1. 목차
2. 주요내용
2-0 책을 읽게 된 계기 (이런 사람이 읽으면 좋을 듯?)
2-1 책의 주요 내용
2-2 책의 장점 (마음에 든 점)
2-3 책의 단점
3. 책을 읽으며 느낀 점

- 책 제목 : 이야기로 다가가는 HTML
- 지은이 : 이진현(고코더)
- 출판사 : 비제이퍼블릭
1. 목차



2. 주요내용
2-0 책을 읽게 된 계기 (이런 사람이 읽으면 좋을 듯?)
- 현재 프론트앤드 공부를 하고 있어서 프론트앤드와 관련된 책들을 읽고있다. 이 책은 그 중 제일 기본서였고 기본서이니만큼 기본이 잘 갖춰져있었다.
- 코드중심이 아닌 설명 중심이다. html 공부를 하고 싶은데 당장 컴퓨터가 내 앞에 없는 사람이 읽으면 좋을 책이다.
2-1 책의 주요 내용
- HTML의 기본 내용이 담겨있다.
- HTML의 head, body의 구조가 설명되어있다.
- head, body의 여러 태그들과, 그 태그의 특징 + 적을 내용이 설명되어있다.
- HTML 언어를 연습할 수 있다.
- 설명 끝에 QR코드가 있어서, 실습할 수 있다.
2-2 책의 장점 (마음에 든 점)

- 매우매우 쉽게 쓰여진 책
- 아침에 잠깰 겸 침대에서 책을 폈는데, 그자리에서 바로 다 읽어버렸다. 적절한 예시로 책을 읽기 편하게 만들었고 초등학생이 읽어도 술술 잘 읽힐 것 같은 책이다. 이런 지식 전달용 책이 읽기 편하기 쉽지 않은데, 간만에 집중력있게 잘 읽은 것 같다.

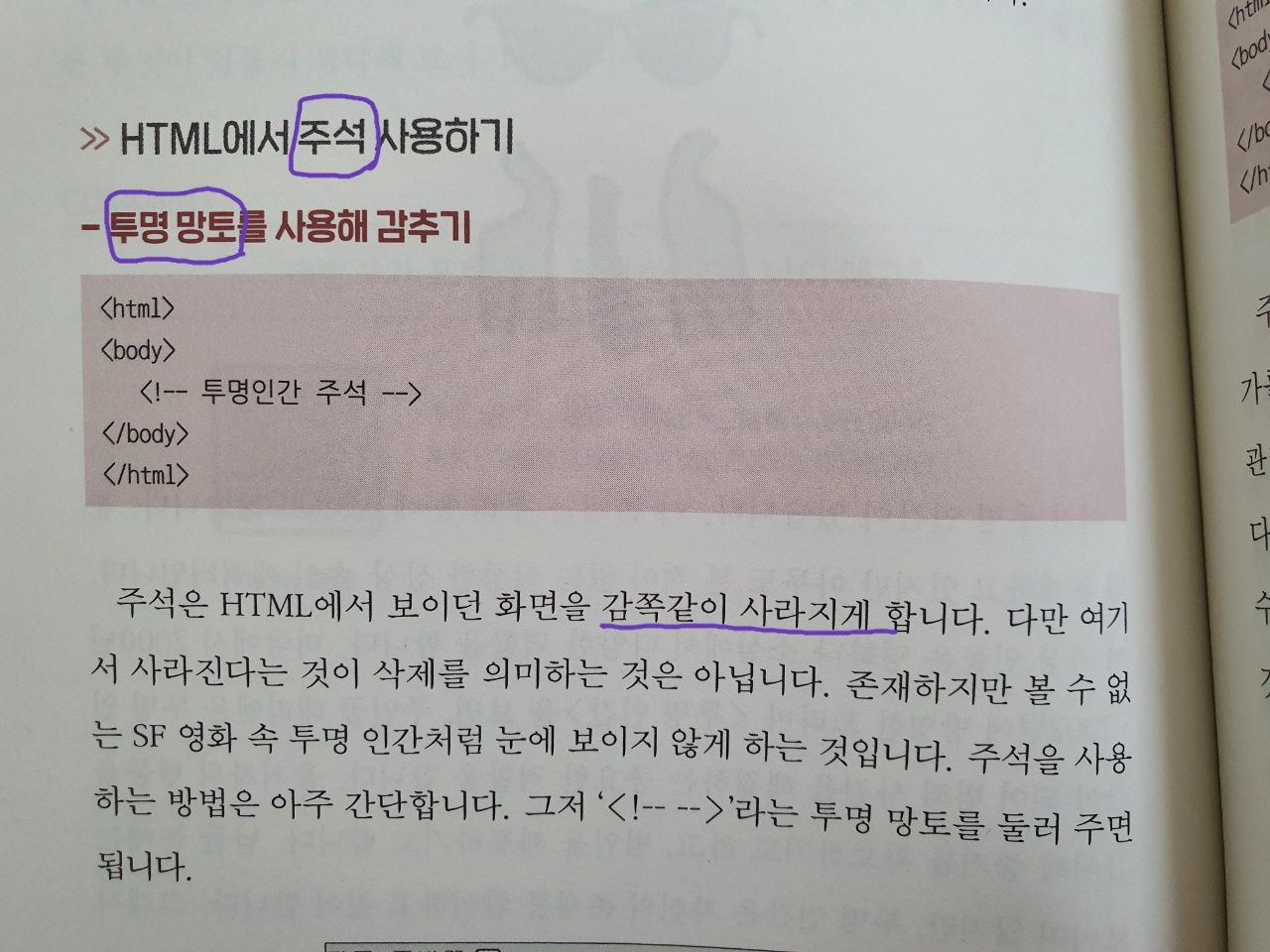
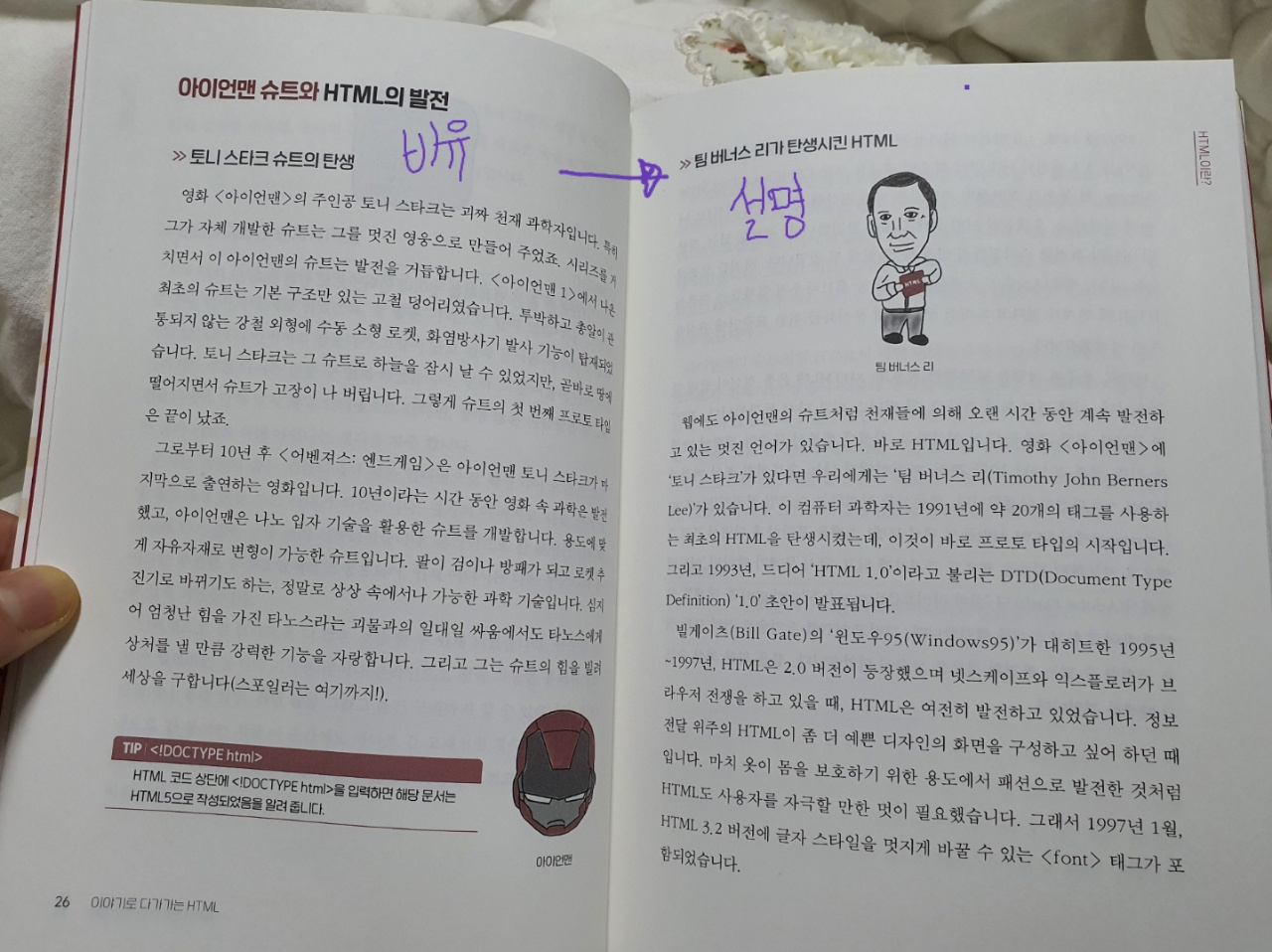
- 비유 -> 설명
- 이 책은 html의 태그들을 하나하나 이야기로 바꿔서 설명했다. 예전에 유행했던 책의 흐름을 닮았다. ( 제목이 기억이 안나는데, 아빠가 아들에게 쓴 편지형식의 책 같은거?? ) 유명한 사람의 일화를 들려준 후, 그 안에 있는 철학과 메세지를 쏙쏙 뽑아서 전달하는 흐름이다. 그래서 더 읽기 편했고 전달하고자 하는 내용이 머리속으로 잘 들어왔다.
2-3 책의 단점

- 너무 기초 내용
- html을 한번이라도 본 독자에게는 많이 쉬운 내용이 들어있다. 책을 읽다가 오...이런내용도 적혀있네??하고 넘기는 부분이 많았다.
- 사실 장점이라고 생각할 수도 있는 요소이다. 그래서 웹 언어를 완전 처음 접하는 사람이 읽으면 좋을 것 같다는 생각이 든다.
3. 책을 읽으며 느낀 점

- 쉽고 간결하고 편하게 적혀있다. 그래서 쉽고 간결하고 편하게 읽을 수 있다.
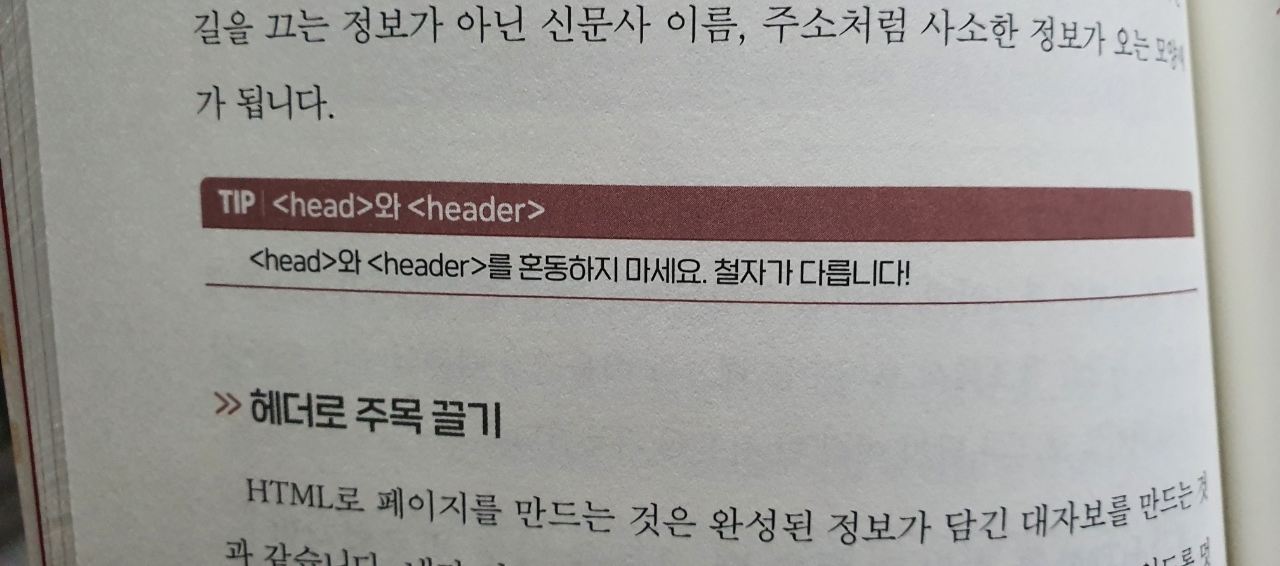
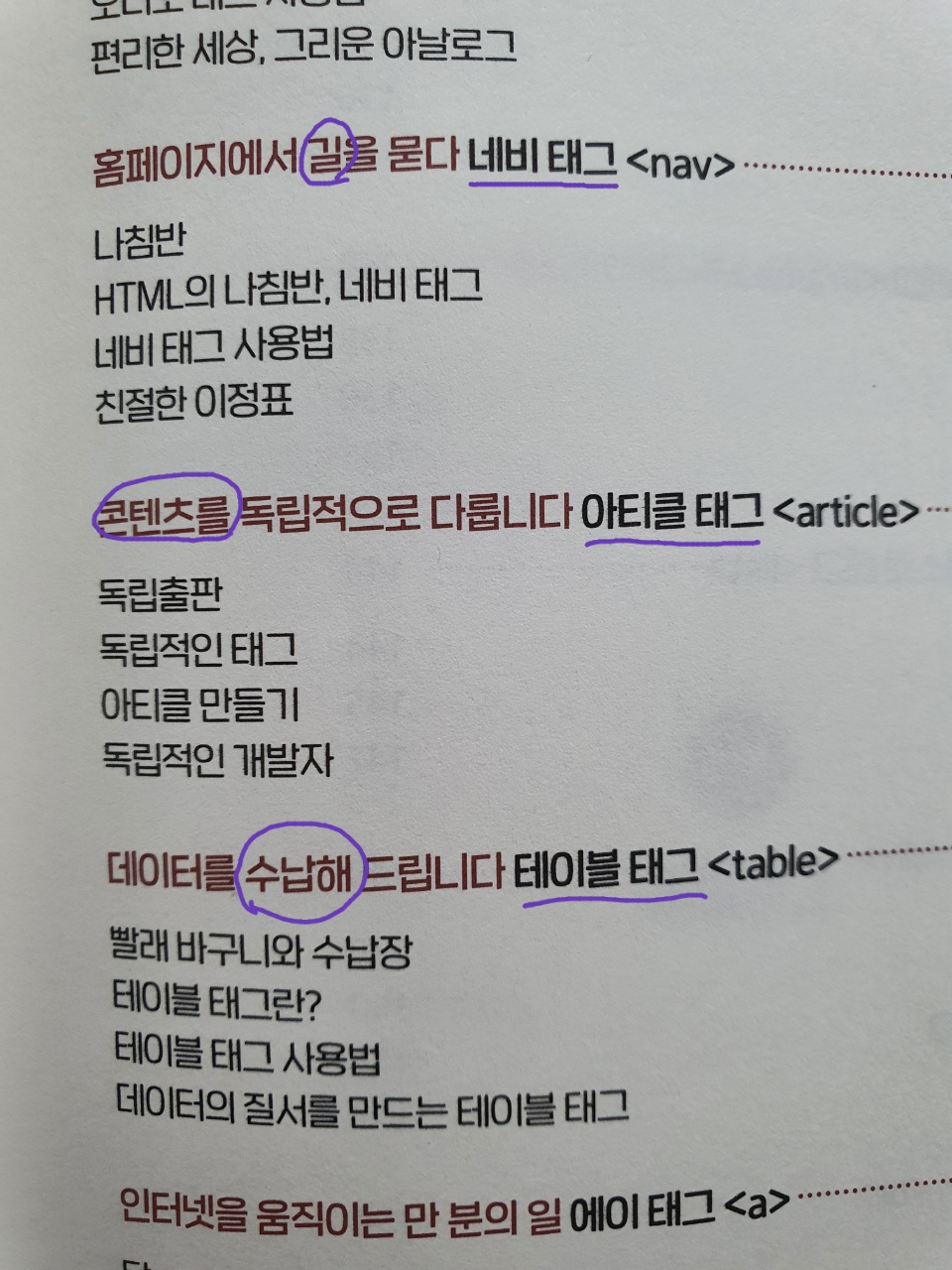
- 특히 태그들에 별칭을 달아줬는데 센스있어서 맘에 들었다. html을 처음 접하는 사람들은 수많은 태그들때문에 혼란스러워하는데, 이 책은 이 혼란을 한번에 잡아줄 수 있을 것 같았다.

- 초보가 읽는 책이여서 그런지 세세한 내용이 적혀있다.
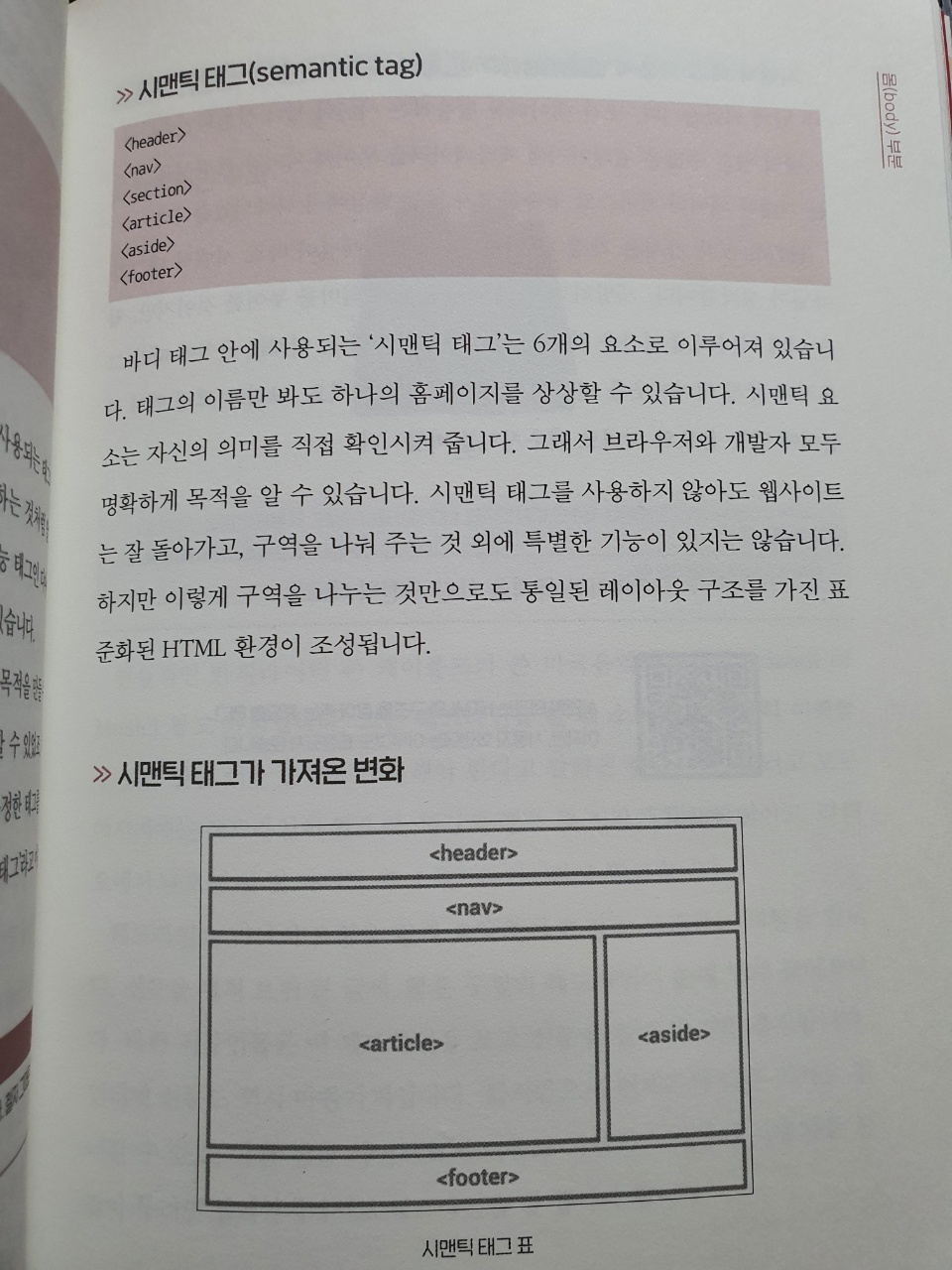
- 시멘틱 태그를 설명한 페이지를 예시로 가져왔는데, 나는 웹 개발을 할 때 모든 섹션을 <div> 태그로만 구분했다. 귀찮기도 했고, 어차피 주석처리로 어떤 섹션인지 알려주면 되겠지 라는 생각 때문이었다.
- 이 책을 읽고 지금까지 개발했었던 코드의 태그를 뜯어고쳤다. 시멘틱 태그가 훨씬 깔끔해 보였기 때문이다. 확실히 말로만 듣는것과 이렇게 책으로 전달받는것과는 많이 다른 것 같다.
'책, 강의 후기' 카테고리의 다른 글
| [코딩애플]React 강의 솔직 후기, 프로젝트 결과물!😀 (0) | 2022.11.13 |
|---|---|
| [IT] 클론코딩 영화 평점 웹서비스_리액트 초보가 따라하면 개이득 (0) | 2022.01.23 |
| [IT] 바닐라 자바스크립트_ 기본문법 + 서버로 연결되는 좋은 기초 문법 책 (0) | 2022.01.15 |
| [IT] 오늘부터 개발자 책 후기_ IT 비전공자들을 위한 입문 책 (0) | 2021.12.29 |
| [IT] 비전공자를 위한 이해할 수 있는 IT 지식 책 후기_읽기 쉬운 IT책 (0) | 2021.12.26 |




댓글