반응형
[React] 리액트 Bootstrap4 버전 오류 -Jumbotron import 에러 해결
1. 문제 발생
리액트로 쇼핑몰 디자인을 하던 도중, html 작업이 너무 귀찮아서
bootstrap을 깔았습니당
당연히 국룰 bootstrap4버전으로 설치했구요
nav바랑 jumbotron을 복붙한 순간
export 'jumbotron' (imported as 'jumbotron') was not found in 'react-bootstrap'
이라는 오류가뜨면서 리액트 페이지가 먹통이 되어버립니다.
2. 문제 원인 찾기
다시한번 react-bootstrap 페이지로 들어가봅니다.
https://react-bootstrap-v4.netlify.app/
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io

bootstrap은 4.6버전, 그리고 그 옆에 v1.6.4라고 적혀있습니다.
메인페이지에서도 확인 가능합니다.

정리하자면
react-bootstrap 버전은 1.6.4
bootstrap 버전은 4.6.0
이라는 뜻입니다.
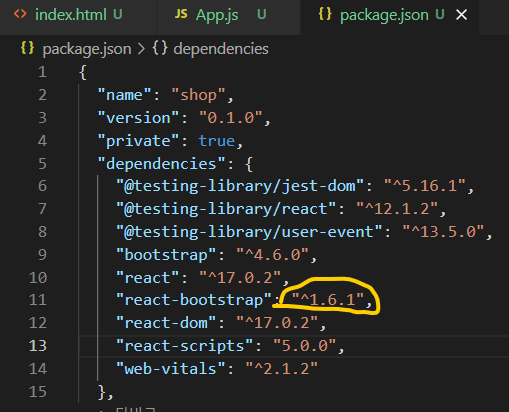
그럼 이제 리액트에서 package.json 파일을 열어봅니다.

bootstrap은 4.6 버전이 맞는데,
react-bootstrap은 2.0.4 버전이 깔려있습니다. (2.0.4버전은 bootstrap5 버전입니다.)
결론은

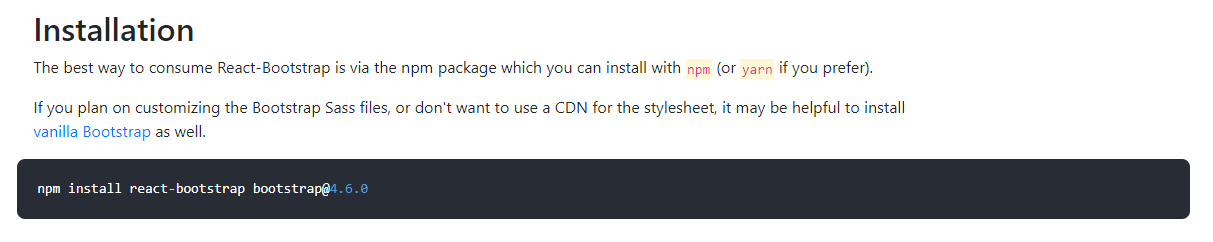
사이트에 있는 이 명령어로 설치하면
부트스트랩5 버전을 설치하게 되는 것입니다.
3. 문제 해결
그럼 이걸 어떻게 해결했냐면
...
다시 설치해줬습니다.
npm install react-bootstrap@1.6.1 bootstrap@4.6.0

1.6.1버전으로 바뀐걸 볼 수 있습니다.
npm start로 페이지를 불러와봤습니다.

만족쓰 ^^
반응형
'컴퓨터 > 오류해결' 카테고리의 다른 글
| [SpringBoot] .sql 파일 추가 후 서버 돌릴 때 오류 해결 (h2, application.properties) (0) | 2022.01.27 |
|---|---|
| [SpringBoot] lombok_error: cannot find symbol 롬복 오류 해결 (2) | 2022.01.26 |
| [React] firebase 오류 - .js 파일에 firebase import 가 안됨 (4) | 2022.01.20 |
| [React] react-router-dom 설치 후 Route 시 오류 해결 (0) | 2022.01.08 |
| [React] yarn오류 - power shell 에서 yarn 안 되고 cmd 에서는 될 때 해결 (0) | 2021.12.27 |




댓글