코딩애플 온라인 강좌 - 개발자도 단기완성!
단연 NO1 강사님의 NO.1 강의 역시나 명강입니다. IT 업계의 대치동 NO1. 강사같은 엄청난 강의력. 코딩애플님의 강의는, 엄청나게 기초적인 것부터 가르치는 듯 보이지만, 실제로 다루는 깊이는 절
codingapple.com
* 이 사이트의 HTML 강의를 수강하고 적는 강의노트이다.
* 개인공부용이다.
* 쌤 말투 시크해서 넘 좋다.
* 강의 예제 노출이 안되게 조심하자
[1. 박스배치??]
0. 박스배치
1. <body> 태그 누르기
2. <body> 하위 태그 누르기
3. <div 박스> 누르기
4. <div 박스> 하위 태그 누르기
[2. float 로 div 가로 배치하기]
1. div 박스 가로배치 문제점
2. float: left;
3. clear: both;
(4) div라는 친구와 float
[1. 박스배치??]
0. 박스배치
홈페이지는 기본적으로 박스배치이다.
무슨말이냐면은 brackets로 알아보쟈

좀 잘리긴 했는데, 중요한건 body 태그니까...
아무튼 이렇게 코딩을 했다.
...
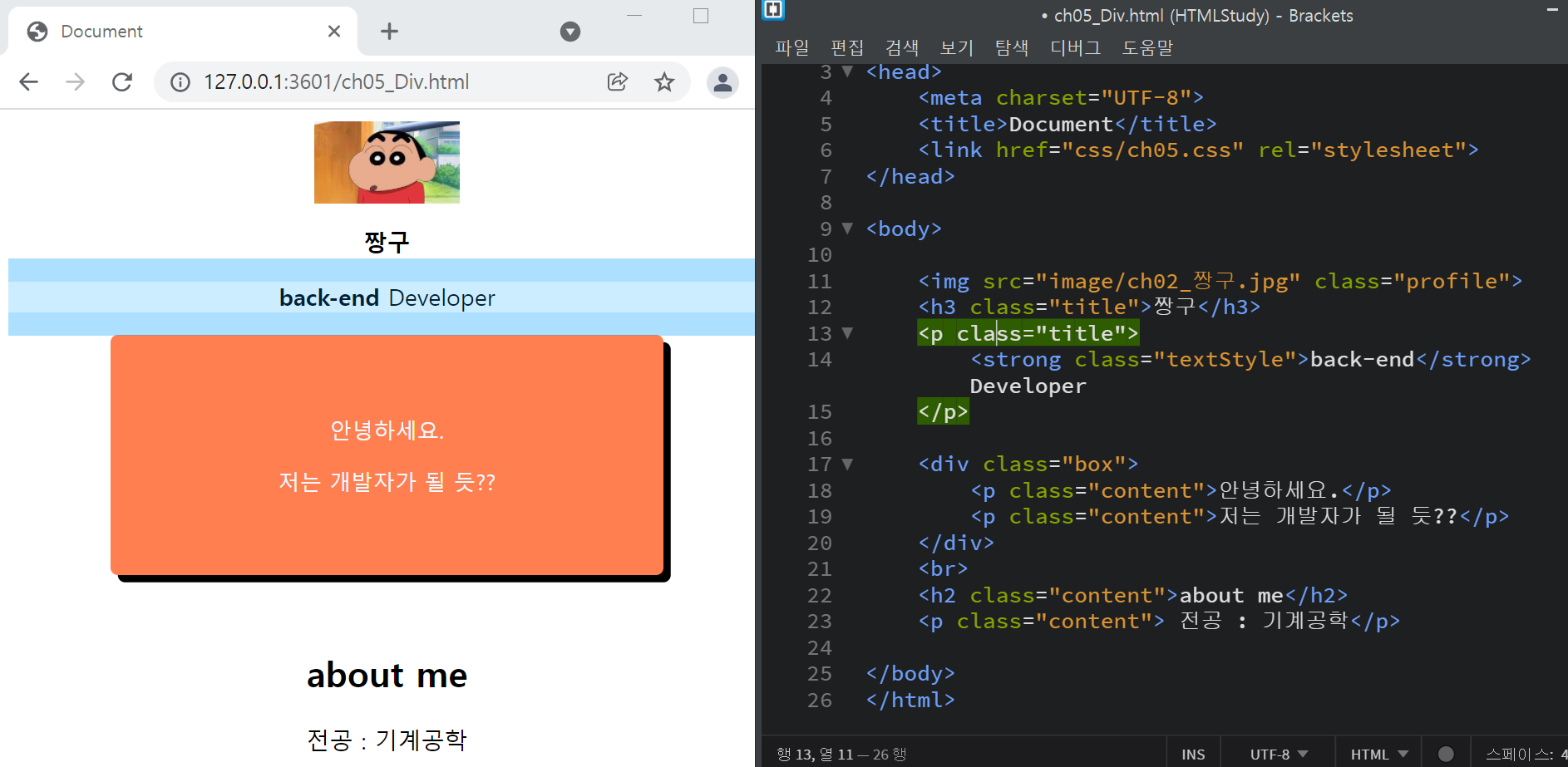
1. <body> 태그 누르기

파랗게 변한 부분이 <body 태그> 박스이다.
우리는 저 <body 태그> 박스 안에다가 코딩을 하는 것이다.
...
2. <body> 하위 태그 누르기
<img 태그>

<p 태그>

<태그>들을 눌러보면 파랗게 박스처럼 배치가 되어있는걸 알 수 있다.

박스를 하나 설정해놓고, 거기에다가 글씨를 넣는 느낌으로 html이 홈페이지를 디자인한다.
...
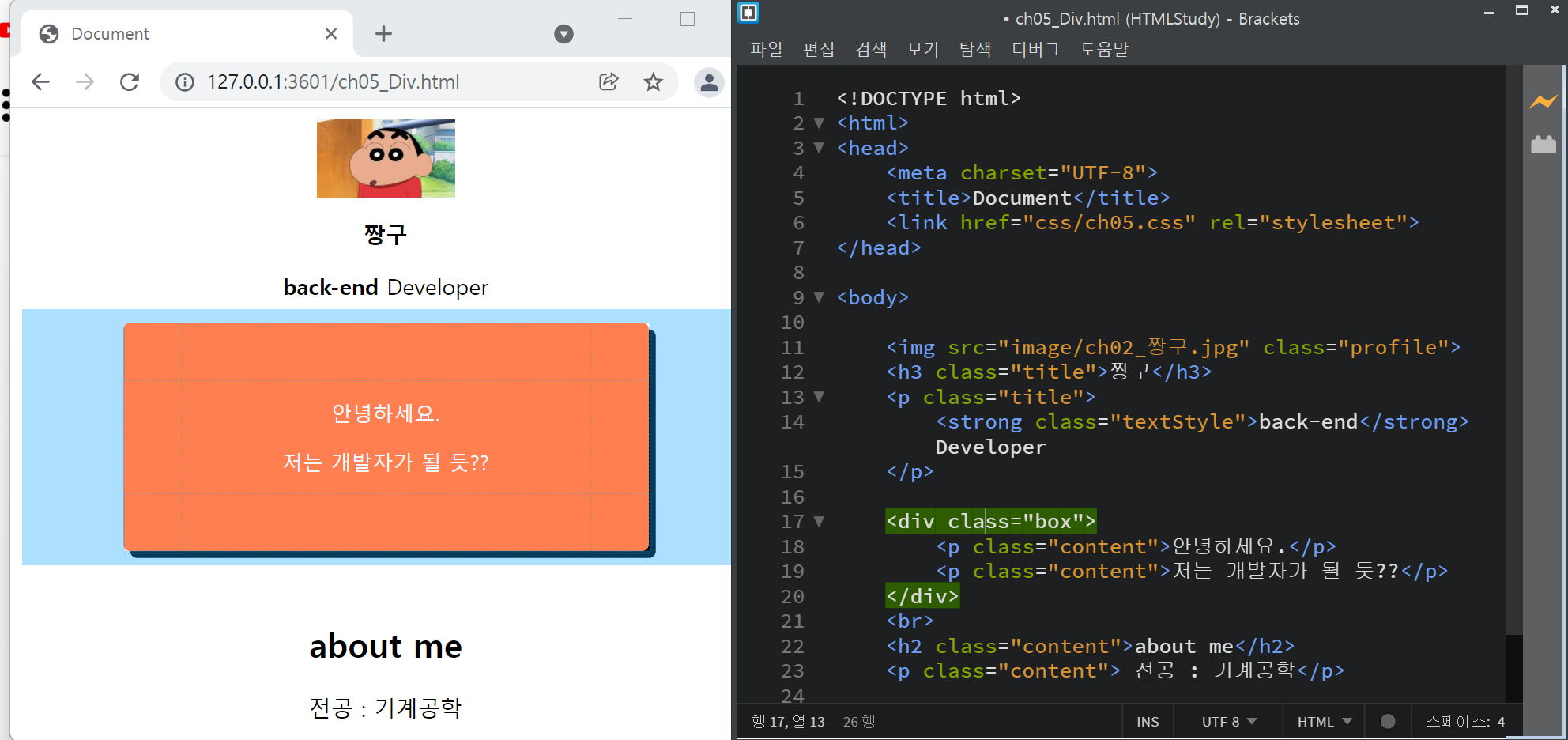
3. <div 박스> 누르기

<div 박스>를 눌러봤다.
마찬가지로 양옆으로 쭉 공간을 차지한다.
...
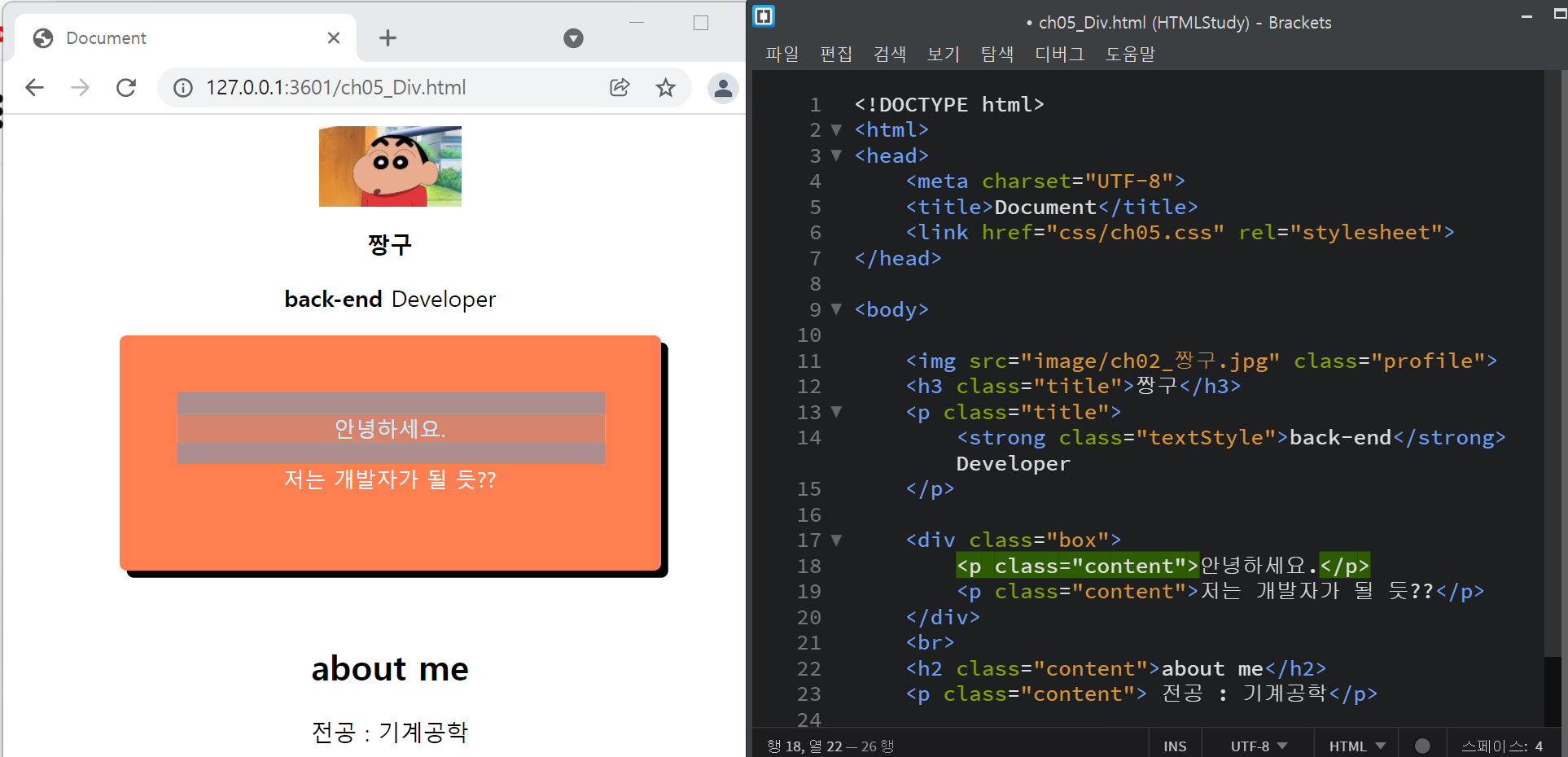
4. <div 박스> 하위 태그 누르기

<div 박스> 안에 적은 <p태그>를 눌러봤다.
div박스 안에서 이쁘게 자리잡은 걸 볼 수 있다.
...
[2. float 로 div 가로 배치하기]
1. div 박스 가로배치 문제점
박스배치를 하면 테트리스 하는거처럼 홈페이지가 이쁘게 잘 쌓인다.
문제는 가로배치인데,

양옆으로 전부 다 자리를 차지하기 때문에
옆에 넣을 공간이 없다.
2. float: left;
이 친구를 붕 띄워서 왼쪽으로 붙여주세여 라는 뜻이다.
...html
<body>
<div class="container">
<div class="left-block"></div>
<div class="right-block"></div>
</div>
</body>...css
.container {
width:800px;
}
.left-block {
width:20%;
height:400px;
background: cornflowerblue;
/* 이 요소를 붕 띄워서 왼쪽으로 붙여주세여 */
float : left;
}
.right-block {
width : 80%;
height : 400px;
background: coral;
float: left;
}
이렇게 옆으로 잘 배치가 된다.
붕 띄워서 왼쪽으로 붙인다는 뜻이 뭐냐면
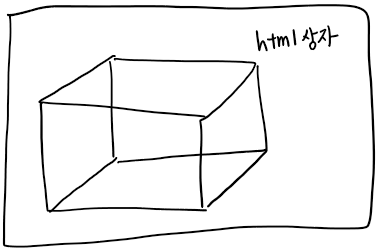
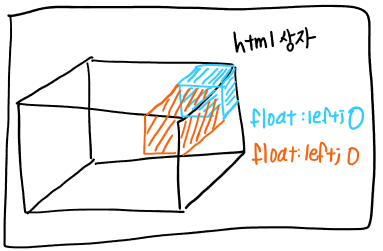
...float: left; 도식화

여기 html 상자가 있다.
이 상자 안에다가 div 박스를 이쁘게 배치하는 것이다.

float: left; 를 사용하지 않으면 이렇게 배치가 되고, 나머지 공간도 비어있지 않다.

그래서 이상태에서 주황색 블록을 옆에다가 배치할 수가 없다.

float: left; 를 사용하면 이렇게 위로 뜨면서 왼쪽으로 붙는다.
(float: right; 로 하면 오른쪽으로 뜬다)

이제 이상태에서 주황색 블록을 배치하면 이쁘게 왼쪽으로 배치가 된다.
...
3. clear: both;
근데 이제 붕 떠있기 때문에, 다음 div블록에는 clear: both; 를 사용해야 한다.
...html
<body>
<div class="container">
<div class="left-block"></div>
<div class="right-block"></div>
<div class="footer"></div>
</div>
</body>...css
.container {
width:800px;
}
.left-block {
width:20%;
height:400px;
background: cornflowerblue;
/* 이 요소를 붕 띄워서 왼쪽으로 붙여주세여 */
float : left;
}
.right-block {
width : 80%;
height : 400px;
background: coral;
float: left;
}
.footer{
width: 100%;
height : 200px;
background: grey;
/*위에 붕 띄운애들 무력화ㄱㄱ*/
clear: both;
}
...
clear: both; 도식화

clear: both; 를 사용하지 않으면,
다음 div 블록은 이렇게 밑으로 배치가 된다.

지금 주황색 부분이 살짝 시커해져있는데, 겹쳐져서 있어서 그렇게 보인다.
...

clear: both; 를 사용해주면, 이쁘게 잘 배치가 된다.





댓글