인공지능분야에서 일하고 있는 친구가
deview? 이거 듣고싶은데 경쟁이 너무 치열해서 신청을 못했대여 (+저두여..)
DEVIEW 2023
DEVIEW는 국내외 개발자들이 서로의 지식을 나누고, 탁월함을 추구하며, 함께 성장하는 컨퍼런스 입니다.
deview.kr
3시에 딱 버튼을 눌러서 신청하면되는건데...
3시 되자마자 눌렀는데도 마감되어버렸대요

그래서 제가 친구를 위해서 3시가 되면 원하는 버튼을 누르는 코드를 만들었어요!
저한테는 쉬운데, 자스를 1도 안해본 친구한테는 개쩔어보였나봐여
이거는 회사에서 코드 호다닥 짜고 뿌듯해서 찍은거에요!

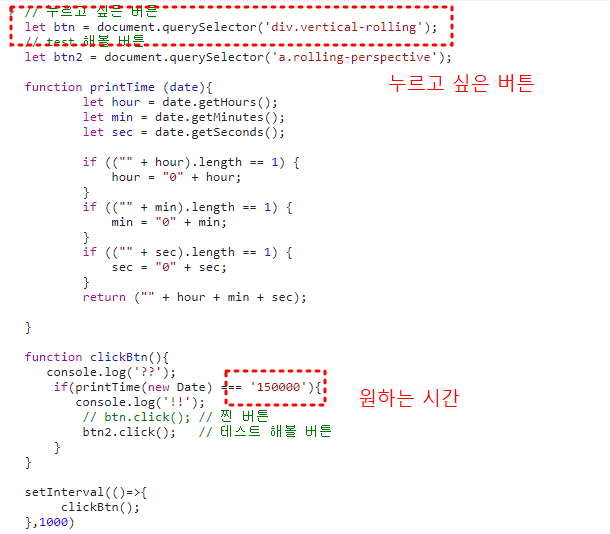
코드 전문이에여
// 누르고 싶은 버튼
let btn = document.querySelector('div.vertical-rolling');
// test 해볼 버튼
let btn2 = document.querySelector('a.rolling-perspective');
function printTime (date){
let hour = date.getHours();
let min = date.getMinutes();
let sec = date.getSeconds();
if (("" + hour).length == 1) {
hour = "0" + hour;
}
if (("" + min).length == 1) {
min = "0" + min;
}
if (("" + sec).length == 1) {
sec = "0" + sec;
}
return ("" + hour + min + sec);
}
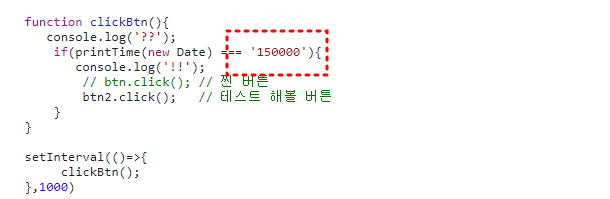
function clickBtn(){
console.log('??');
if(printTime(new Date) === '150000'){
console.log('!!');
// btn.click(); // 찐 버튼
btn2.click(); // 테스트 해볼 버튼
}
}
setInterval(()=>{
clickBtn();
},1000)여기서 딱 두가지만 고쳐주시면 누구나 다 사용할 수 있습니다....아마두?

1. 누르고 싶은 버튼
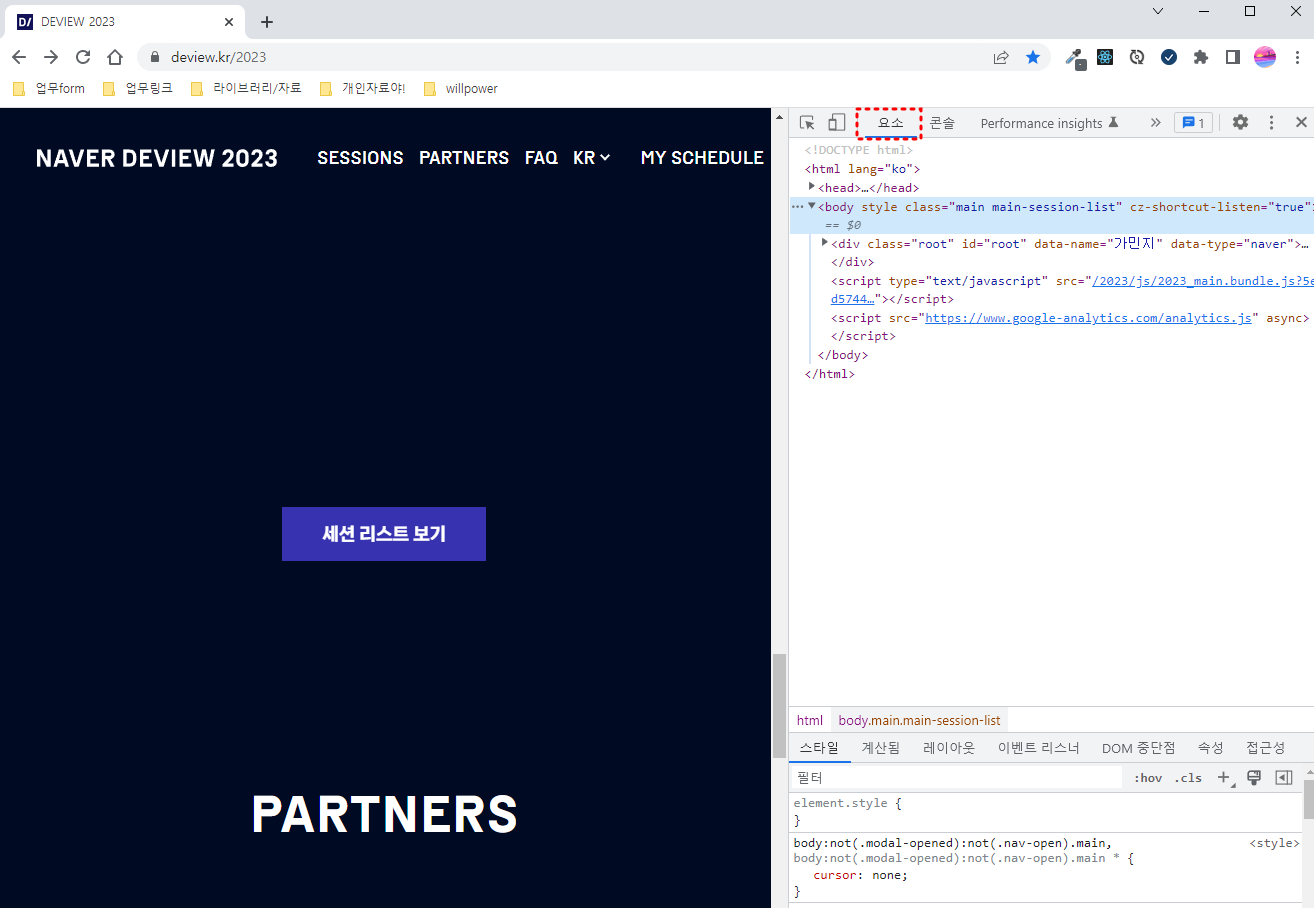
a. 원하는 페이지를 들어가주고 F12 를 눌러서 개발자 도구를 누릅니다.
그럼 이렇게 오른쪽에 허연게 뜨는데,
요소 글씨를 클릭해줍니다.

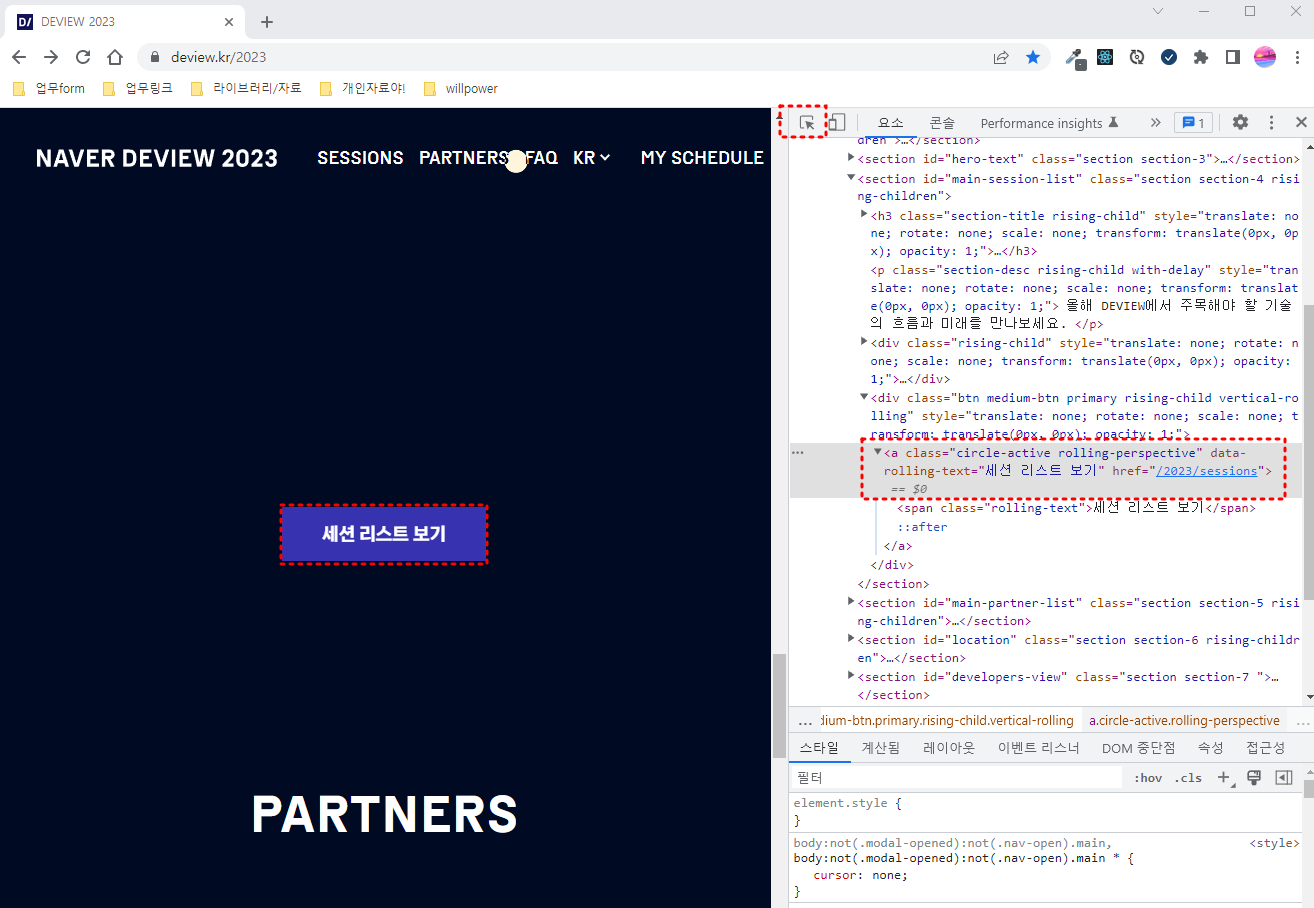
b. 중간에 네모+마우스커서 아이콘 클릭 후,
누르고 싶은 버튼을 클릭해줍니다.
그럼 아까 오른쪽에 열어놨던 곳에서 저렇게 html 코드가 열립니다.

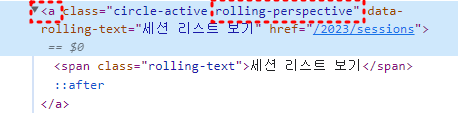
c. 요소를 분석해줍니다.
방금 클릭한 버튼은 a 태그의 rolling-perspective 라는 클래스를 갖고있습니다.
이걸 코드로
let btn2 = document.querySelector('a.rolling-perspective');이렇게 적을 수 있습니다.

이부분이 제일 어려운데 나중에 글 따로 파야겠당..
아무튼 콘솔에

다음과 같이 나오면 성공입니다.
2. 원하는 시간
저 부분에 원하는 시간을 적어줍니다.
24시간 hhmmss 형식입니당
만약
15시를 원한다면 150000
저녁 8시30분을 원한다면 203000 이렇게...

끝!
+후기...

망함ㅎㅎㅎ
'컴퓨터 > Front' 카테고리의 다른 글
| [Vue] Visual Studio Code 에서 첫 환경설정 & 기본세팅 (window) (0) | 2023.03.18 |
|---|---|
| [React] 클릭이벤트 시 onClick 으로 구현 + 전역 function 으로 구현 시점 차이(프론트앤드 과제전형) (2) | 2023.02.18 |
| [React] 이미지 업로드 + 미리보기 구현하기 (0) | 2023.02.04 |
| [React] React-Router-Dom 버전v6 _BrowserRouter 와 HashRouter 차이 (2) (0) | 2022.12.28 |
| [React] React-Router-Dom 버전v6 과 라우터, 라우터 컴포넌트 종류 (1) (0) | 2022.12.21 |




댓글