반응형
1. div와 span의 실 사용 예
2. div 태그(요소)
3. span 태그(요소)
4. div 와 span 비교
...
1. div와 span의 실 사용 예

div와 span은 구역을 나누는 것이다.
기본 표시 값, 단위라고 생각하면 된다고 한다.
설명을 읽었을 때, 실제로 어떻게 사용되는지 바로 이해가 되지 않은 태그들이어서
네이버를 들어가 살펴봤다.


네이버에서는 보통 div 태그로 큰 블럭을 설정하고, span 태그로 자잘한 구역을 나눠놨다.
이제 실제로 어떻게 div와 span을 사용하는지 알아본다.
...
2. div 태그(요소)
<!DOCTYPE html>
<html>
<body style="background-color: cornsilk;">
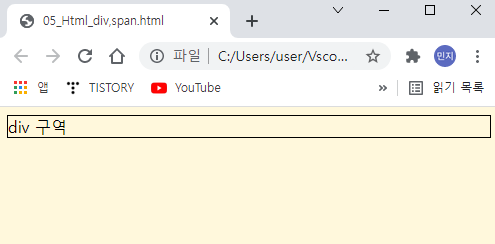
<div style="border: 1px solid black">div 구역</div>
</body>
</html>
- 티가 잘나게 네모 표시를 했다.
- div 구역은 라인 하나를 차지한다.
- 블록 수준 요소라고 한다
...
3. span 태그(요소)
<!DOCTYPE html>
<html>
<body style="background-color: cornsilk;">
<p>특정 장소 안에 <span style="border: 1px solid black">span 구역</span> 이 들어갈 수 있다.</p>
</body>
</html>
- 티가 잘나게 네모 표시를 했다.
- span 구역은 필요한 만큼만 차지한다.
- 인라인 요소라고 한다.
...
4. div 와 span 비교
<!DOCTYPE html>
<html>
<body style="background-color: cornsilk;">
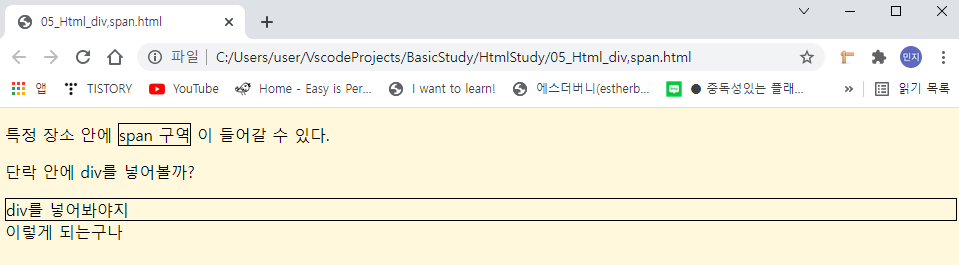
<p>특정 장소 안에 <span style="border: 1px solid black">span 구역</span> 이 들어갈 수 있다.</p>
<p>
단락 안에 div를 넣어볼까?
<div style="border: 1px solid black">div를 넣어봐야지</div>
이렇게 되는구나
</p>
</body>
</html>
- span 은 필요한 만큼만 차지한다.
- 문장 사이에 사용할 수 있다.
- div 는 블록을 처음부터 끝까지 다 사용한다.
- 문장 사이에 넣어서 사용할 수 없다.
반응형
'컴퓨터 > Front' 카테고리의 다른 글
| [html] html 기본 문법 익히기_9. html 클래스 (0) | 2021.10.17 |
|---|---|
| [html] html 기본 문법 익히기_8. html 리스트 생성, 번호 지정, 정렬 (0) | 2021.10.16 |
| [html] html 기본 문법 익히기_6. html 에 데이터 테이블 (표) 셀 병합 (0) | 2021.10.14 |
| [html] html 기본 문법 익히기_5. html 에 데이터 테이블 (표) 추가, 크기조절 (0) | 2021.10.13 |
| [html] html 기본 문법 익히기_4. html body p 태그와 속성 (0) | 2021.10.12 |




댓글