구글 폰트에 icons 가 있습니다.
개인적으로 font awesome, bootstrap 아이콘들보다 더 이쁜거 같아서 사용해보려고 했습니다.
https://fonts.google.com/icons?preview.text=back&preview.text_type=custom
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

Google fonts 이쁘지 않나요??

유형도 다섯개나 있습니다.
1. Google fonts 사용 방법
1-1. html head 부분에 링크 추가하기
https://google.github.io/material-design-icons/#getting-icons
Material Icons Guide - Google Design
An overview of material icons—where to get them and how to integrate them with your projects. Contents What are material icons? Material design system icons are simple, modern, friendly, and sometimes quirky. Each icon is created using our design guideli
google.github.io
Google fonts icons 의 설명 링크인데, 좀 불친절합니다.
위의 링크대로 임포트하면 Google fonts icons 중 Filled 인 아이콘만 사용할 수 있거든요
1-1-1. Filled icons import 링크
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
1-1-2. Outlined icons import 링크
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Outlined"
rel="stylesheet">
1-1-3. Rounded icons import 링크
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Rounded"
rel="stylesheet">
1-1-4. Sharp icons import 링크
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Sharp"
rel="stylesheet">
1-1-5. Twotone icons import 링크
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Twotone"
rel="stylesheet">
1-2. html에 잘 적용해서 사용하기

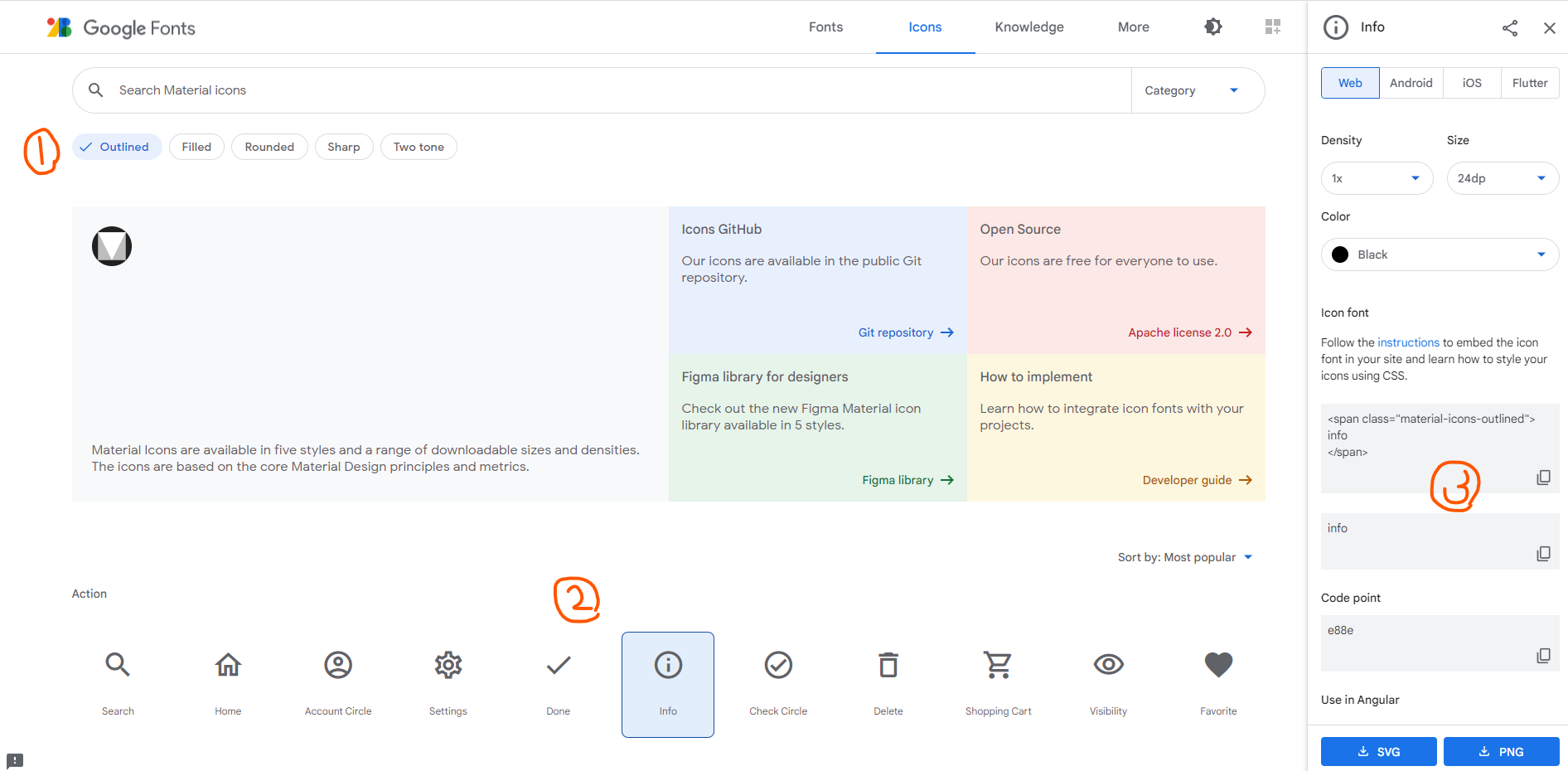
1. 아이콘 유형을 고른다.
2. 사용하고 싶은 아이콘을 누른다.
3. 태그를 복붙해서 html 에 넣는다.
google font 아이콘들은 폰트취급을 받기 때문에 css 로 색이나 크기를 조절해줄 수 있습니다!
+ icons 를 font 화 시키지 않고 이미지나 svg 로 받을 수도 있습니다.
'컴퓨터 > Front' 카테고리의 다른 글
| [JavaScript] window 의 의미, window object 에 들어가는 값, 전역변수가 저장되는 원리 (0) | 2022.07.24 |
|---|---|
| [JavaScript] DOM 의 뜻, 자바스크립트가 html 을 해석하는 원리 (0) | 2022.07.24 |
| [html] 코딩애플 HTML/CSS All-in-one 강의노트 : (5) nav bar로 상단 메뉴 만들기, 태그 셀렉터 문법(공백, >) (0) | 2021.11.23 |
| [html] 코딩애플 HTML/CSS All-in-one 강의노트 : (4) div랑 float (0) | 2021.11.22 |
| [html] 코딩애플 HTML/CSS All-in-one 강의노트 : (3) CSS로 html 꾸미기_CSS 셀렉터 별 우선순위 (0) | 2021.11.18 |




댓글