 배경 색을 바꿔줬다.
...
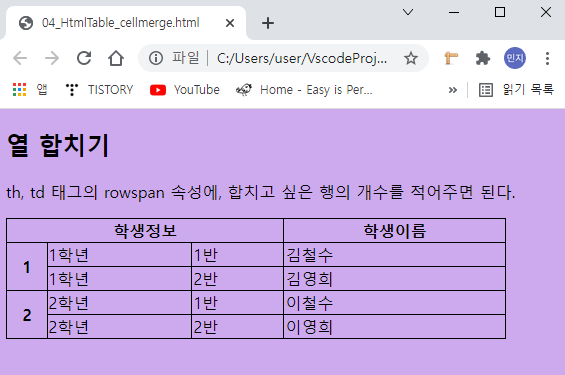
2. 셀 병합 (행방향)
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body style="background-color: rgb(205, 170, 238);">
<h2>열 합치기</h2>
<p>th, td 태그의 rowspan 속성에, 합치고 싶은 행의 개수를 적어주면 된다.</p>
<table style="width:500px">
<tr>
<th colspan="3">학생정보</th>
<th>학생이름</th>
</tr>
<tr>
<th rowspan="2">1</th>
<td>1학년</td>
<td>1반</td>
<td>김철수</td>
</tr>
<tr>
<td>1학년</td>
<td>2반</td>
<td>김영희</td>
</tr>
<tr>
<th rowspan="2">2</th>
<td>2학년</td>
<td>1반</td>
<td>이철수</td>
</tr>
<tr>
<td>2학년</td>
<td>2반</td>
<td>이영희</td>
</tr>
</table>
</body>
</html>
반응형
'컴퓨터 > Front (Html, JS)' 카테고리의 다른 글
| [html] html 기본 문법 익히기_8. html 리스트 생성, 번호 지정, 정렬 (0) | 2021.10.16 |
|---|---|
| [html] html 기본 문법 익히기_7. html div와 span (0) | 2021.10.15 |
| [html] html 기본 문법 익히기_5. html 에 데이터 테이블 (표) 추가, 크기조절 (0) | 2021.10.13 |
| [html] html 기본 문법 익히기_4. html body p 태그와 속성 (0) | 2021.10.12 |
| [html] html 기본 문법 익히기_3. html body a 태그와 속성 (0) | 2021.10.11 |




댓글