
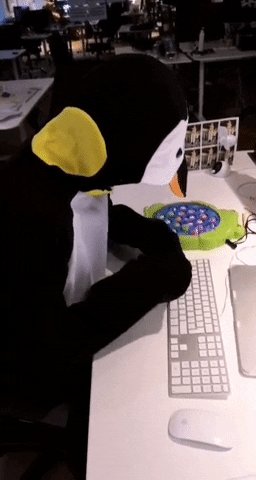
과제전형 문제였는데
클릭 이벤트 구현을 해야 했어요
1. 페이지 전체 클릭 시 count 처리
2. div 박스 클릭 시 count 처리
딱 봐도 쉬운 문제여서 호다닥 풀었거든요
근데 면접볼때 면접관님이 저한테 해당 풀이에 대해 질문을 하시는거에요
클릭이벤트 처리를 엄청 신기하게 하셨던데...
1. 페이지 전체 클릭할 때는 클릭하자마자 count 처리
2. div 박스 클릭할 때는 클릭하고 나서 count 처리를 했던데
의도하신건가요???
아무생각없이 풀었는데 저렇게 질문이 날아와서 너므 당황했습니다.
그게 구현이 어떻게 되었냐면은 (소리키고 봐야됨)
클릭이 딸깍 이잖아여
근데 페이지 전체 클릭 시는 딸! 에서 count 가 올라가고
div 박스 클릭 시는 딸깍! 에서 count 가 올라가는거에여
문제풀이
import { useState } from 'react';
export default () => {
// count 처리
const [countDiv,setCountDiv] = useState(0);
const [countWin,setCountWin] = useState(0);
function mouseCount(event) {
if (event.button===0) {
setCountWin(countWin+1);
}
}
document.onmousedown = mouseCount;
return (
<div className='slideDiv second' style={{width:200, height:200}}
onClick={() => {setCountDiv((countDiv) =>countDiv+1)}}
>
<div style={{width:200, height:100}}
>{countWin}</div>
<div style={{width:200, height:100}}
>{countDiv}</div>
</div>
);
};
1.
페이지 전체 클릭 시 count는
전역 function 으로 useState 상태함수에 count +1을 해줬고,
전역에다가 그 function 을 호출시켰습니다.
2.
div 박스 클릭 시 count는
onClick 에다가 useState 상태함수에 count +1 을 해줬습니다.
그래서 1번같은 경우는 전역 function 으로 if 문을 이용해 이벤트 처리를 했기 때문에
윈도우를 클릭했을 때 !!! 클릭이 인지되었을 때!!! ( event.button === 0 )
useState 변수에 값이 들어가게 되어서
클릭하자마자 count 처리가 됩니다.
그래서 딸! 에서 count 가 올라간거규요
2번같은 경우는 클릭이벤트 안에 있기 때문에 클릭이 끝날 때
useState 변수에 값이 들어가게 되어서
클릭하고 나서 count 처리가 되는거였습니다.
그래서 딸깍! 에서 count가 올라간거에요

면접볼 때 이런 소소한 것에 질문이 들어올 지 몰라서 당황했어요
확실히 실무에서 프론트를 안만져서 이런 차이점에 대해서는 약한 것 같아서
반성하게 되었습니당... 더 열심히 공부해야지🙄
'컴퓨터 > Front' 카테고리의 다른 글
| [Vue] 뷰.js 기본 틀 (0) | 2023.03.19 |
|---|---|
| [Vue] Visual Studio Code 에서 첫 환경설정 & 기본세팅 (window) (0) | 2023.03.18 |
| [Js] 매크로처럼 특정 시간에 원하는 버튼 누르기😃(자바스크립트 setInterval, new Date) (34) | 2023.02.08 |
| [React] 이미지 업로드 + 미리보기 구현하기 (0) | 2023.02.04 |
| [React] React-Router-Dom 버전v6 _BrowserRouter 와 HashRouter 차이 (2) (0) | 2022.12.28 |



댓글